
Finalmente anche il bottone Google+ One per siti Web aggiunge l’opzione di condivisione e contestualmente rilascia un video aggiungendo anche nuove opzioni di configurazione e lanciando un gruppo di discussione.
Schema.org come corrispettivo ai meta tag Opengraph di Facebook
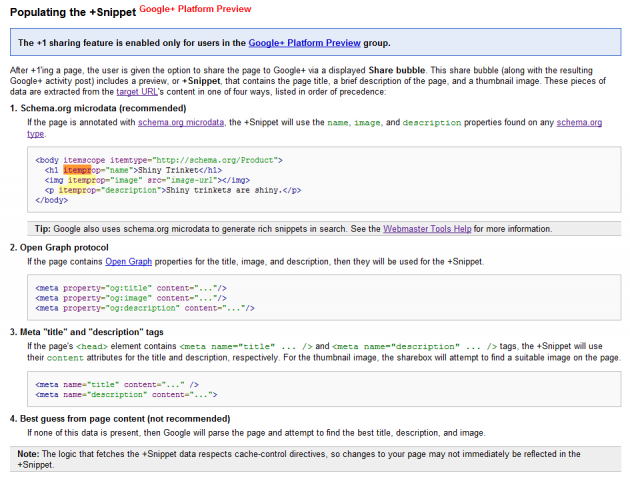
Per ottenere gli snippet corretti in condivisione è necessario utilizzare il markup di Schema.org all’interno dei vostri articoli come segue.
<body itemscope itemtype=”https://schema.org/Article”>
<h1 itemprop=“name“>This is the article name</h1>
<img itemprop=“image” src=”thumbnail.jpg” />
<p itemprop=“description“>This is the description of the article.</p>
</body>
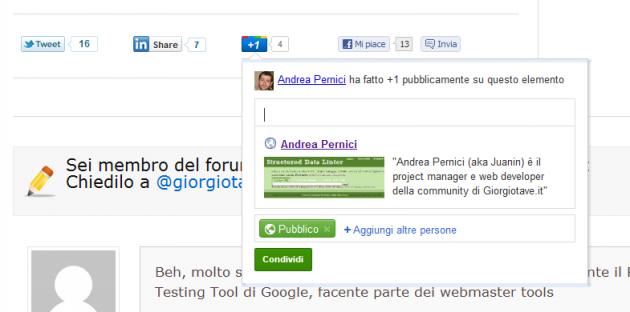
Il Gt Magazine ad esempio che già utilizzava questo Markup va ma con un piccolo problemino…infatti non essendo presente nell’articolo una breve description e dunque non adottando l’itemprop description nell’articolo (come giusto che sia) fa si che il bottone peschi la description dell’autore.
Ora bisogna capire come comportarsi in quanto dalle specifiche di schema.org relative ad Article:
description – Text – A short description of the item.
e ovviamente l’articolo intero non è una breve descrizione di esso.
Il bug sembra comunque presente anche per il Title, infatti anche il titolo estrapolato è quello dell’autore.
Come ovviare al problema ?

Dalle specifiche del bottone si può vedere che il bottone pesca a cascata da Schema, Opengraph, Title e Description, ma se utilizziamo il markup schema per altre componenti della pagina può avvenire il conflitto che avviene qui.
Ovviamente il riconoscimento che effettua il bottone è scorretto e anche se correttamente separata la sezione della notizia da quella dell’autore il bottone sbaglia a parsare il markup strutturato.
Solo un piccolo bug immagino che presto Google risolverà e che per conoscenza posteremo nel Gruppo di discussione appena aperto.
Aggiornamento delle 10.28
Il bug si presenta solo se globalmente viene specificato a livello di body il markup di pagina. Rimuovendolo il problema può essere risolto, ma sarebbe bene risolvere questo problemino anche nei casi di ‘Nested properties’…e vi spiego il perché.
Qualora io volessi definire la tipologia di pagina, e dunque WebPage | CollectionPage | AboutPage, con annesso markup per gli elementi di pagina, come Header | Footer | Breadcrumbs, per definire una gerarchia corretta ritengo idoneo pensare alla pagina come un albero e dunque corretto usare elemento, sotto elementi etc etc. Qualora volessi usare il bottone +1 mi troverei nella brutta situazione di dover cambiare la mia visione della struttura semantica per la mia pagina e non credo che possa/debba essere questo bottone a obbligarmi a farlo :).




Si potrebbe inserire uno all’inizio del testo e chiuderlo dopo 160 caratteri (o dopo il primo paragrafo). Solitamente il primo paragrafo è informativo e riassume un po’ il contenuto dell’articolo.. 😉
Si Andrea sicuramente è una soluzione perseguibile senza troppa difficoltà, almeno su wordpress 🙂
Il bug di conflitto comunque rimane perché anche il Titolo viene pescato dalla parte sbagliata.
Io penso che la soluzione migliore e più semplice sarebbe estendere la struttura di Schema.org con dei tipi appositamente concepiti per il pulsante +1 😉
Voi che ne pensate?
Penso che non sia una buona idea creare dei tipi appositi per il pulsante +1.
Gli standard in teoria devono fare l’inverso ossia gli strumenti si adattano a loro e non viceversa quindi se iniziamo ad aggiungere qualcosa di specifico per il +1 bisognerebbe aggiungere qualcosa di specifico per Twitter, LinkedIn, Facebook (che ha già opengraph) etc etc…
Pessima idea direi…meglio che tutti i social si adeguino ad una direttiva unica che semplificherebbe di molto l’implementazione e migliorerebbe la compatibilità.
Innanzitutto grazie per la risposta ;):
Penso che tu abbia ragione nel sostenere che gli strumenti si debbano adattare agli standard e non viceversa e penso anche che gli standard siano fatti per facilitare il lavoro degli strumenti e di chi li usa.
Sai, mi piace tirar fuori idee un po’ pazzerelle e ragionarci su per vedere cosa ne viene fuori, ecco perché ho fatto quella affermazione.
Io penso che estendere uno standard non significhi farlo adattare allo strumento, ma semplicemente estendere uno standard per venire incontro ad una nuova necessità. Mi spiego meglio…
(se dico delle castronerie correggimi, ma sono un po’ neofita nell’ambito social network) Tra i social citati, alcuni utilizzano le informazioni già presenti nella pagina per i loro plugin di condivisione; Fb ha pensato di far aggiungere dei tag, cioè di sfruttare lo standard OG per aggiungere semantica alle pagine (e non solo) sfruttando le nuove informazioni anche per la condivisione.
Ora Google si trova nella posizione di accettare tutte le precedenti soluzioni e di volerle estendere sfruttando lo Schema (passami l’espressione). Se Google estendesse lo Schema con qualche soluzione per la condivisione sui social, il suo contributo, se fatto in maniera opportuna, creerebbe uno standard che potrebbe facilmente essere sfruttato da tutte le piattaforme, passate presenti e future. L’estensione dello standard per risolvere una necessità diviene un nuovo standard.
Magari defnire un nuovo tipo è errato, si potrebbe però definire un nuovo attributo o qualunque altra cosa che permetta, all’interno di una pagina ricca di istanze “descritte” con lo Schema (e non parlo solo del markup), di individuare facilmente l’istanza da condividere.
Magari è sbagliato avere un approccio troppo semantic-oriented, ma trovo riduttivo avere una sola istanza di un solo tipo per un solo url. In ogni pagina ci sono tante informazioni che andrebbero descritte nella maniera più completa possibile.
La soluzione di rimuovere il markup per lasciare una sola istanza di un solo tipo sulla pagina è, a mio modo di vedere, un palliativo e, come giustamente tu sostieni, un bottoncino non può costringerti a fare questo.
Scusami se ti sto riempendo la testa con le mie idee stravaganti, ma mi piacerebbe capire cosa ne pensa chi ne sa molto più di me. Ti seguo da un po’ e da te ho imparato molte cose, per questo il tuo parere è, per me, importante.
Grazie in anticipo per ogni replica 😉
Scusate ma forse sto scrivendo una stupidaggine.
Nell vostro iframe leggo nella prima riga:
Mentre nella prima riga di Population +Snippet leggo:
Secondo me c’è una sostanziale differenza almeno che evidenzia che in alto il riferimento ad Article è sbaglio, fermo restando valido quanto ammette il gruppo di sviluppo della piattaforma Google+
Non si vede quello che hai postato…:(
purtroppo non riesco a far interagire il codice con il mio blog (piattaforma blogger)