
Tempo fa se ricordate era nata una bella discussione sulla velocità (o lentezza) dei siti web rispetto al ranking dei risultati di ricerca. Provo a fare un breve riepilogo cronologico con tutti i link per chi vorrà approfondire.
Tutto inizia dalla “Site Speed Penalty” dichiarata da Matt Cutts verso Giugno del 2013. A pochi giorni di distanza tra le 10 cagate SEO è comparsa la voce “La velocità del sito è un fattore di ranking in Google. NO.” e dopo 5 giorni con l’articolo “I siti veloci hanno ranking migliori? Macché, è una bufala!” il buon Enrico ci aveva dato la sua motivazione più dettagliata.
Da questo post, dopo circa una settimana, è arrivata la risposta di Andrea Cardinale con “La bufala sulla velocità che non influisce sul ranking è una bufala”. Qualche giorno dopo invece Maurizio Ceravolo ha pubblicato “Ma il fatto che la bufala sulla velocità sia una una bufala, é una bufala?”.
La discussione, che alla fine della fiera, metteva tutti d’accordo, ha sostanzialmente prodotto una generazione di SEO convinta che la caratteristica valutata nelle SERP fosse esclusivamente l’eccessiva lentezza. Questa convinzione è stata anche ribadita al Convegno GT da vari SEO di lunga data.
Il 4 Febbraio 2013 un brevetto del 12 Novembre 2010 (Using resource load times in ranking search results) viene aggiornato riportando alla mia memoria la questione e invitandomi ad approfondire.
Il Background del brevetto recita:
This specification relates to search systems.
The Internet provides access to a wide variety of resources, examples of which include video or audio files, web pages for particular subjects, book articles, and news articles. A search engine can identify resources in response to a user query that includes one or more search terms or phrases. The search engine ranks the resources based on their relevance to the query and importance and provides search results that link to the identified resources.
The resources referred to by the search results may take different amounts of time to load in users’ web browsers. For example, for any particular resource, the size of the resource, the number of images the resource includes or references, the web server that serves the resource, and the particular network connection can impact the amount of time the resource takes to load in a user’s web browser. Given two resources that are of similar relevance to a search query, a typical user may prefer to visit the resource having the shorter load time.
e successivamente nel riassunto viene brevemente descritto il meccanismo di promozione e retrocessione delle risorse in base alla velocità e la lentezza.
Particular embodiments of the subject matter described in this specification can be implemented so as to realize one or more of the following advantages. A search result for a resource having a short load time relative to resources having longer load times can be promoted in a presentation order, and search results for the resources having longer load times can be demoted. The demotion can, in some situations, result in a search result for a resource having a short load time being presented earlier in the order than a search result for a similarly-relevant resource having a longer load time. Thus, for two resources that, apart from load times, appear to equally satisfy a user’s informational needs, the user will often select the resource that will likely load the most quickly of the two, resulting in a better user experience.
Seguendo il percorso del brevetto illustro brevemente cosa rappresenta ogni immagine.
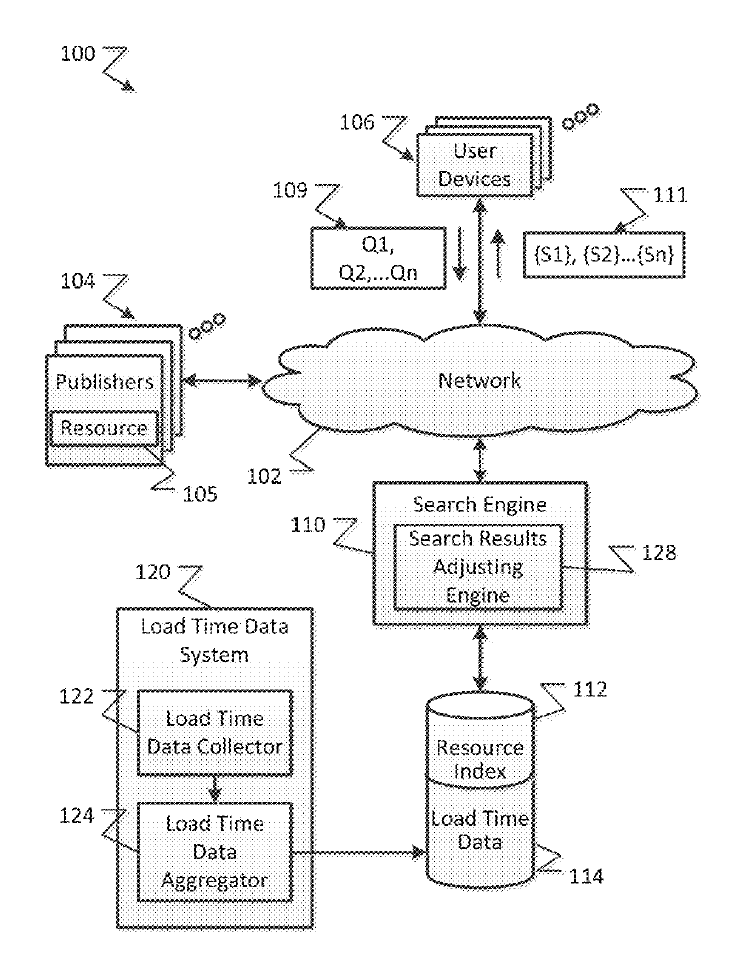
Figura 1
Illustra un diagramma a blocchi di un esempio dove può essere usato un sistema di raccolta dei tempi di caricamento.
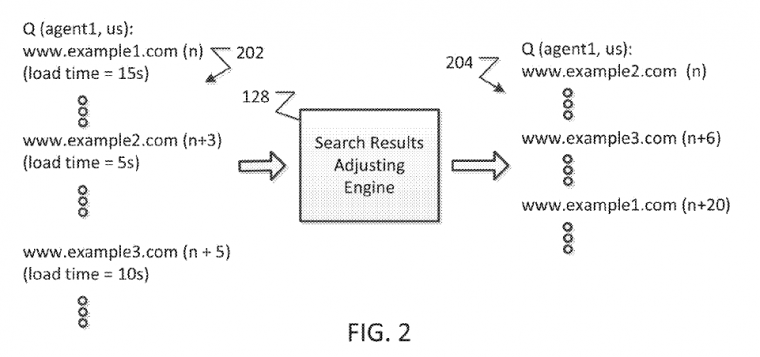
Figura 2
Illustra un diagramma a blocchi che rappresenta il processo seguito dal motore di regolazione (raffinamento) dei risultati di ricerca.

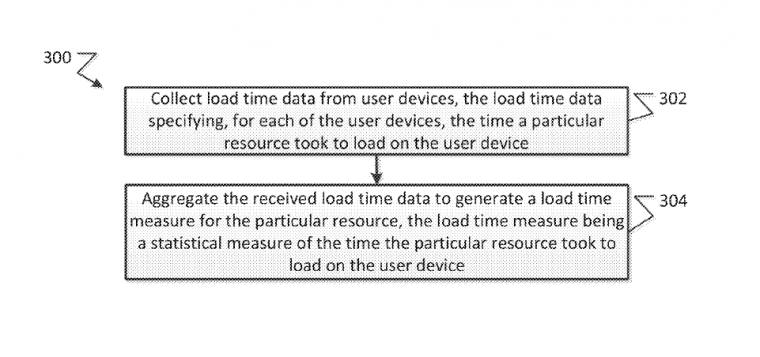
Figura 3
Illustra un diagramma di flusso con un esempio del processo di generazione della misurazione dei tempi di caricamento per una particolare risorsa.

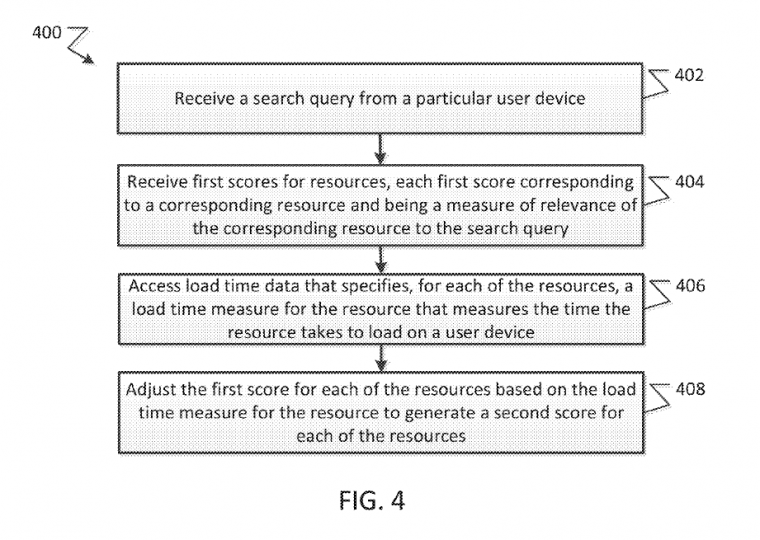
Figura 4
Illustra un diagramma di flusso con un esempio di processo di raffinamento dell’ordine dei risultati sulla base dei tempi di caricamento.

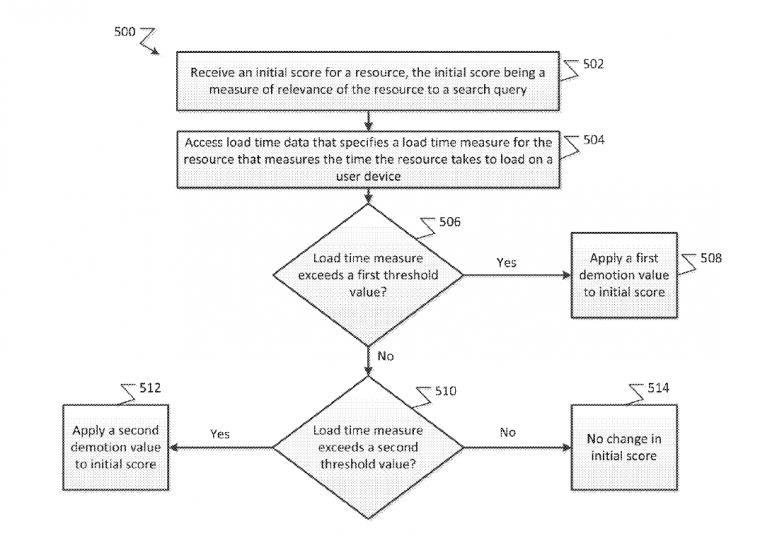
Figura 5
Illustra un diagramma di flusso con un esempio del processo di regolazione del punteggio iniziale di una risorsa sulla base della misurazione dei tempi di caricamento per la risorsa.

In sintesi cosa dice questo brevetto
 Questo brevetto descrive le tecnologie relative all’uso di tempi di caricamento per l’ordinamento delle risorse nei risultati di ricerca.
Questo brevetto descrive le tecnologie relative all’uso di tempi di caricamento per l’ordinamento delle risorse nei risultati di ricerca.
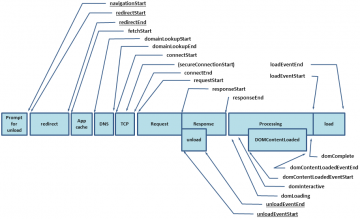
Con tempo di caricamento in questo contesto si intende il tempo totale di caricamento della pagina (potete osservare l’immagine a fianco per capire come il browser stabilisce le varie fasi del caricamento oppure potete aprire la console di Chrome e scrivere performance.timing). I modi per collezionare queste informazioni sono vari e come immaginabile troviamo Browser, sistemi sintetici di calcolo e toolbar (ecco a cosa serviva realmente il TBPR).
Nello specifico viene descritto un metodo di raffinamento incrementale del risultato originale basato sui tempi di caricamento delle risorse rispetto a più elementi tra cui:
- un tempo limite (minimo e massimo) di caricamento relativo ad un determinato set di risultati,
- il dispositivo utilizzato per effettuare la ricerca,
- la connessione utilizzata per effettuare la ricerca,
- da dove viene effettuata la ricerca,
- il tipo di ricerca effettuata per scegliere se eseguire o meno il raffinamento.
Il punto cruciale è che in pratica non esiste un tempo limite assoluto che indica la velocità o la lentezza di una risorsa, ma questo tempo viene definito sulla base dei tempi di caricamento aggregati che compongono un determinato risultato di ricerca. Lo so, sembra complicato, ma non lo è.
Faccio qualche esempio:
- una SERP con pagine ricche di risorse multimediali avrà dei tempi limite più elevati rispetto a una SERP con pagine composte di solo testo.
- Una SERP presentata ad un dispositivo mobile su rete 3G avrà dei tempi limite più elevati rispetto ad una SERP presentata ad un Browser Desktop che naviga su una connessione via cavo.
Questo passaggio è importante perché ci permette di comprendere come funziona la raccolta delle informazioni relative alla velocità o lentezza di una risorsa rispetto al contesto e al tipo di ricerca.

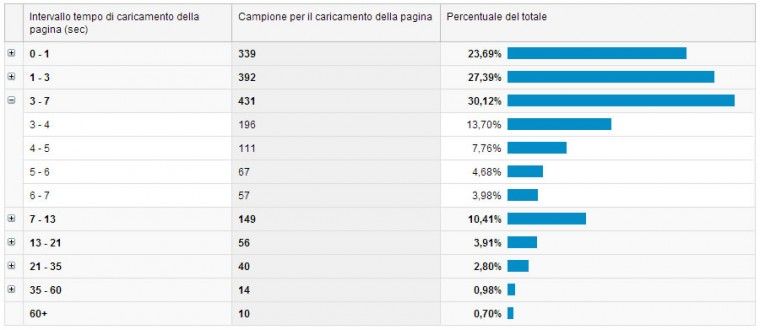
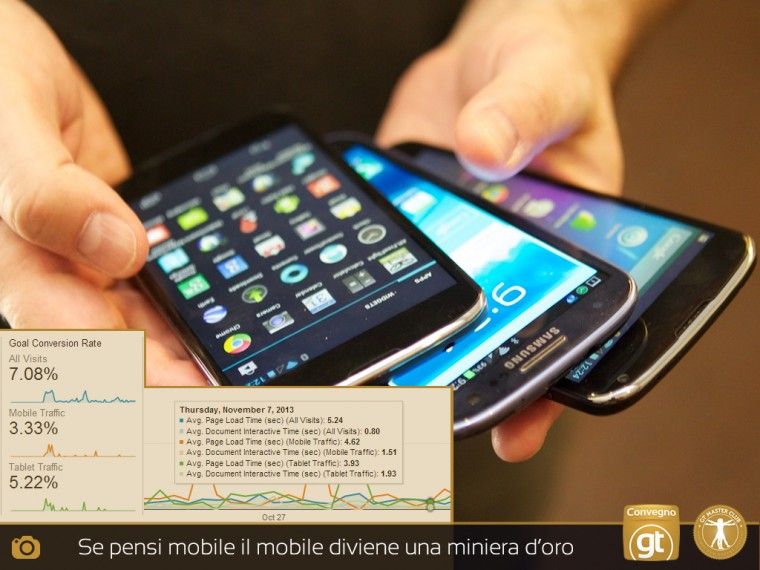
L’immagine sopra è solo uno dei tanti esempi di report di Google Analytics e può essere utile a capire il successivo discorso dei percentili anche se in questo caso l’applicazione è relativa solo al proprio sito. Potete farvi in ogni caso un’idea della mole dei dati valutabili anche dai report di Analytics dedicati ai tempi di caricamento. Non è poi così complesso per Google raccogliere e valutare certi dati.
Il meccanismo viene applicato solamente con un numero statisticamente significativo di dati aggregati e dunque ricerche dove non sono presenti dati sufficienti sono escluse dalla regolazione dei risultati così come ricerche di tipo navigazionale, meteo e news possono essere escluse dal processo di raffinamento.
Come potrebbe invece funzionare il calcolo del punteggio
Una volta stabilito il valore limite da utilizzare viene definito un percentile da utilizzare al primo livello di aggiustamento e uno da utilizzare al secondo livello. L’aggiustamento può essere sia basato sulla retrocessione delle risorse che sono più lente di un certo valore che sulla promozione delle risorse più veloci di un certo valore.
Di seguito l’estratto relativo a questa informazione.
The threshold values can be determined using a sample of all collected page load times. For example, the first threshold value can be any value in a range of values corresponding to the 96° percentile of all collected page load times to the 99° percentile of all collected page load times. The second threshold value is lower than the first threshold value and can be any value in a range of values corresponding to the 85° percentile of all collected page load times to the 95° percentile of all collected page load times. Alternatively, other ranges can be used. The demotion values can be adjusted in accordance with the desired effect on search result scores, with the first demotion value being lower than the second demotion value to further demote resources with extremely low load times.
Alternatively, the search results adjusting engine can promote search results with shorter load times by comparing the load time measures for resources to a different threshold value (e.g., any value in the range of the 5° percentile of all collected page load time values to the 15° percentile of all collected page load time values), and setting the multiplier factor equal to a promotion value if the load time measure is below the threshold value.
Questo è esattamente il punto dove possiamo riprendere il capitolo “Come funziona un segnale di ranking” dell’articolo di Enrico.
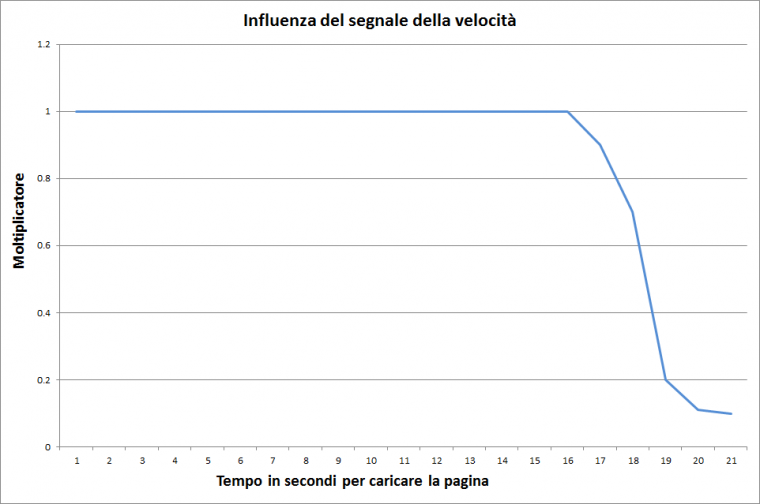
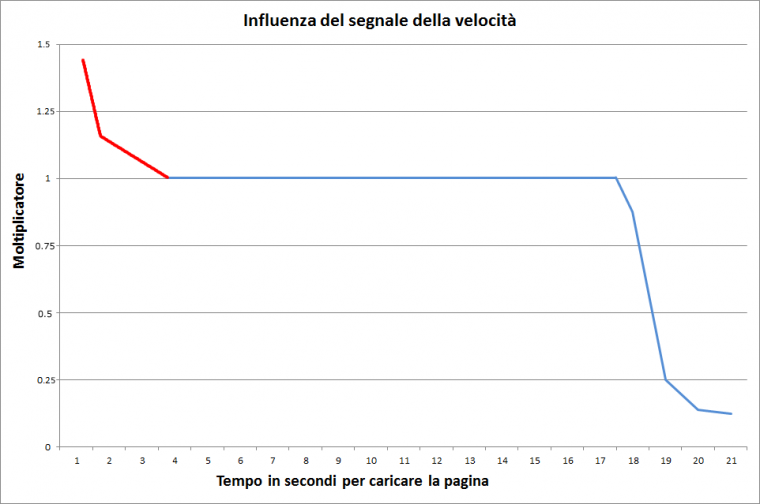
La precisazione di Matt Cutts secondo la quale i siti veloci non ricevono una spinta ma i siti lenti tendono a posizionarsi peggio significa che il segnale della velocità è impostato sempre ad 1 per i siti veloci, ma che il suo valore scende sempre più sotto 1 via via che aumenta il numero di secondi che l’utente deve attendere per ricevere la risorsa.
Sfociato nel seguente grafico

va in contraddizione con quanto scritto nel brevetto di Google, che trasformererebbe il grafico come segue

Su cosa riflettere?
Negativo, positivo o neutro che sia il moltiplicatore, velocizzare il sito porta comunque un beneficio in quanto va ad influire sul dato aggregato.
Anche se in modo minimale riuscire a velocizzare il nostro sito sposta l’asticella della velocità dalla nostra parte abbassando così i valori limite. Oltre a questo, che ovviamente diventa significativo solo se un bel numero di competitor si velocizza, andiamo a vedere in quali altri casi la velocità maggiore rappresenta l’elemento determinante e non la lentezza.
Nel 2010 la velocità è ufficialmente stata aggiunta come fattore di ranking, impattando l’1% delle ricerche a detta dell’annuncio ufficiale.
“Faster sites don’t just improve user experience; recent data shows that improving site speed also reduces operating costs. Like us, our users place a lot of value in speed — that’s why we’ve decided to take site speed into account in our search rankings.”
Indipendentemente da quanto Google dice e indipendentemente dall’effettivo peso della velocità o lentezza nel ranking il nocciolo della questione è un altro.
Personalmente vedo la velocizzazione del sito alla stregua della corretta strutturazione delle risorse del sito stesso. Vediamo perché.
Un sito internet più veloce può permettere ai motori di ricerca di spiderizzarlo più velocemente, riducendo i costi di infrastruttura; e un sito può beneficiare di questo in quanto non disperde inutilmente il suo crawl-budget ad esso assegnato dal motore di ricerca. Usare in modo equo il budget assegnato può portare una migliore visibilità sui risultati di ricerca a chi, con parsimonia (velocizzando o eliminando cose superflue), utilizza queste concessioni.
L’importanza di questo aspetto (SE related) è tanto maggiore al diminuire della popolarità del sito quindi per la maggior parte dei siti.
Sul forum di recente sono fioriti molti casi di cali drastici legati alle performance e sicuramente uno dei più interessanti è in questa discussione che sintetizzo con la seguente immagine fornita gentilmente da peppinosh.

Approfondimenti ▾
- Using site speed in web search ranking (2010) – https://goo.gl/s0VOtz
- Efficient Crawling Through URL Ordering https://goo.gl/zlt671
Andiamo oltre il motore di ricerca
Studi passati e recenti hanno dimostrato che l’investimento nel lavoro di ottimizzazione dei tempi di caricamento porta a un ritorno positivo in termini di conversioni, anche con piccoli miglioramenti nei tempi di risposta. Il beneficio che si ottiene da un sito performante è molteplice e influisce positivamente su tutti i canali che permettono la raggiungibilità del sito, che siano essi organico, pay e referral. Comprendere l’impatto diretto della velocità sull’esperienza utente è di fondamentale importanza per tutti i responsabili marketing di un’azienda, e la crescita esponenziale dell’utilizzo di smartphone e tablet non fa altro che rendere sempre più fondamentale e impattante questo aspetto.
► Un sito veloce non perde utenti
Non andremo nello specifico in questa fase, ma studi di Google, Microsoft e Facebook fatti a partire dal 2006 dimostrano in modo inequivocabile come i tempi di caricamento influiscano sul comportamento degli utenti, concludendo che all’aumento della lentezza nei tempi di risposta l’utente prova un senso di disagio e abbandona il sito che non soddisfa le sue aspettative in termini di tempi di attesa.
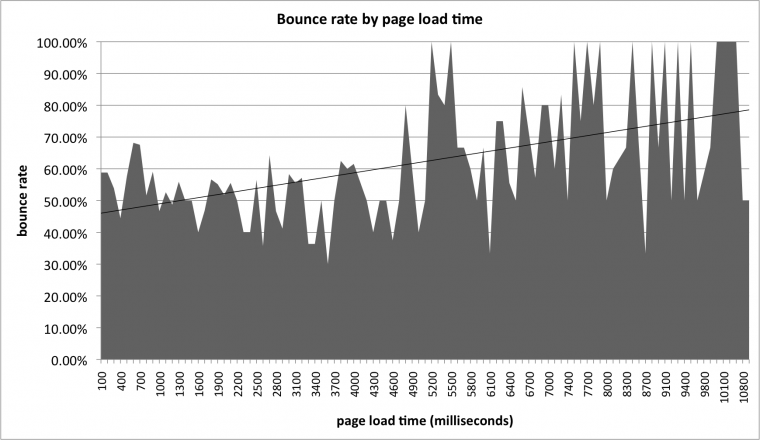
Un altro test di Yotta su siti di dimensioni simili alla maggior parte delle persone (e dunque non di colossi) mostra come al diminuire dei tempi di caricamento diminuisca anche il bounce rate.

Approfondimenti ▾
- Marisa Mayer at Web 2.0 (2006) – https://goo.gl/maFR8v
- The latest news from Research at Google Jake: Speed Matters, Jake Brutlag (2009) – https://goo.gl/o5oWzk
- Bing and Google Agree: Slow Pages Lose Users (2009) – https://goo.gl/7guoCF
- Every Millisecond Counts, Zizhuang Yang (2009) – https://goo.gl/LJow9q
- How to measure page load time with GA https://goo.gl/KN4xEc
► Un sito veloce converte di più
Nel 2009 Amazon ha scoperto che 100 millisecondi di latenza costavano loro l’1% di vendite. In altre parole 1 solo secondo di latenza portava ad un 10% di mancato incasso.
Sempre sul settore e-commerce, un altro sito di grandi dimensioni – Shopzilla –, riducendo i tempi di caricamento del proprio sito da 7 a 2 secondi ha ottenuto un miglioramento delle pagine viste del 25% e aumentato gli introiti del 12%.
In uno studio ancora più recente, Walmart ha riscontrato un aumento del 2% nelle conversioni semplicemente migliorando i tempi di risposta delle pagine, suggerendo e confermando che l’utente è in modo quasi inconscio condizionato dalla percezione della velocità.
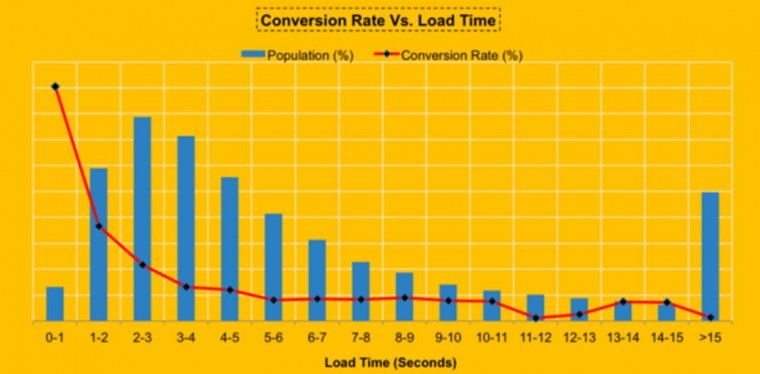
Il grafico seguente riassume le rilevazioni di Walmart in relazione a Conversioni/Tempi di caricamento. Appare evidente il calo drammatico delle conversioni all’aumentare dei tempi di risposta da 1 a 4 secondi (ricordo che la definizione di molto lento non è compatibile con il tempo di 4 secondi – potremmo dire: “Non Velocissimo”).

Un altro recente studio di Tagman osserva che un secondo di ritardo nel caricamento di una pagina può impattare fino al 7% a livello di perdita in vendite online.
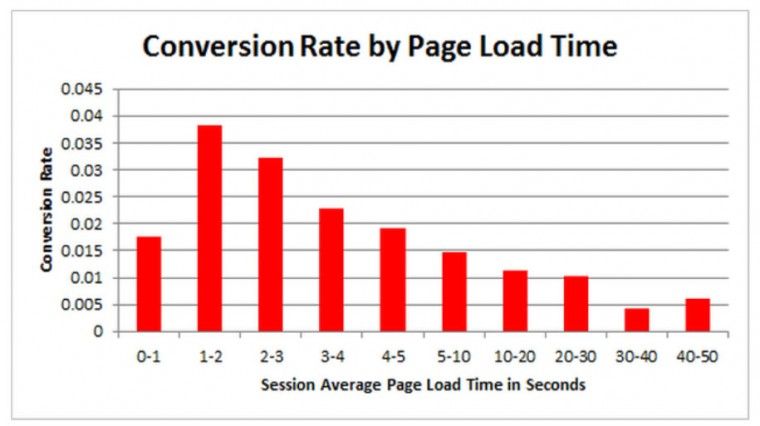
Il seguente grafico mostra, infatti, come all’aumento dei tempi di risposta corrisponda un declino nelle conversioni confermando lo studio di Walmart.

A conferma di questi studi, un’analisi di Gomez su 33 grandi venditori online ha scoperto che il tasso di conversione può aumentare fino al 74% quando le pagine passano da 8 secondi a 2 secondi nei tempi di risposta all’utente.
► Il tempo di caricamento ottimale
Altri studi nel tempo hanno cercato di ricavare un “magic number” per identificare i tempi che vanno oltre la tolleranza umana e che soprattutto gli utenti si aspettano.
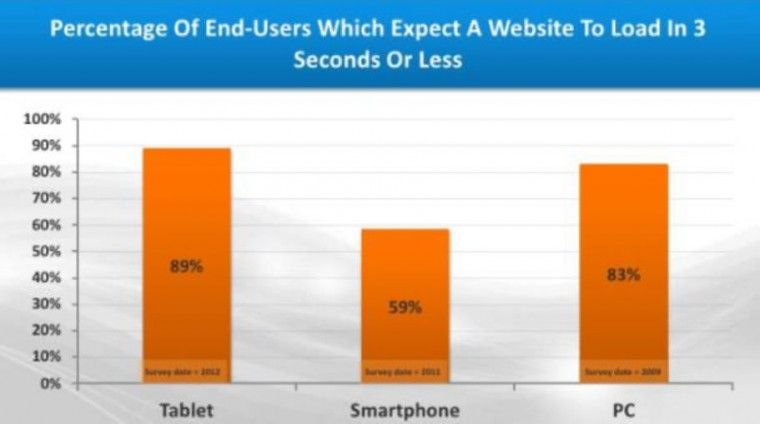
Secondo le ricerche nel 2006, i consumatori si aspettavano che una pagina caricasse in meno di 4 secondi. Indagini successive condotte nel 2009 da Forrester Consulting, per conto di Akamai, hanno sancito che il 47% dei consumatori si aspettano che una pagina di un e-commerce risponda in meno di 2 secondi. Questo significa che in appena 3 anni c’è stata una differenza di 2 secondi nelle aspettative degli acquirenti online per quanto riguarda le attese da connessioni desktop. Nel 2012 un’indagine di Compuware ha confermato che la grande maggioranza degli utilizzatori di tablet (70%) si aspetta dei tempi di risposta nell’ordine dei 2 secondi.

Approfondimenti ▾
- Online Experiments: Lessons Learnt, Ron Kohavi & Roger Longbotham (Stanford University 2007) – https://goo.gl/89gkaM
- Shopzilla Site Redesign – We get what we measure (2009) – https://goo.gl/IJBJiA
- Walmart: Real User Monitoring (2012) – https://goo.gl/PyHKUh
- Just One Second Delay In Page-Load Can Cause 7% Loss In Customer Conversions – https://goo.gl/BoMpfs
- Gomez Best Of The Web 2010: Web And Mobile Performance Awards (2010) – https://goo.gl/Vzcgse
► Ripetizione degli acquisti
È inoltre importante osservare che la lentezza delle pagine non soltanto danneggia le conversioni, ma anche la percezione dell’utente verso il brand online. Sempre la stessa indagine di Forrester/Akamai, menzionata prima, ha sancito che il 79% degli utenti che si trova di fronte a pagine lente oltre le sue aspettative, diviene meno propenso a ritornare sullo stesso sito e addirittura a recarsi fisicamente presso i punti vendita di quel negozio. Questo dimostra che la velocità di un sito può avere un impatto enorme sulla reputazione online e offline, con la conseguenza di impattare negativamente sulle vendite.
Approfondimenti ▾
- Retail Web Site Performance: Consumer Reaction to a Poor Online Shopping Experience. Jupiter Research (2006) – https://goo.gl/HvoGJ5
- Akamai Reveals 2 Seconds as the New Threshold of Acceptability for eCommerce Web Page Response Times (2009) – https://goo.gl/IcmVSY
- Poor Web Performance Results in Tablet Users Less Likely to Make Purchases Online, Compuware (2012) – https://goo.gl/7LUIao
► La velocità è determinante anche per gli utenti mobile
Attualmente, a causa di maggior latenza, l’ottimizzazione delle performance deve essere ancora più attenta e oculata, in relazione proprio ai tempi di caricamento su connessioni in mobilità e sui dispositivi mobili.
Da un punto di vista del motore di ricerca, anche questo elemento è importante, anche sulla base di quanto letto in precedenza.
Dal punto di vista dell’utente, invece, uno studio di Gomez dimostra che gli utenti si aspettano che un sito web carichi sul proprio smartphone alla stessa velocità del proprio computer desktop.
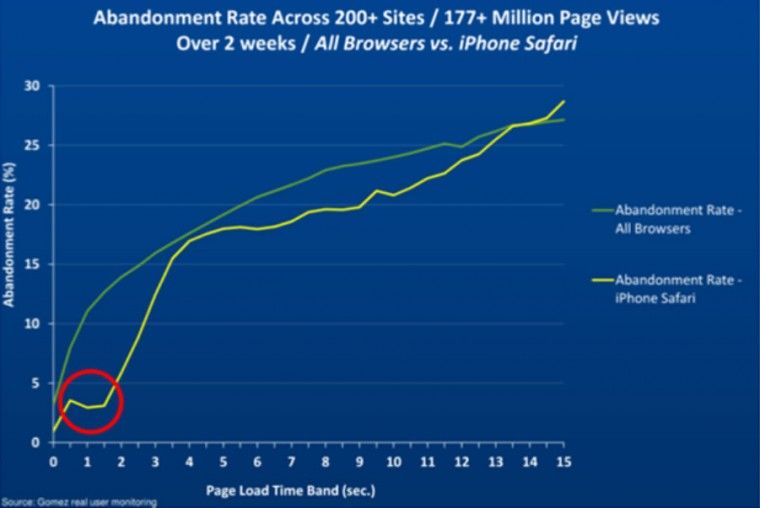
Da questa ricerca sembra emergere che il 74% degli utenti abbandona il sito dopo un’attesa di 5 secondi nel caricamento di un sito da dispositivi mobile.
Il grafico seguente dimostra che il tasso di abbandono aumenta all’aumentare dei tempi di risposta, sia da mobile sia da desktop.

Anche se gli utenti mobile sembrano essere più pazienti, risulta evidente come vi siano dei tempi di caricamento oltre i quali è meglio non spingersi, perché i vari studi si assestano comunque su tempi che non devono superare i 5 secondi (che non è molto lento).
Approfondimenti ▾
- What Users Want from Mobile – Gomez (2012) https://goo.gl/5kmzfJ
- 37 lessons I’ve learned on the performance front lines, Joshua Bixby (2012) – https://goo.gl/8CIeqE
- Amazon top mobile retail Web site: Gomez, Chris Harnick (2009 ) https://goo.gl/XMNmJk
Facciamo uno step ulteriore e parliamo di percezione della velocità
Il tempo di caricamento totale è sì importante, ma è ancora più importante quanto velocemente riusciamo a rendere utilizzabile il nostro sito.
La percezione della velocità – ne ho parlato anche al Convegno GT 2013 – è qualcosa su cui focalizzarsi. È da un po’ di tempo che mi sto occupando di questo aspetto e più ricerche e studi hanno dato esiti positivi.
Al Festival Del Web Marketing nel mio intervento ho mostrato come la riduzione del TTI (Time To Interactive Document) ha portato ad un aumento del tasso di conversione.

E successivamente al Convegno mi sono concentrato anche sull’aspetto delle conversioni Mobile rispetto alla velocizzazione del tempo di fruibilità del sito con il risultato di ottenere conversioni da Smartphone e Tablet rispetto a WebReevolution dove erano assenti.

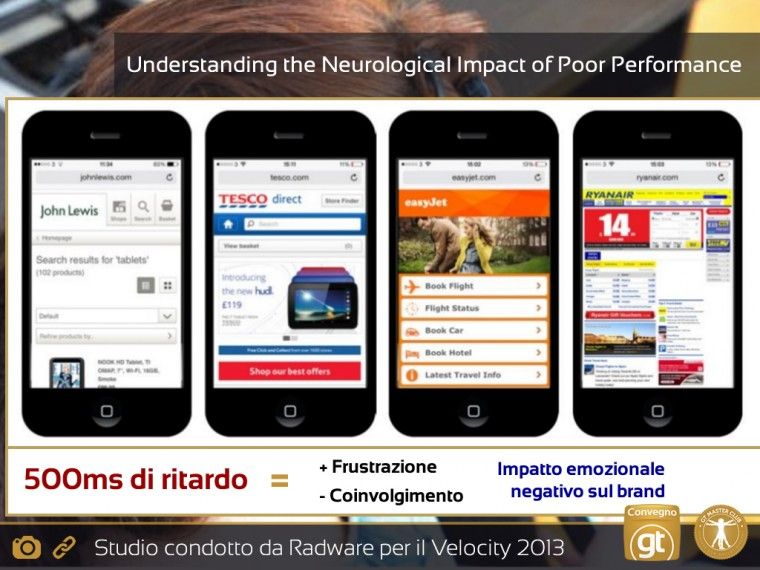
Sempre durante lo stesso periodo al Velocity 2013 di Londra Radware ha presentato uno studio davvero interessante basato su pochi millisecondi di ritardo e l’impatto neurologico di questi sulla percezione delle persone rispetto ai siti web.

Velocità o troppa lentezza?
Il punto nevralgico è dunque se conta di più la velocità o l’eccessiva lentezza.
Il motore di ricerca potrebbe tenerle in considerazione entrambe mentre le persone (risulta evidente) prediligono l’elevata velocità. Il trend è al ribasso e i colossi stanno abituando le persone a degli standard di velocità elevati quindi adeguarsi non è un optional, significa sopravvivere.
Immagine di copertina da Flickr – Dubbi e Certezze.





Io penso che come confermato dai tuoi dati il tempo di caricamento è importante per gli utenti e per Google.
Da alcuni nostri siti ecommerce abbiamo fatto dei test e con il diminuire della velocità si riduce la frequenza di rimbalzo e la conversione aumenta.
L’utente va sempre di fretta! E invece di aspettare preferisce cambiare sito 🙂
Caspita che articolo, davvero i miei complimenti ad Andrea per aver redatto un’analisi di tale qualità.
Prego Luca e spero ti possa tornare utile in tutte le tue future ricerche sul tema.