
Gestire un e-commerce richiede tutta una serie di accorgimenti molto importanti per la buona riuscita del vostro progetto online.
Oggi vogliamo condividere con voi alcuni consigli dell’ottima Maile Ohye (Google), che potete trovare – in versione originale – sul suo blog personale.
A voi 13 consigli SEO per la gestione del vostro e-commerce.
1. Pensarci due volte prima di richiedere ai vostri utenti di fare qualcosa in più dell’acquisto

Ogni click aggiuntivo può voler dire la perdita di potenziali acquirenti. E’ necessario semplificare il processo d’acquisto:
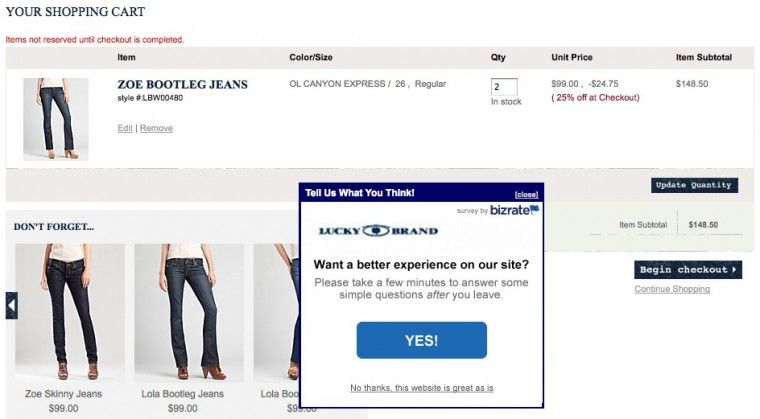
- Se possibile, eliminate la registrazione o il login per l’acquisto. Non è sempre facile, ma casi come quello di Jared M. Spool (“Il bottone da 300 milioni di Dollari“) dimostrano come l’eliminazione di questo passaggio abbia portato ad un aumento degli acquirenti del +45%. I vostri utenti sono sul vostro sito per comprare, non per stabilire una relazione duratura: lasciateglielo fare.
- Il feedback degli utenti e le nuove registrazioni sono importanti, ma forse sarebbe ideale rinviare ogni richiesta dopo l’acquisto: non solo rappresentano passaggi aggiuntivi, ma con i dispositivi mobile può risultare molto difficile lasciare un feedback e ciò renderebbe di fatto inutile il vostro sito web.
2. Per i prodotti momentaneamente fuori inventario potete comunque restituire un codice 200
Purtroppo non esiste un codice di risposta HTTP chiamato “momentaneamente fuori inventario”. Cosa possiamo fare allora in questi casi? La risposta dipende dalle vostre necessità:
- Se pensate che gli utenti non saranno disturbati dai vostri pochi prodotti momentaneamente fuori inventario, restituire un 200 con un informazione utile all’utente è probabilmente la cosa migliore. Se si tratta davvero di una situazione temporanea, un codice 200 permetterà alla vostra pagina di rimanere indicizzata (mentre con un 404 c’è la possibilità che venga rimossa per un periodo di tempo).
- Se pensate che gli utenti possano risultare infastiditi (ad esempio se nel sito sono molti gli articoli temporaneamente fuori inventario), allora dovete intervenire e aggiornare il vostro sito! Nessun utente vuole navigare incontrando esclusivamente pagine di oggetti fuori inventario. Durante l’update, potete contrassegnare con un “noindex” le vecchie pagine fino a quando il vostro aggiornamento non sarà ultimato.
3. Per gli articoli completamente esauriti, restituite un 301 oppure semplicemente un 404
Ipotizziamo che l’articolo “XYZ (1a edizione)” sia esaurito o non più in produzione. Cosa dovete fare della pagina di prodotto https://www.example.com/xyz-v1? Abbiamo due alternative:
- Un 301 verso un’altra risorsa utile all’utente che potrebbe essere la pagina relativa al prodotto “XYZ (2a edizione)”. Questo non solo aiuta l’utente, ma permette anche – lato SEO – di conservare molti dei segnali di indicizzazione della pagina https://www.example.com/xyz-v1.
Controllate con “Visualizza come Google” negli Strumenti per Webmaster e assicuratevi che il 301 sia configurato correttamente.
Recuperare
https://www.example.com/xyz-v1
Restituisce un 301 verso
https://www.example.com/xyz-v2
Inoltre, via Fetch di Googlebot potete anche ottenere un nuovo URL: https://www.example.com/xyz-v2
A differenza di un 404, il 301 richiede una certa lungimiranza nel reindirizzare in modo appropriato, così come richiede di essere mantenuto a lungo termine.
- Altrimenti, potreste predisporre più semplicemente un 404, magari includendo nella pagina restituita alcune informazioni utili per gli utenti, come ad esempio una casella di ricerca o collegamenti ad elementi correlati.
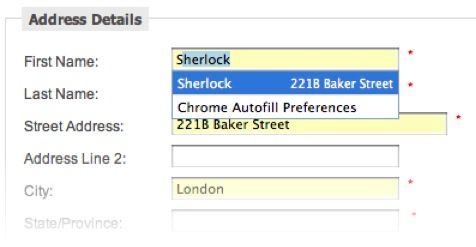
4. Utilizza la compilazione automatica dei moduli per facilitare il lavoro dell’utente

Il riempimento dei form sono forse i passaggi che richiede maggiore pazienza all’utente. Prevedere la compilazione automatica, con dati che l’utente ha già utilizzato in altre registrazioni, velocizzerà questo passaggio.
Esistono molti programmi che sfruttano questa funzione, come Chrome. Qui trovate i collegamenti alle prime proposte dello standard Autocompletetype.
5. Monitora la velocità del sito
“Puntare a meno di 2 secondi”, sostiene Maile Ohye.
6. Tratta correttamente le varianti del prodotto
Una scarpa può essere disponibile in più colori. E questo discorso vale per tanti altri tipi di prodotto.
Ci sono diversi modi di presentare all’utente queste varianti. Solitamente, quando parliamo di modifiche del colore o della dimensione, i webmaster tendono a creare una pagina generale del prodotto, contenente tutte le opzioni. Questo consoliderà le proprietà d’indicizzazione della pagina stessa, la quale emergerà all’interno dei risultati del motore di ricerca.
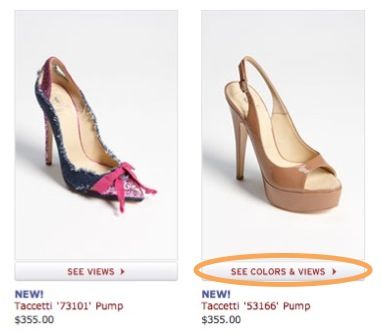
Come mostrare visivamente le varianti?

Potete pensare di inserire la voce “See color and views” (o simile) sotto l’articolo principale.

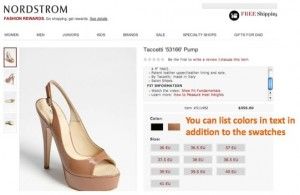
Oppure mostrare direttamente sulla pagina principale le varianti. In questo caso il consiglio è di prevedere una descrizione per ogni articolo, che vi permetta di posizionarvi per chiavi specifiche (come: nome prodotto + colore).
Alcuni webmaster tendono a creare una pagina diversa per ogni variante. Se notate che gli utenti del vostro sito sono soliti ‘sfogliare’ le pagine o cercare i vostri prodotti con chiavi molto specifiche, potreste prevedere anche questa possibilità.
Alcune decisioni difficili che dobbiamo prendere quando lavoriamo con le varianti di prodotto:
- Avere una pagina per ciascuna variazione del prodotto rende più difficile l’indicizzazione del sito e diluisce i link in ingresso tra un numero maggiore di URL.
- Pubblicare una pagina per ciascuna variazione, in combinazione o meno con una pagina generale per lo stesso prodotto, può avere effetti su come la merce viene proposta nei risultati di ricerca (sia quelli del motore di ricerca interno del sito che quelli di Google). Quando l’utente esegue una ricerca, che cosa vorreste che venga restituito? La pagina generale? Una serie di possibili variazioni? Se nella pagina generale del prodotto nominate anche le sue varianti, allora Google vi permette di utilizzare il rel=”canonical” per mostrare trai risultati solamente la versione generale (eliminando le variazioni).
- Google sconsiglia l’utilizzo del rel=”next”/”prev” perché non stiamo trattando contenuti paginati.
7. Includi il markup prodotti di Schema.org per ottenere i Rich Snippets

8. Considera alcune migliorie all’architettura del tuo sito nei prossimi update
- Separate con un trattino le parole negli URL
https://example.com/pink-heels piuttosto che https://example.com/pink000heels
- Utilizzate URL tutti minuscoli
https://example.com/pink-heels piuttosto che https://example.com/pinkHeels
- Create URL dinamici con coppie “nome parametro”/”valore del parametro” e utilizzate codifiche standard:
9. Se avete contenuti duplicati, soprattutto a causa dei parametri, scegliete una versione e assegnate a tutte le altre varianti il “rel=canonical” verso la pagina prescelta
10. Considera quello che puoi fare per i contenuti paginati
11. Utilizza la scheda “Parametri URL” del Webmaster Tools per migliorare l’efficienza della scansione
Più Googlebot sa del vostro sito, più precisa sarà la scansione. Potete dire a Google quale parametro del vostro sito è utilizzato per filtrare, quale per ordinare, ecc.
12. Assicurati che le recensioni possano essere trovate da chi le cerca
Se il tuo sito ospita contenuti generati dagli utenti e recensioni utili, massimizza la loro capacità di posizionarsi su Google facendo in modo che:
- siano ospitati sul tuo sito
- siano associati alla pagina relativa al prodotto
- siano facili da individuare per gli utenti, anche ai meno esperti
13. Creare un valore aggiunto
Create una ragione per la quale gli utenti dovrebbero scegliere il vostro sito e raccomandarlo ai loro amici. Qualche esempio?
- Prodotti unici
- Contenuti esclusivi: descrizioni, recensioni, informazioni
- Ottimo servizio fornito al cliente
- Eccellente esperienza dell’utente
- Aspetti distintivi per i clienti: siete un negozio locale o a gestione familiare, puntate sull’eco-sostenibilità,..
Eccovi, dunque, alcuni consigli utili per la gestione del vostro e-commerce. Naturalmente se avete qualcosa da aggiungere, fatelo pure nei commenti.




Consiglierei anche un motore di ricerca (in alto a destra) ben funzionante e uno stile di scrittura non ‘bombato’, niente lusinghe, ironia, gergo: solo informazioni descrittive e essenziali.
Buoni consigli comunque 🙂
I consigli sono ottimi faccio però notare che il primo è probabilmente non applicabile.
Se l’utente non si registra la prima volta e non fa login le volte successive NON gli si può vendere nulla perché siamo in Italia e ogni vendita implica una fattura… una fattura deve essere fatta a qualcuno.
Ovviamente se qualcuno conosce un modo per evitare questo fastidio sono estremamente interessato.
Aggiungo.
Se restituite un 404, per qualsiasi motivo, assicuratevi che sia un 404 fenomenale, creativo, bello, interessante, che diventi quasi una pagina che la gente vuole trovare da quanto bella e’.
il 404 e’ qualcosa che puo’ dare veramente un tocco creativo al sito. Non trascuratelo.
Ciao a tutti. Anche noi abbiamo realizzato un sito di e-commerce, per la precisione di scarpe. Per ogni scarpa si sceglie la taglia e il colore (se ce ne sono più di due disponibili) ed è possibile cliccare sul “mi piace”. Il discorso Login credo sia necessario farlo: secondo me è molto comodo perchè se sono un cliente abituale (come nel caso del negozio di scarpe) inserisco una sola volta le informazioni (indirizzo spedizione merce, carta prepagata che uso etc..) così in 2 click arrivo all’acquisto. Per i prodotti unici in questo caso direi che lo sono: vendono scarpe di medio/alto livello. Però mi chiedo: per chi deve vendere materiale elettronico? Deve puntare tutto sul prezzo e sugli sconti? Oltre alla qualità del servizio si intende…
Ciao,
@lordMax, anche se l’utente non è registrato deve comunque inserire un indirizzo di shipping (che può essere uguale a quello di Billing) per ricevere il prodotto e dovrà utilizzare una carta di credito valida.
Per me una buona 404 deve essere composta ovviamente dall’header e dal footer e con il corpo costituito da:
– breve descrizione (“sorry this page…”)
– dei banner che riconducono alle pagine più visitate del sito
“Per me una buona 404 deve essere composta ovviamente dall’header e dal footer e con il corpo costituito da:
– breve descrizione (“sorry this page…”)
– dei banner che riconducono alle pagine più visitate del sito”
Come ho detto nel primo commento c’è sicuramente da aggiungere la funzionalità di ricerca in una pagina 404. E’ essenziale.
@Alessio
Esatto.
E quindi quale è la differenza con una registrazione?
Inoltre con registrazione e login puoi dare all’utente un servizio più personalizzato, chiamarlo per nome ad esempio o proporgli novità in base ai suoi acquisti precedenti.
Una login poi permette di avere già disponibili tutti i dati di spedizione.
La carta di credito in ogni caso non la vado ad inserire sul sito ma su paypal, checkout o sito della banca.
Inoltre se non c’è l’esigenza di shipping come nel caso di libri digitali o software?
Io utente arrivo alla cassa e mi vedo chiedere i miei dati personali, esco e non torno mai più perché penso ad una fregatura.
Non facciamo confusione tra :
– Dati necessari per la fatturazione/spedizione
– Creazione di un’anagrafica utente e registrazione obbligatoria
Sono due cose differenti e quanto dice @Enzo riguarda solo la richiesta del dato del codice fiscale.
Per registrazione obbligatoria si intende la creazione di un account utente sul sito con relativa user e password per accedere ad una (eventuale) area riservata.
E’ questo che va evitato. Il solo chiedere ad un utente “crea uno username”, dammi una “password” senza altre alternative, può aumentare il tasso di abbandono.
Un utente vuole acquistare, se avete bisogno dei suoi dati per la fatturazione, chiedeteglieli e ditegli che sono per la fattura.
L’errore sta nel presentargli la cosa come una “registrazione”. All’utente potrebbe non interessare.
Le opzioni sono due:
– Scelta tra registrati o acquista come ospite
– Registrazione silente (in questo caso raccogliete i dati, create un’anagrafica cliente e gli inviate i dati di accesso in mail). Questa pratica non è apprezzata da tutti cmq.
Poi, credi/credete che non ci sia differenza?
Fate pure, no problem, i test dicono il contrario 🙂
cito un altro video “pietra miliare” sulle procedure d’acquisto (buon divertimento):
https://www.youtube.com/watch?v=3Sk7cOqB9Dk&feature=colike
Dimenticavo…
le altre features che citi, relativamente al servizio personalizzato, potrebbero essere poco interessanti per il cliente.
Lascia che decida lui se gli interessa creare un account o meno.
Gli si può dire perché sarebbe meglio registrarsi, poi sceglierà lui.
Per utenti non registrati si da scontrino fiscale come si fa penso da 50 anni..Per la pagina 404 e una pagina di errore che viene restituita quando il link e rotto quindi più che creativa deve dare la possibilità di rifare la ricerca..o sbaglio? Concordo con il discorso di velocizzare l’acquisto..e m’informero per autocompletamento..
Io aggiungerei qualcosa sulle performance…
Aggiungere prefetch e prerender nelle fasi di checkout e quindi caricare ad ogni step quello successivo in questo modo il processo di acquisto non subirà rallentamenti di alcun tipo.
Il SEO sull’e-commerce è quello che che faccio tutti i giorni 🙂 quindi per non essere ripetitivo vi lascio con un unico consiglio: non abbiate paura della concorrenza, fate un progetto che sia più completo e il più curato possibile cercando di interpretare al meglio l’ambito e il settore e di mettere in primo piano i punti di forza del cliente e darli in pasto a google e venderete che si otterranno i risultati. E mi raccomando misurate tutto! Monitorate costantemente il tasso di conversione. Anno scorso ho tenuto un talk per chi interessa ci sono video e slide in rete 😉 https://www.t3campitalia.it/slide-video-typo3-t3camp-italia/ottimizzazione-seo-sulle-commerce-con-typo3.html
no scusate allora devo ammettere la mia ignoranza in materia…
MA COME FACCIO A SPEDIRE I PRODOTTI SENZA L’INDIRIZZO PER FATTURARE?
In ogni caso se comunque devo chiedergli i dati di fatturazione senza password…COME glieli chiedo?
@lorenzo Basta chiedere al cliente nome, cognome e indirizzo, che sono gli unici dati necessari per fare un ordine su un ecommerce, senza chiedergi di registrarsi al sito. Non c’è mica bisogno di una password per inviare dei dati al server.
Come già altri hanno spiegato, la password serve per creare un profilo/account sul sito così che il cliente può tornare sul sito, vedere lo storico degli ordini, modificare i sui dati, ecc. Ma se tutto questo nn gli interessa basta che fornisca i dati e ordini, come se lo facesse per telefono o per fax e un utente dall’altra parte ricevesse i dati necessari ad evadere solo quell’ordine.
Se poi il cliente vorrà acquistare di nuovo dovrà inserire tutti i dati necessari per intero, ma questo è un suo problema.
Offrire un metodo ulteriore per effettuare il checkout, metodo che si è dimostrato offrire dei vantaggi in termini di tassi di conversione e riduzione dei tassi di abbandono del carrello, non è una cosa complicata e nella peggiore delle ipotesi può portare solo vantaggi ad un sito di ecommerce.
Perché essere così scettici allora?!?
Ciao,
ho molto apprezzato questo articolo.
Volevo chiedere una cosa che mi ha sempre interrogato, sarei curioso di avere un parere.
La “mappa del sito” dell e-commerce, oltre a inserirla nell’apposita sezione di google web master tool, fa differenza se la si linka nel sito? (che sia essa nel footer o nella sezione top del sito)
Ho notato che in molti e-commerce questa non appare, mentre in altri sì.
attendo cortese riscontro
Grazie a presto
Claudio
Se parli della sitemap.xml non è necessario linkarla dal sito, se parli invece di una pagina html che funga da sitemap potrebbe essere utile per l’utente se fatta in modo da chiarire la navigazione e dunque come utiliti.
Non ci sono altri particolari benefici se non quelli di poter essere utile ad un utente.
Spero di aver risposto al tuo dubbio.
Ciao e alla prossima.
ciao, ti ringrazio. Si intendevo il file html.
Mi hai risposto, anche se speravo la risposta forse opposta.. 🙂
Grazie
Claudio