Questa mattina sul blog ufficiale di Google per sviluppatori è uscito l’annuncio del rilascio di una nuova versione di mod_pagespeed con delle nuovissime ed interessantissime funzionalità.
Proprio pochi giorni fa abbiamo parlato di come rendere un sito più veloce elencando le principali best practice e incorporando alcune slide del Convegno GT con tutte le altre possibilità di ottimizzazione delle performance.
Tra i vari fix anche le seguenti aggiunte:
In mod_pagespeed 1.2 we have released two new features that improve the caching experience for users coming to a site for the first time: canonicalize_javascript_libraries and insert_dns_prefetch. For additional speedups, converting jpegs to progressive format has been added to the Core Filter Set, and the scope of optimization has been extended to include resources served by external servers, even if they are not running mod_pagespeed.
Quindi in sostanza con mod_pagespeed 1.2 vengono introdotti:
- Canonicalizzazione delle librerie Javascript
- Prefetch delle chiamate DNS
- Conversione delle JPEG al formato progressivo
- Possibilità di includere nell’ottimizzazione anche risorse esterne dove non gira mod_pagespeed
Dei 4 punti mi è davvero balzato all’occhio il DNS prefetching <link rel=”dns-prefetch” href=”//seoblog.giorgiotave.it”> che può davvero essere interessante in alcuni casi (es. CDN, fake CDN, risorse esterne).
DNS Prefetch
Come spiegato nel link proposto e nel post ufficiale con il DNS Prefetch possiamo velocizzare la risoluzione DNS e dunque migliorare ad esempio i rallentamenti di risoluzione che la parallelizzazione può causare facendola diventare ancora di più un tassello molto importante per il miglioramente della velocità di caricamento delle pagine web.
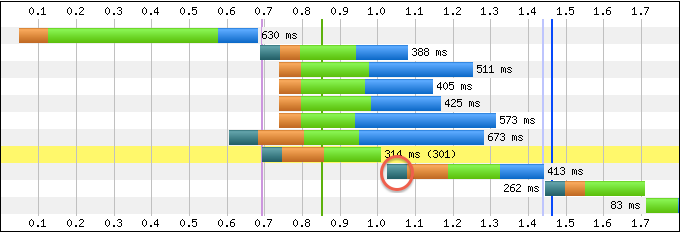
Questo è prima del prefetch

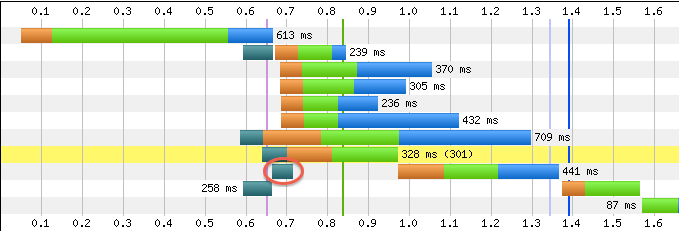
e questo il dopo

Come si può vedere vengono risparmiati circa 30 millisecondi e questo significa che ad esempio in un sito che include librerie esterne, usa una CDN con parallelizzazione e altre piccole chiamate esterne con questo trucchetto si può arrivare a risparmiare tra il mezzo secondo e il secondo.
Per gli appassionati di WPO (Web Performance Optimization) e FEO (FrontEnd Optimization) è una chicca da non lasciarsi scappare.




Un trucco molto interessante per migliorare le prestazioni di un sito web. Da provare sicuramente al più presto!
Ciao e grazie. 🙂
Devo approfondire l’argomento DNS prefetching, ho un sito con gallery pesantissime, in pratica ogni pagina è una gallery con slideshow, ciascuna con più fotografie ad alta risoluzione e a pieno schermo. Pensavo di mettere tutto su una CDN, ma ciò non credo che basti, attualmente raggiungiamo anche i 50MB con un numero variabile da 5 a 20 circa. Devo per forza ottimizzare le foto, il tutto senza variarne la qualità. Il template non aiuta (Joomla responsive con slideshow integrata) e già devo combattere con i contenuti duplicati. L’utente vuole caricare le immagini originali e basta, senza preoccuparsi di nulla. Una bella grana, insomma. Attualmente l’hosting lavora egregiamente, il download avviene in pratica alla massima velocità consentita dalla connettività dell’utente, ma è una situazione insostenibile, a rischio rimbalzo.
Devo inventare qualcosa: secondo voi dns prefetch può aiutare?
In questo caso ti consiglio di fare semplicemente un Lazy Load delle immagini.
C’è già un plugin lazy load, disabilitato solo sulla slideshow della gallery. Il problema è sempre lo stesso, i template premium sono belli e cari ma fanno penare quando si pretendono pulizia e prestazioni dei siti fatti da zero.
Provo ad applicarlo di nuovo anche sulla slideshow, grazie.
Sì usalo anche nello slideshow magari pre-caricando solo l’immagine immediatamente successiva all’attuale.
In questo modo l’utente non nota nulla e le performance non subiscono deterioramenti eccessivi.