Ho letto proprio ora un post su Ninja Marketing “eCommerce: le cause e i costi di un sito dalle scarse prestazioni” dove si parla di eCommerce e tempi di caricamento delle pagine web riprendendo degli studi di Forrester Research e Smart Bear.
La cosa è interessante perché ritengo sia molto importante che sempre più magazine online ne parlino, dato che noi SEO siamo in un certo senso dei dinosauri su questo tema. Ricordo infatti che già al III Convegno GT nel 2009 se ne era parlato con l’intervento di Alessandro Martin:
Successivamente e soprattutto negli ultimi periodi i tempi di caricamento grazie ad un articolo sul New York Times sono andati main stream ed ecco che la Community degli appassionati di Web Performance si è infuocata in bene.
Proprio a tal proposito in occasione del GT Study Days di Bologna del 9 Giugno 2012 io stesso ho parlato di Web Performance optimization e successivamente anche al Better Software 2012 con il seguente intervento:
È possibile ridurre i tempi di caricamento di un sito?
Sul post di Ninja Marketing leggiamo la seguente:
Ma cosa influisce realmente sui tempi di caricamento di una pagina web?
- negli ultimi anni il “peso” delle pagine web è più che triplicato;
- aumentano i tempi di risposta dei server che fornisce i servizi web.
Come ridurre allora i tempi di caricamento di un sito? Non esiste una risposta unica. Molti lo “sfoltiscono”, ovvero riducono il peso della pagina per risolvere il problema della lentezza di prestazioni. Così facendo però, si rischia di eliminare un contenuto che invece risultava fondamentale per la navigazione da parte dell’utente. Molti problemi derivano dall’esterno del sito e non dal suo interno: più gli utenti sono lontani dal server che lo ospita, più i tempi di risposta rallentano. Altro fattore non controllabile sono i picchi di traffico (esempio, durante una campagna promozionale) che possono verificarsi, facendo salire fino a 20-30 secondi i tempi di caricamento!
– Estratto dal post https://www.ninjamarketing.it/2012/12/14/ecommerce-quanto-costa-ai-retailer-un-sito-dalle-scarse-prestazioni/
Diciamo che quanto scritto non rispecchia fedelmente la realtà delle Best Practice per l’ottimizzazione delle pagine web e in molti storcerebbero il naso.
Eliminare pezzi di pagina non è assolutamente una delle soluzioni né tantomeno il problema è relativo al fatto che i tempi di risposta di chi fornisce i servizi web aumentano o che i picchi di traffico possano esserne la causa principale. Diciamo che questi sono cause che si verificano in un set minimo di situazioni e non sono i primi imputabili.
L’unico motivo per cui spesso le prime cause vengono identificate tra questi fattori è che non si conosce molto bene la realtà dei fatti e dunque la risposta più semplice è sempre quella che non offre risposte certe.
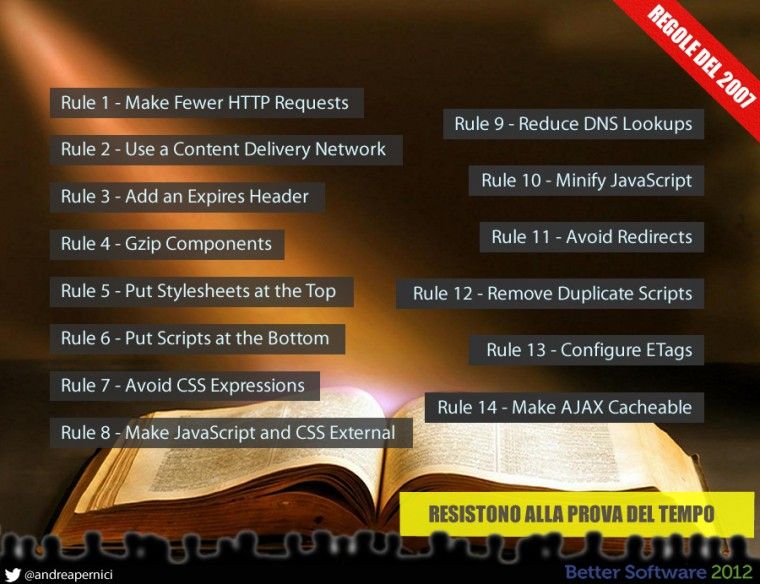
In realtà la risposta c’è ed è anche certa e molto efficace! Seguendo le best practice definite da Steve Souders nel lontano 2007 con il suo libro “High Performance Web Sites” ha definito una sorta di Bibbia delle Web Performance che resiste alla prova del tempo.
Sempre al Convegno GT quest’anno Andrea Cardinale ha parlato proprio di velocità dei siti con dei casi effettivi e tantissimi esempi anche avanzati su come migliorare la velocità step by step. Tra le tecniche avanzate di cui ho parlato al Better Software inoltre ce ne sono anche un paio discusse in un bellissimo post da Enrico Altavilla dal titolo Velocizzare un sito con prefetch/prerender: dall’analisi ad un plugin WordPress che in un contesto di e-Commerce possono davvero essere interessanti.
Delle varie regole cercherò di estendere un pochino in questo post le principali (ossia quelle che possono permetterci di ottenere miglioramenti fino al 90%).
Regola #1 – Ridurre le richieste HTTP
La riduzione delle richieste HTTP è un elemento fondamentale nel miglioramento delle performance in quanto ogni risorsa che viene chiamata consuma un tempo diciamo costante e banalmente riducendo il numero di chiamate si può ridurre con certezza il tempo di caricamente di un numero diciamo costante di millisecondi che in base al numero di richieste potrebbe anche diventare in secondi.
Questa è ovviamente una descrizione non esaustiva, ma vuole dare una percezione del motivo per cui questa è la regola #1.
La riduzione delle richieste può essere ottenuta tramite varie tecniche tra cui:
- combinazione dei CSS e JS (dunque accorpamento di più file in uno singolo ad esempio)
- sprite CSS per le immagini (dunque più immagini vengono accorpate in una unica e tramite CSS ne viene poi mostrata la frazione per mezzo coordinate)
- lazy load delle risorse non immediatamente necessarie (dunque carichiamo solo quello che serve quando serve)
Regola #3 – Aggiungere Expires Header
Questa è una delle regole più semplici da applicare e troppo spesso ignorata. La cache delle risorse è in assoluto il RE quando si parla di tempi di caricamento in quanto con delle semplici istruzioni lato server è possibile determinare il comportamento del Browser lato client in merito alle risorse erogate dal nostro sito.
Settare dunque una scadenza alle risorse ad una data futura permette all’utente finale di non ricaricare continuamente sempre le stesse risorse, che invece potrà estrapolare direttamente dal proprio computer senza effettuare la richiesta.
I file che solitamente possono essere “Cachati” sono i CSS, le immagini, i filmati, i javascript e in generale quelle risorse che non sono soggette ad aggiornamente continui.
Regola #4 – Comprimere le risorse
Anche questa regola può avere un impatto notevole sui tempi di scarico in quanto permette di far viaggiare le risorse in formato Zippato e dunque la mole di dati da trasferire riducendosi incide notevolmente sul load time. Questo come gli Expires è una di quelle cose che può essere effettuata velocemente e direttamente lato server senza controindicazioni di sorta in quanto tutti i Browser moderni supportano le risorse compresse.
Attenzione a non impostare la compressione su file che già per loro natura sono compressi come .JPG, .AVI e simili.
I candidati migliori sono i CSS, i JS e i file HTML o in genere testuali.
Queste regole sono di sicuro quelle di maggior rilievo per ottenere un fortissimo miglioramento dei tempi di scarico. Nelle varie slide embeddate trovate tutto il resto delle informazioni e anche delle ricerche di Neuroscienza per quanto riguarda la percezione degli utenti rispetto all’attesa che sono davvero molto interessanti.
Oltre alle regole anche l’automazione
Come abbiamo già detto in questo blog tramite un caso di studio su mod_pagespeed è possibile oggi, nei casi dove non si ha tempo o capacità tecnica per implementare manualmente tutte le modifiche del caso, affidarsi a degli strumenti di automazione delle performance come mod_pagespeed di Google che è un modulo di Apache in grado di farsi carico dell’ottimizzazione automatica delle pagine web dopo essere stato configurato a dovere.
Questo non è il metodo che noi preferiamo, ma è sicuramente un buon compromesso per chi non ha a disposizione risorse e tempo per affrontare una ottimizzazione dettagliata e manuale.
La misurazione delle performance
Il campo delle Web Performance è davvero affascinante perché dopo l’ottimizzazione devi continuare ad ottimizzare…insomma, non si finisce mai di migliorare i tempi di caricamento e questo va misurato costantemente.
Per farlo possiamo usare degli strumenti come Googla Analytics, New Relic, WebMetrics e anche altri (di cui abbiamo parlato anche a questo Convegno GT). Si va da analisi semplici fino ad analisi complesse e dunque da RUM (Real User Monitoring) fino a effettiva raggiungibilità lato rete. In sostanza ci sono tantissime variabili in gioco ed è proprio qui il fascino di questa disciplina.
Abbiamo anche in mente delle idee per il prossimo futuro in materia quindi rimanete sintonizzati su GT…ne vedrete delle belle!
Alcune risorse utili per tutti
Chiudo il post con una carrellata di risorse utili:
- La Latenza il nuovo collo di bottiglia per i tempi di caricamento – https://www.igvita.com/2012/07/19/latency-the-new-web-performance-bottleneck/
- 33 ottimi link sulle performance per il 2012 – https://www.webperformancetoday.com/2012/07/31/33-best-web-performance-links-of-q2-2012/
- Misurare i tempi di caricamento con Navigation Timing – https://www.igvita.com/2012/04/04/measuring-site-speed-with-navigation-timing/
- Web Veloce vs Lentezza tcp – https://www.igvita.com/2011/10/20/faster-web-vs-tcp-slow-start/
- 15 cose che puoi fare per rendere il tuo sito più veloce per gli utenti mobile – https://www.speedawarenessmonth.com/15-things-for-making-your-site-faster-for-mobile-users/
- 19 cose per rendere il sito mobile più veloce – https://www.strangeloopnetworks.com/resources/whitepapers/mobile-website-optimization-19-things-you-can-do-to-make-your-site-faster-for-mobile-users/
- Gli utenti mobile si aspettano tempi sempre minori di scarico – https://www.internetretailer.com/2012/08/07/mobile-consumers-expect-greater-speed
- Perché ci aspettiamo siti veloci? https://blog.catchpoint.com/2012/09/11/why-we-expect-fast-websites-part-1/ – https://blog.catchpoint.com/2012/09/19/why-we-expect-fast-websites-part-2/
- I tempi di caricamento sono una questione di Neuroscienza – https://www.webperformancetoday.com/2012/03/21/neuroscience-page-speed-web-performance/
- Perché un secondo può valere miliardi di dollari – https://www.fastcompany.com/1825005/how-one-second-could-cost-amazon-16-billion-sales
- Esperimenti di Neuroscienza – https://jn.physiology.org/content/80/1/1.full
- Parallelizzazione delle risorse – https://www.websiteoptimization.com/speed/tweak/parallel/
- Come usare la compressione Gzip – https://betterexplained.com/articles/how-to-optimize-your-site-with-gzip-compression/
Qui invece altre risorse interessanti che parlano delle performance da un altro punto di vista e dunque meno FEO e più a basso livello:
- A volte non basta ottimizzare il Frontend se alle base non è gestita in modo ottimale la cache, il database e il codice. Ci sono infatti situazioni in cui l’applicazione può risultare il vero collo di bottiglia https://www.giacomopelagatti.it/2011/04/performance-seo-case-study/
- L’esperienza di un ingegnere di Mod_Pagespeed su come gestire la cache https://modpagespeed.jmarantz.com/2012/12/caching-in-modpagespeed.html
- Qui una possibile alternativa da utilizzare per le immagini, ma attenzione perché le immagini convertite in base64 non vengono indicizzate e soprattutto per immagini superiori a certe dimensioni il tempo di rendering della pagina può degradare anziché migliorare. Altro piccolo problema è che explorer fino alla 7 ha problemi con queste immagini. In ogni caso a voi i test e a voi l’esempio portato qua che se utilizzato ad esempio per i piccoli file immagine che compongono il layout può essere molto efficace https://blog.emade.it/ottimizzare-sito-con-base64.htm
Eventi e Video sulle Web Performance
Credo valga la pena linkarvi tutta la Gallery del Velocity. Il top del top in materia.





Ottima analisi alla quale aggiungerei solo un paio di cose per ottimizzare al 100%: utilizzare immagini sprite dove possibile e ottimizzare il peso delle immagini più pesanti (con un pò di ingegno delle comuni immagini .png si trasformano in .gif senza grossa perdita di qualità ma risparmiando fino al 90% dei KB)
Ciao Danilo,
lo sprite c’è già all’interno di riduzione delle richieste HTTP 😉
Sulle immagini è bene ricordarlo. In base al tipo di immagini può essere conveniente scegliere il formato quindi a volte il png può essere anche più leggero della gif.
Non sono voluto andare nel dettaglio perché altrimenti avrei dovuto parlare anche di detection lato server in base al browser e fornire nel caso di Chrome delle WepP.
In ogni caso all’interno delle 2 slide c’è tutto.
Grazie mille del contributo perché ribadire certe cose non fa mai male.
Davvero ottima l’analisi. Ho notato spesso che i siti web con maggiori problemi sono quelli che presentano immagini pesanti. C’è da dire che certi template per cms joomla di quelli che più giravano un annetto fa avevano a mio avviso anche altri problemi che ora non ti saprei definire perché faccio un altro mestiere.
Ti sei trovato a mettere le mani su joomla?
Il problema di solito non è il CMS (a meno che non sia fatto davvero male) e solitamente i CMS più noti hanno già dei meccanismi di caching appositi.
Nella maggior parte dei casi il problema dipende da come viene strutturato diciamo il “tema” visto che si parla di CMS. Per quanto riguarda le immagini il lazy load come descritto nel post può essere un ottimo aiuto all’alleggerimento anche di siti con immagini corpose.
Vorrei segnalare quest’altra tecnica scoperta all’ultimo Codemotion, ovvero l’utilizzo del protocollo spdy, che in Apache viene gestito dal mod_spdy.
Informazioni in merito https://developers.google.com/speed/spdy/mod_spdy/.
Avevo visto anche una versione ulteriormente potenziata con PUSH, e lascia a bocca aperta quanto è veloce a caricare.
Grazie del commento Manuel. Sì SPDY è molto interessante ed infatti è segnalato all’interno delle slide incorporate nel post 😉
Hai fatto bene a mettere il link e magari se fai qualche test facci sapere…noi lo abbiamo messo come To Do.
Ottimo articolo Andrea.
Questo è quello che intendo io quando si parla di SEO 🙂
Grazie mille Emanuele. Lusingato.
Ciao, ti scrivo perché non so più dove “sbattere la testa” ora vengo al problema, ho Tiscali come contratto è da +/- marzo dell’anno scorso che ho problemi con l’adsl ( in pratica da circa quando ho rinnovato il contratto con loro per 3 anni) il problema sembra anzi è assurdo e poco credibile ma quando collego il mio iPhone o quello della mia compagna il Wi-Fi non va più o lentissimo. Premetto che nel frattempo abbiamo cambiato entrambe gli iPhone ma il problema persiste
Ho sentito e sono andato da Apple ma con loro funziona benissimo il Wi-Fi ( e mi funziona dappertutto tra l’altro)
Ho sentito Tiscali e scaricano il problema al modem, telefono ecc ecc
A già ho cambiato nel frattempo anche il modem per scrupolo ma il problema è identico
Tu hai un idea di cosa possa essere?
Un’ultima cosa è dal 20/12/2015 che iCloud non mi effettua il backup appunto per farti capire di quanto NON va la rete
Ti ringrazio anticipatamente
Ciao Piero
Interessante articolo sarebbè utile un elenco di tool per effettuare un analisi io personalmente uso questo qui gtmetrix .com lo trovo più completo del pagespeed
Ciao Valerio…li trovi qui https://seoblog.giorgiotave.it/seo/tools#pagespeed-tools