Abbiamo in questo blog già parlato spesso dell’importanza di rendere un sito veloce all’occhio degli utenti e di come google si stia muovendo fortemente verso un’evangelizzazione dei webmaster all’uso delle best practice nello sviluppo dei propri siti web. La conferma viene data a più riprese con l’introduzione di report sempre più avanzati sulle performance in Google Analytics e con lo sviluppo di un modulo apache in grado di automatizzare le ottimizzazioni lato server.
Oltre a questo tra le milioni di notifiche introdotte su Webmaster Tools ha introdotto anche quella relativa all’aggiornamento di Mod_pagespeed in caso di rilevamento di software obsoleto e per tenere sempre al passo coi tempi l’evoluzione delle best practice implementate nel modulo. Tutto questo ha portato sempre di più a credere che la velocità sia un fattore SEO importante.
Oggi parleremo di SPOF (Single Point Of Failure) – in relazione al Frontend – che, letteralmente, in italiano sta per “Singolo Punto Di Errore” ed è riferito alla possibilità che un singolo componente della pagina web possa comportare il blocco totale o parziale del rendering di essa. Sebbene questo possa verificarsi saltuariamente può risultare un vero collo di bottiglia per la nostra applicazione web.
SPOF – Single Point Of Failure
Andiamo a vedere nel dettaglio quali sono i possibili SPOF che una pagina web può includere iniziando con un banale esempio che potrà rendere il proseguio più comprensibile anche ai meno esperti.
Esempio di punto di rottura
<html> <head> <script src="https://www.sito-rotto.com/jquery.js" type="text/javascript"> </script> </head> <body> Tutto il mio bel contenuto ricco di informazioni. </body> </html>
Come già detto altre volte tra i principali imputati nel blocco di una pagina c’è l’inclusione di Javascript non asincroni, che risultano bloccanti e di conseguenza se consideriamo la possibilità che (in base allo snippet di codice sopra) www.sito-rotto.com sia per qualsiasi motivo irraggiungibile, allora la nostra pagina rimarrà bloccata in eterno causando l’impossibilità per l’utente di visualizzarne il contenuto.
Ogni browser si comporta a modo suo in casi di blocco e si va da pagina
- totalmente bianca: nulla all’interno della pagina viene mostrato e l’utente visualizza una pagina totalmente bianca.
- bianca dopo l’elemento bloccante: tutti gli elementi DOM dopo la risorsa non vengono visualizzati.
- ritardata: i testi che usano @font-face risultano invisibili finché il file del font non viene recuperato.
- flash – gli elementi DOM sono visualizzati subito e poi vengono ridisegnati non appena lo stile o il font si rendono disponibili.
Qualcuno molto più intelligente di me ha già creato una pagina con degli esempi che rendono visivamente i vari stati.
Le principali cosa da fare (e non) per evitare gli SPOF
Tra le varie best practice note senza dubbio ce ne sono alcune che eliminano l’impatto dei punti di rottura e dunque prevengono gli effetti nefasti del blocco sull’esperienza di navigazione dell’utente.
Script esterni
Tutti i browser bloccano il rendering degli elementi che compaiono dopo l’inclusione di uno script esterno finché questo non viene parsato ed eseguito. Ancora oggi moltissimi siti per vari motivi includono gli script nell’HEAD della pagina e questo può provocare la totale impossibilità di navigare il sito. Detto questo uno dei più importanti pattern di sviluppo sia quello di caricare i javascript in modo asincrono, che oltre a migliorare le performance previene gli SPOF.
I fogli di stile
I vari browser adottano comportamenti diversi nei confronti dei fogli di stile, ma purtroppo a parte creare dei fogli di stile efficienti ci sono poco cose da fare.
@font-face inline
Quando si decide di usare il @font-face una delle cose migliori da fare per evitare SPOF è quella di dichiararlo inline in un blocco STYLE all’interno del codice HTML della pagina. In questo modo la pagina nel suo complesso non viene compromessa e bloccata e dunque il problema viene confinato agli elementi che ne fanno uso.
Fogli di stile con @font-face
È una delle cose peggiori da fare perché nel peggiore dei casi può bloccare completamente l’intera pagina.
Script seguito da @font-face
Facendo inlining del @font-face si verifica un caso con IE che comporta la completa inutilizzabilità della pagina se questo stile viene preceduto da un tag SCRIPT.
Detto questo e spiegato brevemente cosa sia SPOF possiamo concludere che questi possano dipendere sia da fattori interni che dall’inclusione di risorse esterne che bloccano la pagina.
Delineato alcune possibilità e definito il concetto andiamo a vedere un caso pratico dove una situazione lo SPOF può causare il blocco della pagina.
Identificare lo SPOF e analizzarne gli effetti
Per mostrare come identificare questo tipo di problema utilizzeremo un caso reale del Forum gt che ci portiamo dietro a causa di vBulletin e che ancora stiamo cercando di risolvere in un modo elegante.
Lo step numero 1 è quello di identificare delle pagine stranamente molto lento nel report di Analytics relativo ai Tempi DOM.
In questo caso notiamo che una discussione del forum risulta particolarmente lenta all’analisi RUM (Real User Monitoring) e dunque possiamo investigare ed armarci di alcuni strumenti utili per investigare e identificare il collo di bottiglia.
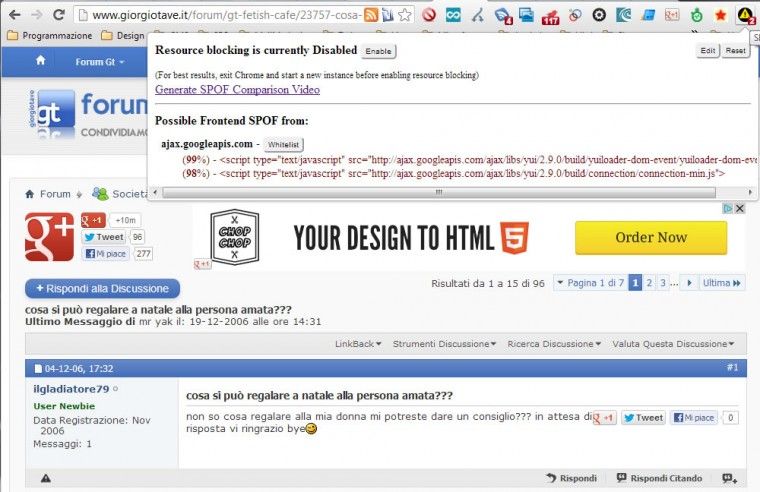
Uno strumento che permette di fare questo tipo di rilevazioni è WebPageTest tramite il comparatore video [esempio]. Esiste inoltre anche un comodo plugin per Chrome che consente di testare direttamente via browser l’effetto di eventuali punti di rottura e si tratta di SPOF-O-Matic.
Vediamo dunque il caso di possibile rottura del Forum gt e utilizziamo proprio SPOF-O-Matic.
Direttamente dal plugin è possibile generare il filmstripe di comparazione tra la versione senza collo di bottiglia e quella con osservando effettivamente cosa succede.
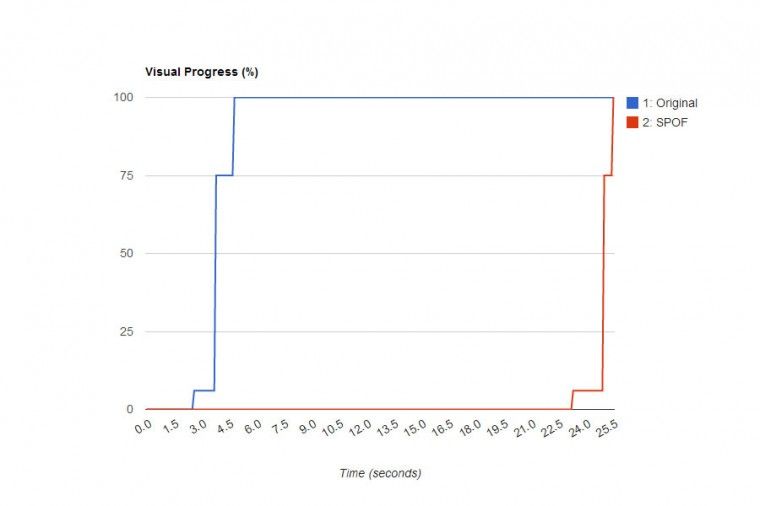
Possiamo notare in modo evidente che la pagina in funzionamento normale dopo 3 secondi inizia il rendering mentre quella in caso di SPOF inizia il rendering dopo ben 23.5 secondi. Di sicuro qualcosa di intollerabile e per forza di cose bisognerà intervenire per prevenire questo problema che sebbeno saltuario può causare davvero una cattiva user experience sulle pagine del forum.
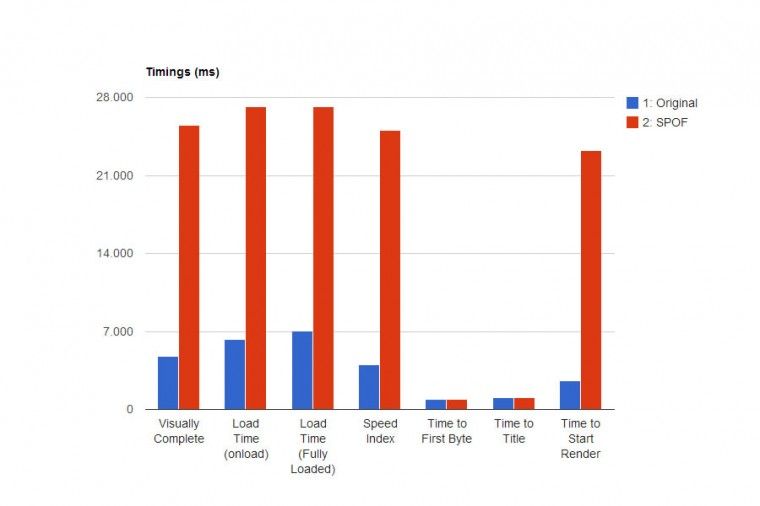
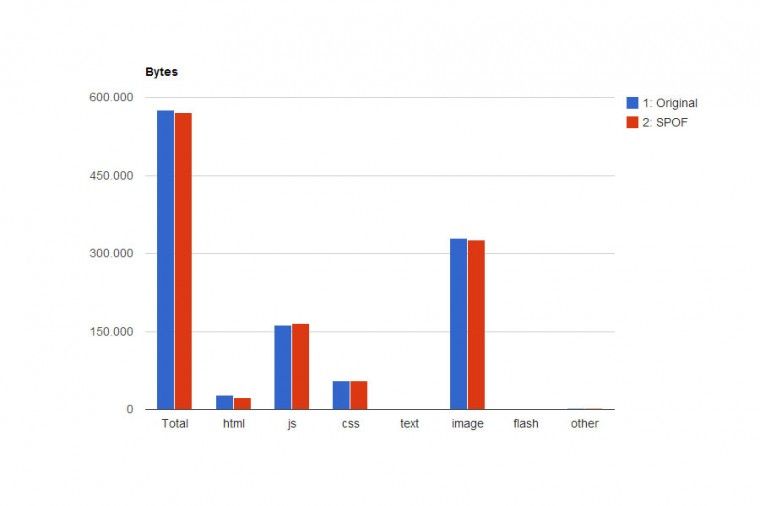
Vediamo dunque l’impatto dello SPOF sui tempi di scarico.
Progresso Visivo
Tempi
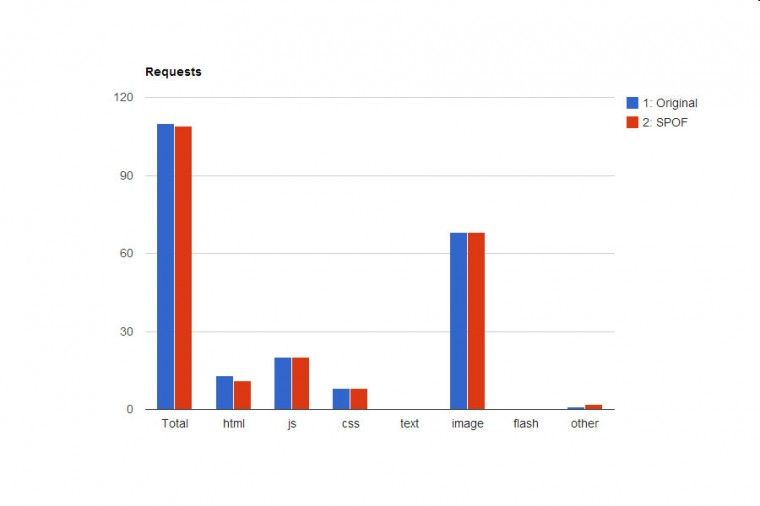
Richieste
Bytes
È disarmante come un piccolo elemento della pagina possa distruggere il nostro sito ed è per questo che anche tale materia è per noi SEO, che siamo sempre attenti a milioni di particolari e ai dettagli.
In un’era segnata dai widget di terze parti e da content delivery network dei poveri l’attenzione ai Single Point Of Failure diventa molto importante e ancora di più diventa quella fantastica parte di analisi che è la Real User Monitoring.
Alcune risorse utili per tutti
Come di consueto ecco una carrellata di risorse utili per completare l’articolo e l’argomento:
- Testing for frontend SPOF
- SPOFCheck
- Using site speed in web search ranking
- Frontend SPOF
- Definition of Single Point Of Failure
- YSlow 3PO
- Come ridurre i tempi di caricamento di un sito
- Page Speed Case Study: Rendere il sito più veloce con mod_pagespeed
- Migliorare la velocità dei siti con DNS prefetch
- Categoria Web Performance Optimization