Ricordate la presentazione di Website Nightmares? Bene, è giunto il momento di partire, viste le moltissime richieste ricevute nella discussione sul Forum.

Ci siamo fatti desiderare, ma non lo abbiamo fatto per caso. Durante questo periodo di raccolta siti abbiamo anche lavorato ad un progettino – insieme ad Artera, Server Dedicato ed Ehiweb che ringraziamo per la fornitura gratutita delle macchine per simulare gli Agent – per creare uno strumento tutto Italiano per l’analisi delle Web Performance dei siti web.
Lo strumento si base sul progetto WebPageTest portato avanti da Patrick Meenan, che ringrazio per il grande aiuto e supporto che fornisce a tutta la community internazionale di appassionati di WPO.
Il progetto WPT è utilissimo, ma purtroppo non è possibile simulare la navigazione da location Italiane e dunque abbiamo pensato di realizzare un qualcosa di completamente Italico per avere dei dati più veri riguardo ai tempi di risposta dei siti web. È per questo che nasce Speedoo, il nostro nuovo arrivo per rendere il web Italiano più veloce (Make The Italian Web Faster per rubare lo slogan a Google).
Di sicuro questo strumento diventerà un buon compagno quotidiano di lavoro per molti webmaster e SEO che va a rinforzare la nostra nuova sezione/raccolta dedicata agli Strumenti per Webmaster e alle iniziative/studi/report.
Per noi della Community GT la condivisione, lo studio e la formazione non sono solo un mezzo per fare business (e per consentirci di alimentare questa grande macchina), ma principalmente sono parte del nostro DNA e della nostra voglia di rendere il WWW un posto migliore.
Il metodo e le scelte per l’analisi
Dopo questo pippone iniziale andiamo al succo della questione e facciamo una piccola premessa sulla scelta e modalità dei test. Per controllare i siti utilizzeremo sulla base delle statistiche di StatCounter il Browser più utilizzato del periodo Marzo 2012/Marzo 2013 in Italia e simuleremo il collegamento con la connessione più rapida possibile dello strumento Speedoo quindi DSL – che è forse anche troppo bonaria per l’Italia.

Il sito selezionato
Tra i siti proposti il primo ad essere scelto è stato https://www.talemotion.com.
Per effettuare l’analisi abbiamo fatto un primo test singolo e poi per rendere un po’ più consistenti i dati abbiamo deciso di fare un test multiplo con 5 ripetizioni, ma purtroppo il sito è molto probabilmente andato down e dunque inaccessibile (abbiamo anche testato più volte direttamente) e quindi il proprietario del sito dovrà sicuramente fare un check della macchina oltre a controllare i punti che descriveremo in questa analisi.
Magari stava solo facendo un po’ di lavoretti e dunque vorrà dire che abbiamo scelto il momento peggiore per analizzare. WTF.
Perseveranti abbiamo provato un secondo test multiplo, ma senza successo. Ci baseremo dunque su una singola esecuzione del test in modalità First e Repeat view.
Il risultato è stato il seguente:
| Esecuzione | Tempo Caricamento | Primo Byte | Inizio Render | Tempo | Richieste | Byte | Tempo | Richieste | Byte |
|---|---|---|---|---|---|---|---|---|---|
| First View | 6.685s | 0.857s | 1.955s | 6.685s | 76 | 961 KB | 7.744s | 80 | 1,083 KB |
| Repeat View | 4.013s | 2.289s | 2.723s | 4.013s | 4 | 35 KB | 4.402s | 5 | 43 KB |
L’inizio render a quasi 2 secondi nella prima esecuzione e maggiore di 2 secondi nella seconda (che solitamente dovrebbe giovare della cache del browser) indica come il sito abbia grossi margini di miglioramento anche perché si tratta di un sito che a livello di contenuti è molto minimal. Da rivedere sicuramente anche la ricezione del Primo Byte, ma potrebbe essere imputabile ai problemi descritti sopra e non giustificabile dato che viene utilizzato a quanto pare un CMS custom.
Il codice HTML i Javascript e i CSS
Tralasciando questi particolari andiamo a vedere quale ad una prima occhiata sembra essere il principale problema del sito.

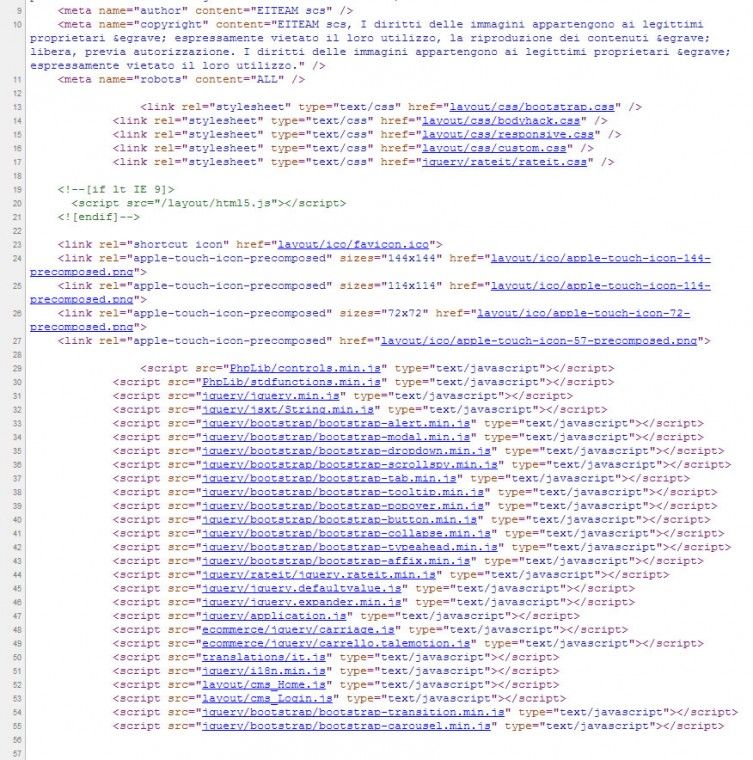
Il codice HTML del sito talemotion.
Vengono utilizzate ben 5 richieste HTTP per l’erogazione dei CSS, ma soprattutto ci sono alcune chiamate davvero sprecate come quella relativa al file
layout/css/bodyhack.css
/* Bodyhack */
body {
padding-top: 90px; /* 60px */
padding-bottom: 40px;
}
.sidebar-nav {
padding: 9px 0;
}
/layout/css/custom.css
.control-group .controls #inputcheckfield {
display: none;
}
/jquery/rateit/rateit.css
div.rateit
{
display: -moz-inline-box;
display: inline-block;
position: relative;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-o-user-select: none;
user-select: none;
-webkit-touch-callout: none;
}
div.rateit div.rateit-range
{
position: relative;
display: -moz-inline-box;
display: inline-block;
background: url(star.gif);
height: 16px;
}
/* for IE 6 */
* html div.rateit, * html div.rateit div.rateit-range
{
display: inline;
}
/* for IE 7 */
* + html div.rateit, * + html div.rateit div.rateit-range
{
display: inline;
}
div.rateit div.rateit-hover, div.rateit div.rateit-selected
{
position: absolute;
left: 0px;
}
div.rateit div.rateit-hover-rtl, div.rateit div.rateit-selected-rtl
{
left: auto;
right: 0px;
}
div.rateit div.rateit-hover
{
background: url(star.gif) left -32px;
}
div.rateit div.rateit-hover-rtl
{
background-position: right -32px;
}
div.rateit div.rateit-selected
{
background: url(star.gif) left -16px;
}
div.rateit div.rateit-selected-rtl
{
background-position: right -16px;
}
div.rateit div.rateit-preset
{
background: url(star.gif) left -48px;
}
div.rateit div.rateit-preset-rtl
{
background: url(star.gif) left -48px;
}
div.rateit div.rateit-reset
{
background: url(delete.gif) 0 0;
width: 16px;
height: 16px;
display: -moz-inline-box;
display: inline-block;
float: left;
}
div.rateit div.rateit-reset:hover
{
background-position: 0 -16px;
}
Se i due file di core di bootstrap + responsive sono accettabili in 2 chiamate ovviamente gli altri 3 non meritano pietà e sarebbe più opportuno combinarli e minificarli magari facendosi aiutare da uno strumento opensource come Google Minify (dato che il sito è realizzato in PHP).
In passato avevo scritto anche un mini tutorial su Google Minify sul sito del mio amico Emanuele Calì, che anche se datato potrà esservi utile per comprendere l’uso dell’applicativo. In questo contesto Minify potrebbe venir usato per combinare i 3 file sopra in un unica chiamata ed evitare di sprecare due chiamate per 4 linee di codice CSS. L’alternativa sarebbe quella di mettere tali righe di codice CSS inline.
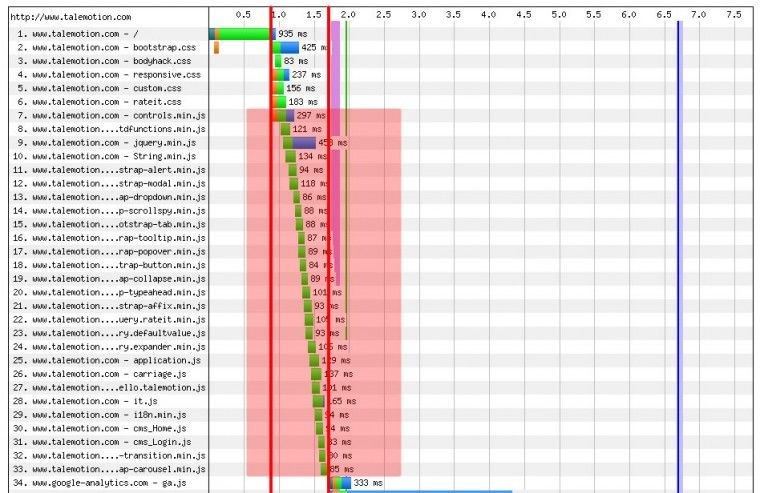
Passiamo ora ai file JS che sono il vero collo di bottiglia di questo sito web e l’ostacolo principale all’inizio del rendering della pagina. Ne abbiamo parlato in questo blog già in passato e dunque vi consiglio di leggere la Regola #1 che trovate in questo post.
La situazione del sito è drammatica. Le scelte di sviluppo intraprese per i JS sono quelle da non fare assolutamente.
<script src="PhpLib/controls.min.js" type="text/javascript"></script> <script src="PhpLib/stdfunctions.min.js" type="text/javascript"></script> <script src="jquery/jquery.min.js" type="text/javascript"></script> <script src="jquery/jsxt/String.min.js" type="text/javascript"></script> <script src="jquery/bootstrap/bootstrap-alert.min.js" type="text/javascript"></script> <script src="jquery/bootstrap/bootstrap-modal.min.js" type="text/javascript"></script> <script src="jquery/bootstrap/bootstrap-dropdown.min.js" type="text/javascript"></script> <script src="jquery/bootstrap/bootstrap-scrollspy.min.js" type="text/javascript"></script> <script src="jquery/bootstrap/bootstrap-tab.min.js" type="text/javascript"></script> <script src="jquery/bootstrap/bootstrap-tooltip.min.js" type="text/javascript"></script> <script src="jquery/bootstrap/bootstrap-popover.min.js" type="text/javascript"></script> <script src="jquery/bootstrap/bootstrap-button.min.js" type="text/javascript"></script> <script src="jquery/bootstrap/bootstrap-collapse.min.js" type="text/javascript"></script> <script src="jquery/bootstrap/bootstrap-typeahead.min.js" type="text/javascript"></script> <script src="jquery/bootstrap/bootstrap-affix.min.js" type="text/javascript"></script> <script src="jquery/rateit/jquery.rateit.min.js" type="text/javascript"></script> <script src="jquery/jquery.defaultvalue.js" type="text/javascript"></script> <script src="jquery/jquery.expander.min.js" type="text/javascript"></script> <script src="jquery/application.js" type="text/javascript"></script> <script src="ecommerce/jquery/carriage.js" type="text/javascript"></script> <script src="ecommerce/jquery/carrello.talemotion.js" type="text/javascript"></script> <script src="translations/it.js" type="text/javascript"></script> <script src="jquery/i18n.min.js" type="text/javascript"></script> <script src="layout/cms_Home.js" type="text/javascript"></script> <script src="layout/cms_Login.js" type="text/javascript"></script> <script src="jquery/bootstrap/bootstrap-transition.min.js" type="text/javascript"></script> <script src="jquery/bootstrap/bootstrap-carousel.min.js" type="text/javascript"></script>
Quasi 1 secondo per ottenere 27 micro file Javascript che potrebbero senza problemi poter essere messi nel footer, combinati o eventualmente deferrizzati per prevenire il bloccaggio del rendering.

Una ipotetica visualizzazione da connessione mobile del sito sarebbe drammaticamente lenta in quanto uno dei principali nemici delle connessioni mobile sono proprio le eccessive richieste HTTP.
Come potrebbe essere una pagina migliore?
Facciamo di seguito un possibile esempio di come migliorare la pagina in modo considerevole con 2 semplici passaggi.
<html> <head> <link rel="stylesheet" type="text/css" href="layout/css/bootstrap.css" /> <link rel="stylesheet" type="text/css" href="layout/css/bodyhack.css, layout/css/custom.css, jquery/rateit/rateit.css" /> <link rel="stylesheet" type="text/css" href="layout/css/responsive.css" /> </head> <body> .... <!--[if lt IE 9]><script src="/layout/html5.js"></script><![endif]--> <script src="jquery/jquery.min.js" type="text/javascript"></script> <script src="PhpLib/controls.min.js, PhpLib/stdfunctions.min.js, jquery/jsxt/String.min.js, jquery/bootstrap/bootstrap-alert.min.js, jquery/bootstrap/bootstrap-modal.min.js, jquery/bootstrap/bootstrap-dropdown.min.js, jquery/bootstrap/bootstrap-scrollspy.min.js, jquery/bootstrap/bootstrap-tab.min.js, jquery/bootstrap/bootstrap-tooltip.min.js jquery/bootstrap/bootstrap-popover.min.js jquery/bootstrap/bootstrap-button.min.js jquery/bootstrap/bootstrap-collapse.min.js jquery/bootstrap/bootstrap-typeahead.min.js jquery/bootstrap/bootstrap-affix.min.js jquery/rateit/jquery.rateit.min.js jquery/jquery.defaultvalue.js jquery/jquery.expander.min.js jquery/application.js ecommerce/jquery/carriage.js ecommerce/jquery/carrello.talemotion.js translations/it.js jquery/i18n.min.js layout/cms_Home.js layout/cms_Login.js jquery/bootstrap/bootstrap-transition.min.js jquery/bootstrap/bootstrap-carousel.min.js" type="text/javascript"></script> </body> </html>
Il primo passaggio è quello di accorpare come detto sopra i 3 piccoli CSS in un’unica chiamata e i 27 JS in 2 chiamate.
La virgola e l’unione dei file in una sola chiamata va fatto utilizzando Google Minify come detto sopra oppure creando dei file singoli che contengono tutti gli altri. Qualcosa come combinato.css e combinato.js.
Cache dei contenuti statici e compressione delle immagini
Gli altri due punti su cui c’è grande margine sono poi i seguenti identificati dal punteggio in alto a destra in Speedoo.
– La compressione delle immagini (vedi) che in questo caso porterebbe un risparmia di 204KB su un totale di 684KB di immagini, quindi un buon 30% circa.
– Impostare una scadenza sulle risorse statiche (vedi) per consentire una più veloce esperienza per i visitatori di ritorno e per le visualizzazioni di pagina successive.
– Cachare le pagine dinamiche per ridurre il Time to first byte.
Conclusione
Per concludere ho importato la home page del sito e l’ho un po’ modificata.
Quello che ho ottenuto copiando la pagina qui e modificandola lo trovate qui e in sintesi è quanto segue:
| Tempo Load | Primo Byte | Inizio Render | Tempo | Richieste | Byte | Tempo | Richieste | Byte |
|---|---|---|---|---|---|---|---|---|
| 6.043s | 0.213s | 0.882s | 6.043s | 49 | 962 KB | 7.895s | 53 | 1,083 KB |
che confrontato con i dati precedenti è ovviamente notevole
| Tempo Load | Primo Byte | Inizio Render | Tempo | Richieste | Byte | Tempo | Richieste | Byte |
|---|---|---|---|---|---|---|---|---|
| 6.685s | 0.857s | 1.955s | 6.685s | 76 | 961 KB | 7.744s | 80 | 1,083 KB |
L’inizio del rendering ha guadagnato più di 1 secondo e questo è molto importante.
Insomma senza fare troppe modifiche e senza complicarsi troppo la vita abbiamo reso il sito più veloce.
Il consiglio che ora do a PSampras (proprietario del sito) è di modificare il suo codice Analytics come segue da:
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-32341167-1']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'https://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
a
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-32341167-1']);
_gaq.push(['_setSiteSpeedSampleRate',100]);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'https://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
per poter così tracciare i tempi di caricamente lato utente e iniziare a fare un po’ di Real User Monitoring.
Gli step sono dunque:
- modificare il codice analytics
- fare andare il sito senza modificarlo per una decina di giorni
- fare le modifiche e verificare le differenza nei tempi nell’apposita sezione di Google Analytics – Velocità del sito -> tempi pagine
Se vi è piaciuta questa prima puntata di Website Nightmares allora condividetela e soprattutto fate conoscere al mondo Speedoo e…ci vediamo alla prossima!




Interessantissimo ed utilissimo articolo, non vedo l’ora di vedere “smontato” uno dei miei siti.
Complimenti per il lavoro svolto.
Si ma se lo si fà conoscere troppo dopo lo trovi down quando ti serve 🙂
Non c’è pericolo 🙂
Ciao Andrea 🙂
ecco le domandine: perché dici che mettere insieme le url dei css e javascript sia pseudocodice? Cioè potresti definire cosa intendi per pseudocodice?
Quindi è corretto oppure no usare quel sistema? Quando usarlo e quando no?
(a prescindere che sia meglio usare google minify o altro)
Ciao
Enea
Ciao Enea,
dico che è pseudocodice perché facendo in quel modo difficilmente potrà tornare uno status 200 quella chiamata.
Non va usato in quel modo, ma io ho messo così per far capire che tutti quei file vanno accorpati in una sola chiamata.
Spero sia più chiaro ora.
Esempio al posto di fare in quel modo potresti generare un file che si chiama 1+2+3+4+5+6+7.css.
La risposta è che non è mai corretto usare quel sistema perché quel percorso sul server non esisterà.
Ah ah, ho capito 😀
Cioè ho capito che non avevo capito 😀
Ok, ora è tutto chiaro, l’esempio era per spiegare il concetto di avere un unico file 😀
E’ che il tuo pseudocodice è molto simile al codice vero rispetto al mio pseudocodice 😀
Grazie mille per il lavoro e per la spiegazione 😀
Ciao
Enea
Complimenti davvero per il lavoro svolto. Utilissimo ed interessantissimo articolo con tanti spunti da prendere al volo, che sinceramente ignoravo.
Ciao Andrea,
intanto grazie per aver scelto talemotion.com come primo sito da analizzare e complimenti per l’articolo, interessante e sicuramente molto utile.
Il sito è stato messo in produzione da poco, su alcuni aspetti (javascript in primis) ci stavamo già lavorando, su altri faremo tesoro dei tuoi consigli per fare in modo che talemotion risulti più veloce e facilmente fruibile.
Certo è stata una bella sfiga che tu abbia beccato uno dei pochi down del server: anche su quest’aspetto stiamo lavorando, cercando di migliorare il monitoring della macchina per capire se e di quali risorse aggiuntive ha bisogno.
Entro la fine del mese pubblicheremo le varie modifiche al codice, nel frattempo ho abilitato l’utilissima funzione di Analytics. Vi terremo aggiornati, ciao e grazie ancora 🙂
Ciao Andrea,
come promesso, un veloce aggiornamento su quanto è stato fatto nell’ultimo periodo nell’ottica pagespeed:
– javascript minificati, inglobati (dove possibile) e inseriti nel footer
– css inglobati in un unico file
– abilitato caching del browser per le immagini ed i js
I primi riscontri di Analyitics riportano già un 50% di guadagno: tempo medio per caricare la pagina intorno ai 2 secondi, invece che 4.
Grazie e buon proseguimento di giornata,
Giuseppe
Ottimo lavoro 😉
A qualcosa allora siamo serviti!