
Dopo lo studio sulle Web Performance Europee di Marzo 2013 il risultato trimestrale dello studio “State of the Union” condotto da RadWare, questa volta dedicato agli USA, indica che i siti di di e-commerce più noti non soddisfano le richieste dei consumatori online per quanto riguarda le aspettative sui tempi di caricamento.
Lo studio rilasciato da Radware ® è intitolato “State of the Union: Ecommerce Page Speed & Performance Web, Summer 2013”. Giunto alla sua quinta edizione, lo studio rivela che i siti web dei primi 500 retailer degli Stati Uniti continuano a rallentare, con un calo del 13,7% dalla primavera 2012. I risultati indicano che i proprietari dei siti che non implementano le best practice di base, causano un impatto negativo sulle prestazioni del sito e di conseguenza portano ad un degrado dell’esperienza del cliente.
Nell’ultimo report “State of the Union”, Radware ha testato la performance dei primi 500 siti e-commerce degli Stati Uniti (sulla base dell’Alexa Rank) per un periodo di due settimane. Di seguito sono riportati i principali risultati dello studio:
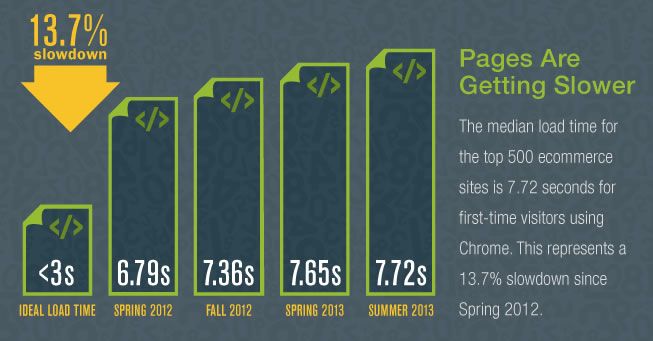
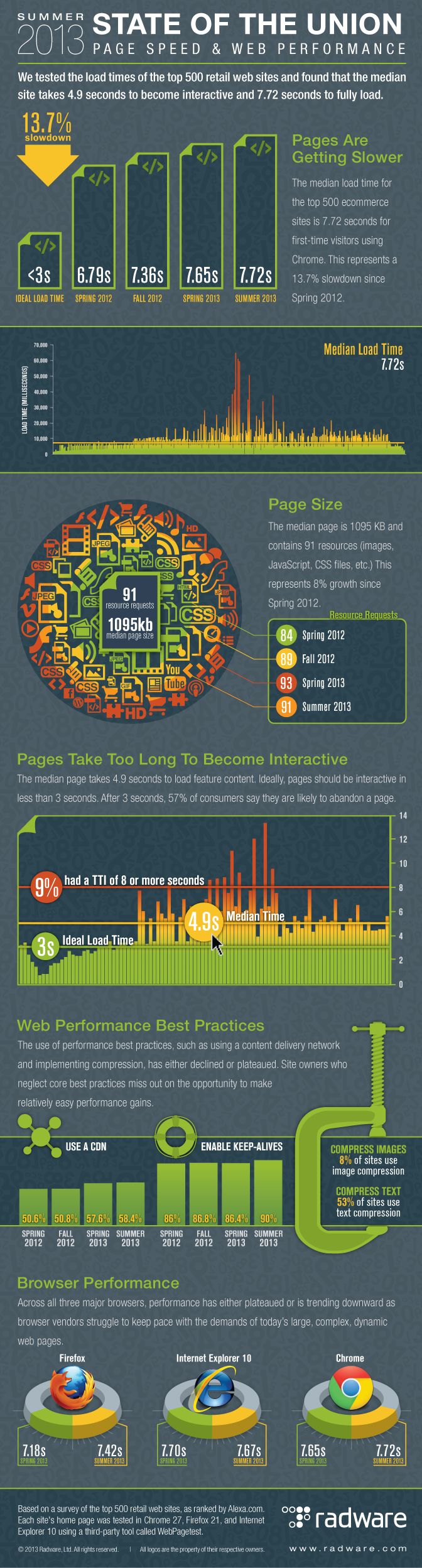
Le pagine web continuano a rallentare. Il tempo medio di caricamento è diventato di 7,72 secondi. Questo dato equivale ad un rallentamento del 13,7% rispetto alla primavera 2012.

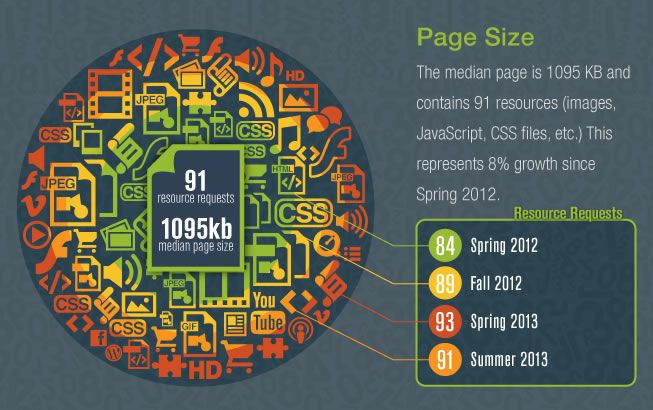
Il peso medio di una pagina web è di 1,095 KB e mediamente la pagina contiene 91 risorse (immagini, JavaScript, file CSS, ecc.) Ciò rappresenta una crescita dell’8% rispetto ai dati di primavera 2012.

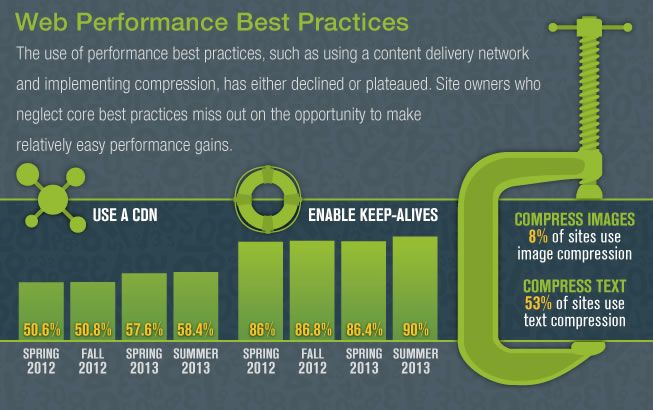
L’utilizzo delle best practice è stabile o in alcuni casi in declino. Questa è sicuramente una grave negligenza per chi sviluppa online la sua attività commerciale.

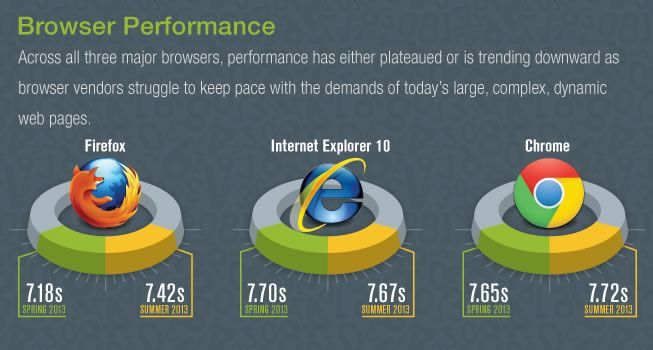
In tutti e tre i principali browser le prestazioni sono piuttosto stabili, ma anche qui la tendenza non è al miglioramento anche se i produttori di browser fanno grandi sforzi per un web più veloce.

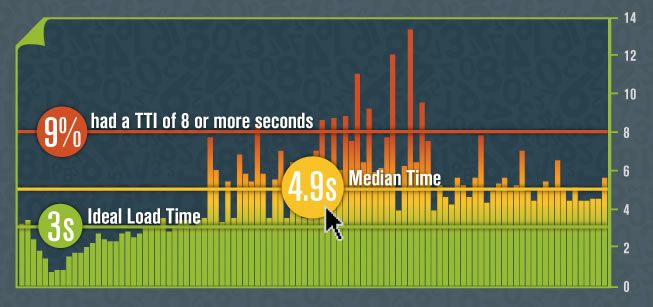
Inoltre, il rapporto ha rivelato che il tempo medio per il documento interattivo (chiamato TTI – time to interact) è di 4,9 secondi. Il TTI è il punto in cui una pagina mostra all’utente il suo contenuto interattivo principale e risulta dunque fruibile. Dei 100 siti di e-commerce testati, solo l’8% dei 100 siti ha un TTI sotto i 2 secondi, mentre il 9% ha avuto un TTI superiore a 8 secondi.

Tammy Everts, esperta di web performance presso Radware ha dichiarato:
“Questi risultati sono sorprendenti – i commercianti ancora non si rendono conto che stanno perdendo clienti, trascurando le best practice di base. Il cinquanta per cento dei consumatori abbandonerà una pagina che richiede più di tre secondi per caricare. Le pagine Web hanno bisogno di lavorare meglio e in modo sempre più complesso. I proprietari dei siti non solo hanno bisogno di adottare le best practice di base, ma devono anche utilizzare tecniche avanzate per ottimizzare l’efficienza dei browser.”
La metodologia dello studio
Sono stati analizzati i tempi di caricamento dei siti web per un periodo di due settimana – dal 24 giugno al 5 luglio 2013 – utilizzando Internet Explorer 10, Firefox 21 e Chrome 27 su una connessione DSL. I test sono stati effettuati tramite WebPagetest.org, un progetto open source sviluppato principalmente da Google su cui è basato anche il nostro Speedoo, che simula i tempi di caricamento delle pagine dal punto di vista di un utente reale simulando la navigazione via browser. Radware ha testato l’home page di ogni sito in top 500 Alexa per ben nove volte.
Oltre a misurare un set base di metriche – tempo di scarico, il numero di richieste HTTP, la dimensione della pagina e l’attuazione delle best practice principali – la serie di test prende anche in considerazione un nuovo parametro che è stato inserito nel report: il tempo per il documento interattivo (TTI – Time To Interact). Il TTI è infatti considerato uno degli indicatori più significativi per quanto riguardo l’impatto sulla User Experience in quanto è il principale indicatore di velocità percepita dall’utente.
Per identificare il TTI per ogni pagina Radware ha generato i filmstrip del caricamento della pagina e ha preso il valore medio per ogni sito in top 100 Alexa.






Articolo molto interessante, come sempre…peccato che la pagina in cui sto postando sta caricando da quasi cinque minuti, probabile a causa del social sharing plugin? cari saluti
Ciao Zeru,
e questo è positivo 🙂 Il fatto che tu riesca a postare e leggere l’articolo anche se i social sono bloccati significa che la pagina è fruibile e utilizzabile.
Il compito di migliorare le performance è anche questo. Rendere le pagine fruibili anche se componenti secondari si bloccano.