- La premessa e la disinformazione di Google
- Installare mod_ssl, openSSL e mod_spdy
- Ottenere un certificato SSL/TLS valido gratis
- Redirect 301 e canonicalizzazione
- Correggere i percorsi del tema WordPress
- Configurare Mod_pagespeed per TLS
- Attivazione della versione TLS negli Strumenti Per I Webmaster di Google
- SSL/TLS sono lenti? Per niente se sai cosa fare
- Più siti SSL sulla stessa macchina usando SNI
- Efficienza di Crawling
- Conclusione

Ottenere un certificato TLS/SSL valido senza spendere un soldo è molto semplice e basta richiederne uno sul sito www.startssl.com (solo se il sito non ha scopi commerciali) oppure a meno di 10 dollari su NameCheap.
Prima di fare questo mostrerò però come installare tutto il necessario in quanto il solo fatto di ottenere un certificato valido non rende il nostro sito più sicuro e dunque si rendono necessari una serie di passi. Per questo tutorial mi baserò su una delle possibili configurazione per ambiente Apache e mostrerò cosa fare con un sito WordPress a livello applicativo.
La prima parte sarà comunque utile anche per applicativi diversi da WordPress. Oltre a mostrare come installare un certificato spiegherò come migrare ponendo un occhio alla SEO evitando spiacevoli inconvenienti di duplicazione interna e di errori che rendano il sito inusabile.
Installare mod_ssl, openSSL e mod_spdy
I requisiti per installare mod_ssl, openSSL e mod_spdy sono Apache >= 2.2.4 e tutta una serie di librerie GCC superiori alla 6+ (solo per spdy).
Su ubuntu/debian installare tutto il necessario non è difficile anche perché di solito il modulo mod_ssl è già preinstallato con l’installazione di Apache quindi basterà abilitarlo.
Di seguito il comando per abilitarlo:
a2enmod ssl
Poi il comando per abilitare il sito di default da far girare in SSL
a2ensite default-ssl
E poi il riavvio di apache
/etc/init.d/apache2 restart
Dopo questi 3 semplici passaggi troverete già tutto funzionante semplicemente digitando nel browser https://vostrosito.com
Ora verificate la versione del vostro sistema operativo, se a 32 o 64 bit con uname -m
Dopo aver fatto questa installazione abilitare anche mod_spdy è davvero semplice e tutto quello che dovrete fare è prelevare il pacchetto di mod_spdy compatibile con il vostro OS da qui.
wget https://dl-ssl.google.com/dl/linux/direct/mod-spdy-beta_current_x86_64.rpm
Poi
dpkg -i mod-spdy-*.deb apt-get -f install
Al seguente percorso dovreste trovare il repository di SPDY
/etc/apt/sources.list.d/mod-spdy.list
e al seguente il file di configurazione
/etc/apache2/mods-available/spdy.conf
Riavviate Apache
/etc/init.d/apache2 restart
Andate con Chrome qui chrome://net-internals/#spdy e navigate il vostro sito per testare che effettivamente SPDY funzioni.
Ottenere un certificato SSL/TLS valido gratis
Andate sul sito startssl.com e registratevi. Il sito non è molto user-friendly, ma ce lo faremo piacere lo stesso visto che offre certificati validi in modo gratuito e per siti come blog, siti vetrina, piccoli siti senza troppe pretese possono essere considerati affidabili. Se volete approfondire su TLS, certificati e dubbi vi consiglio la lettura di questo articolo di Tim Nash.
Subito dopo la registrazione riceverete una mail come la seguente
This mail is intended for the person who requested to enroll at StartSSL™ (https://www.startssl.com). Your authentication code is XXXXXXXXXXXXXX Copy and paste this code now into the form at your open browser window. Thank you! StartCom Ltd. StartSSL™ Certification Authority
Utilizzate il codice che io ho nascosto per verificare l’iscrizione e poi una volta verificato riceverete una mail che vi informa su come proseguire
To Andrea Pernici, Your request for an account at StartSSL™ (www.startssl.com) has been approved and is available during the next 24 hours at the following location: https://www.startssl.com/?app=12&action=release&id=XXXX&auth=XXXXXXXXXXXXXX The verification code in order to continue the process is XXXXXXXXXXXXXX Thank you! StartCom Ltd. StartSSL™ Certification Authority
Dopo questi passi vi troverete una schermata dove inserire il codice e iniziare la creazione del vostro primo certificato

Dopo aver premuto continua riceverete poi la seguente mail, che vi informa e consiglia di salvare il certificato per potersi loggare all’account su startssl in futuro.
Hi Andrea Pernici, Congratulations on your new StartSSL™ account! Things you should know before proceeding: During enrollment a client certificate has been installed into your browser for authentication purpose. This certificate allows you to securely access your account in the future. Make sure to *backup* this certificate including the private key to an external media! Failing to do so may result in the loss of your account. See also https://www.startssl.com/?app=25#4 for more information about how to backup your client certificates. Even though StartSSL™ provides certificates generally free of charge, revocations thereof may carry a handling fee. Take great care of your private keys, save and backup all files all the time! Take a minute of your time and visit the Tool Box section of your control panel, which provides you with many tools and utilities. They might help you during the various tasks of validation, creation and installation of your certificates. Thank you for choosing StartSSL™!
Una volta fatto questo salvate la vostra chiave (qui le istruzioni)


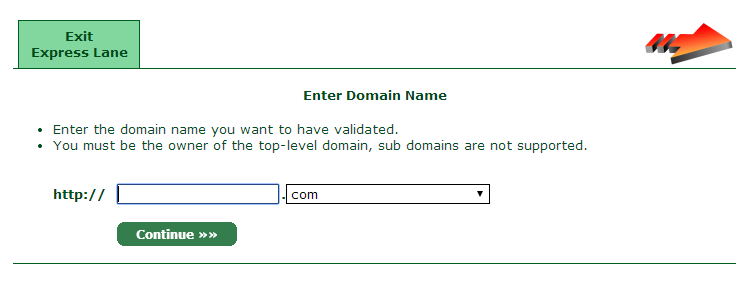
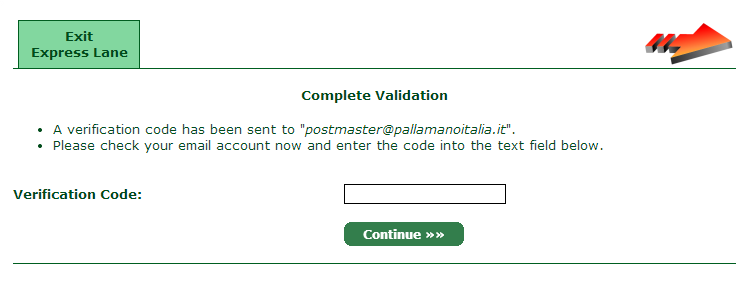
Inseriamo il dominio senza www, andiamo avanti e selezioniamo una della mail associate al dominio che abbiamo attiva per ricevere la verifica. In questa fase ci troveremo davanti alla seguente schermata

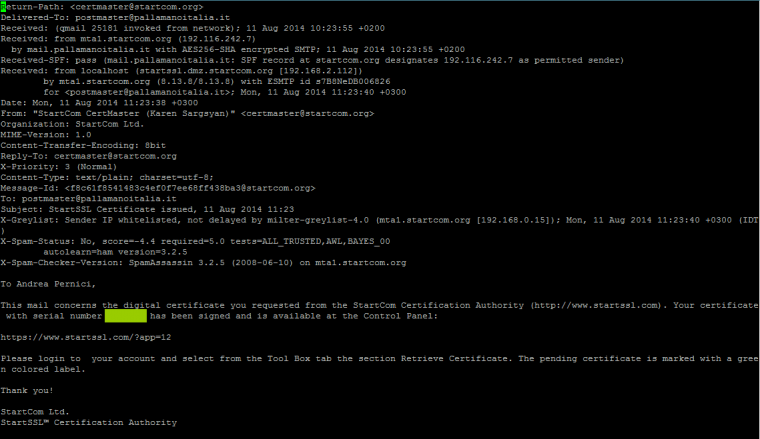
Se dobbiamo installare il certificato avremo di certo accesso ad una shell quindi possiamo aprire la mail direttamente da shell per recuperare il codice di attivazione

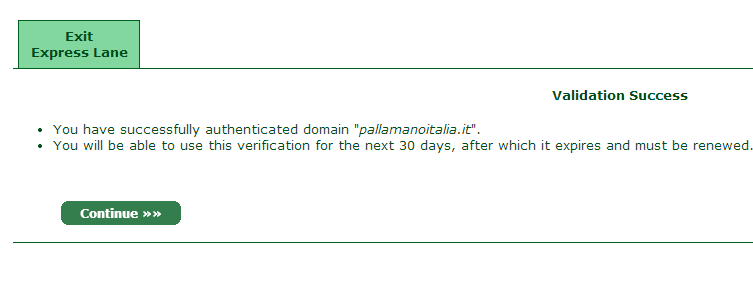
Una volta preso il codice e confermato ci troveremo il seguente messaggio. Attenzione al messaggio che ci informa di dover completare la creazione del certificato entro 30 giorni. Questi 30 giorni non si riferiscono alla validità del certificato, ma semplicemente al tempo che abbiamo per mantenere valida la sessione di creazione di esso.

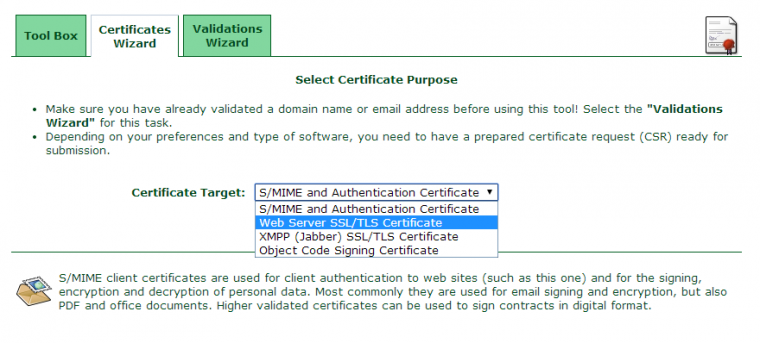
Qualora non riusciate a completare il tutto in un colpo solo potrete anche riprendere la generazione dei certificati in qualsiasi momento selezionando l’opzione Web Server.

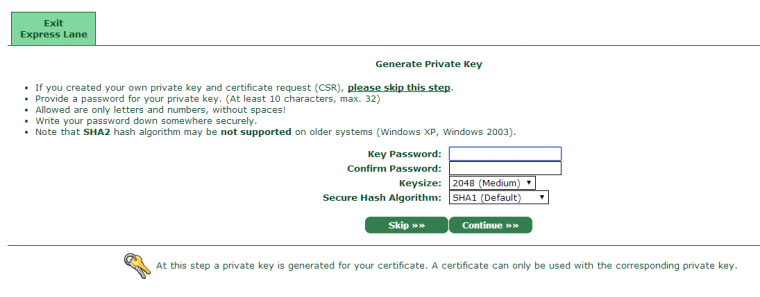
Tramite il wizard sarà possibile generare tutto il necessario direttamente dal pannello di controllo del sito e dunque senza richiedere competenze aggiuntive

Una volta inserita la password e selezionate le opzioni verrà generato un codice che dovremo incollare in un file di testo sul server e successivamente da linea di comando eseguire
openssl rsa -in ssl.key -out ssl.key
inserite la password scelta precedentemente ed il gioco sarà fatto.
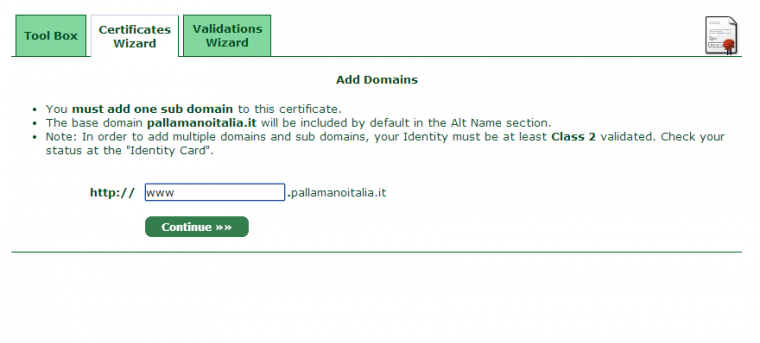
Ora dopo aver fatto questo ci verrà chiesto di aggiungere un sottodominio e come nella maggior parte dei casi sarà il www a farla da padrone.


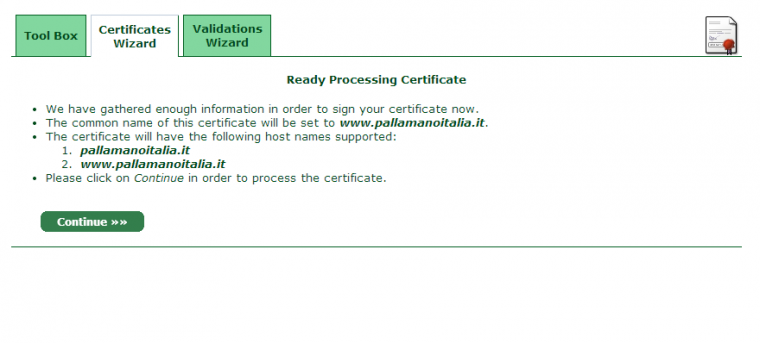
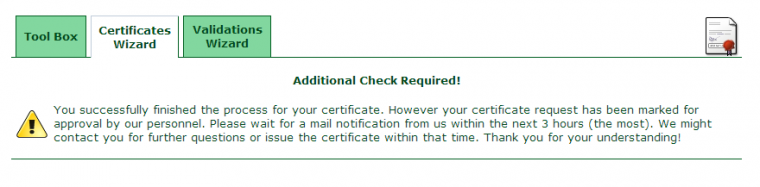
Dopo pochi minuti dovreste ricevere la mail che vi conferma la corretta approvazione della vostra richiesta

Ecco la mail che confermo di poterlo recuperare nel pannello di controllo.

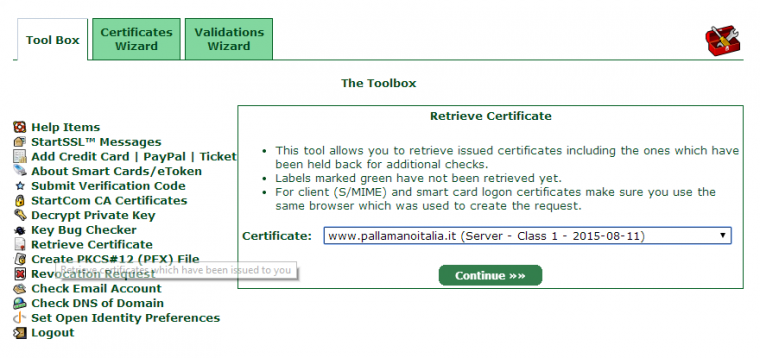
Dal pannello di controllo ora recuperaramo il certificato generato e approvato tramite la voce “Retrieve Certificate”

Ora aggiungiamo il seguente codice al file virtualhost relativo al dominio per fare in modo che il sito sia raggiungibile anche via https://
<VirtualHost pallamanoitalia.it:443>
DocumentRoot /home/percorso/public_html
ErrorLog /home/percorso/logs/pallamanoitalia.it_error_log
TransferLog /home/percorso/logs/pallamanoitalia.it_transfer_log
SSLEngine on
SSLProtocol all -SSLv2
SSLCipherSuite ALL:!ADH:!EXPORT:!SSLv2:RC4+RSA:+HIGH:+MEDIUM
SSLCertificateFile /home/percorso/ssl.crt
SSLCertificateKeyFile /home/percorso/ssl.key
SSLCertificateChainFile /home/percorso/sub.class1.server.ca.pem
CustomLog /home/pallaman/logs/ssl_request_log \
"%t %h %{SSL_PROTOCOL}x %{SSL_CIPHER}x \"%r\" %b"
</VirtualHost>
Salviamo e facciamo un apache2ctl configtest per verificare che la configurazione sia corretta.
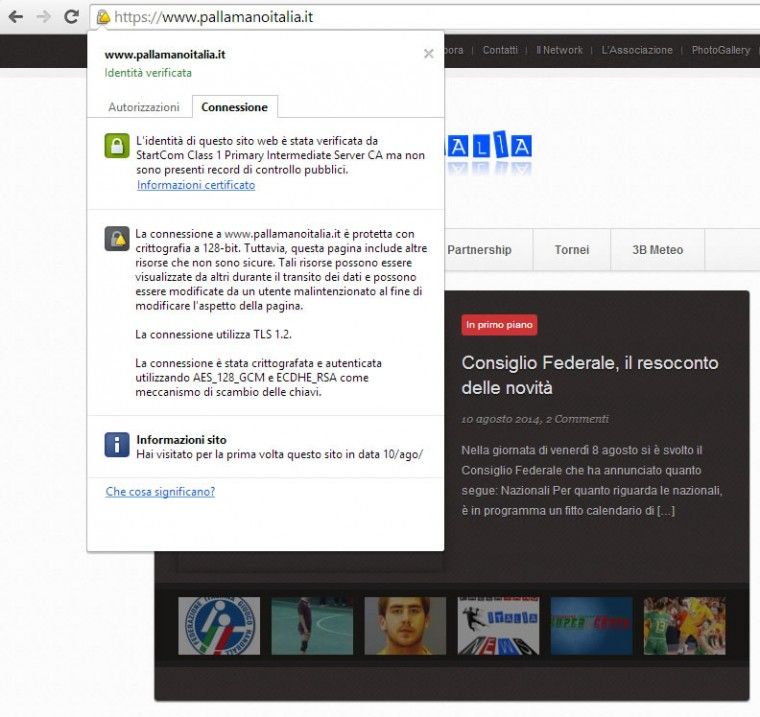
Se tutto risulta ok possiamo procedere con apache2ctl graceful e poi verificare il tutto visitando il sito su https://www.pallamanoitalia.it. Se non ci sono errori allora visitando il sito non riceveremo alcun warning di certificato non affidabile come potete vedere dall’immagine. L’icona gialla non è di per sé un problema che previene la visualizzazione e fruizione del sito, ma indica che all’interno della pagina vengono utilizzate risorse provenienti da connessione https://.

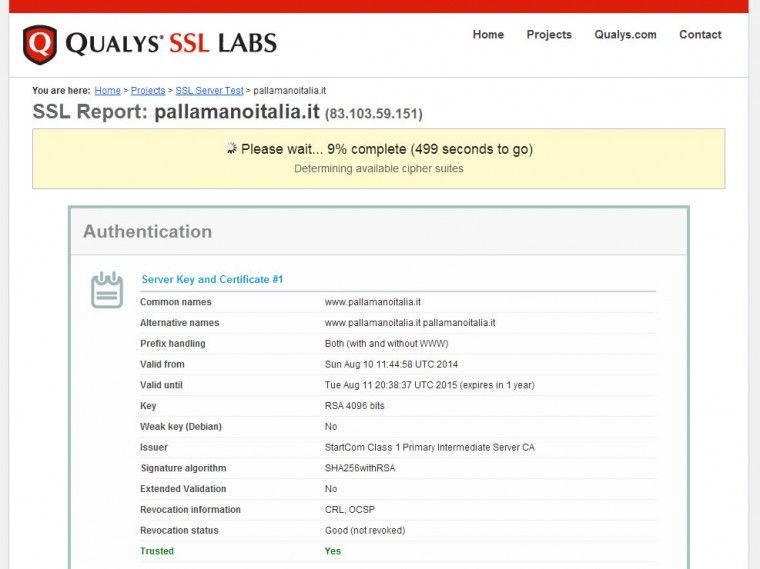
Andiamo ora a testare eventuali problemi dal sito ssllabs.com/ssltest/ (nel nostro caso https://www.ssllabs.com/ssltest/analyze.html?d=pallamanoitalia.it)
Una volta inserito il vostro sito lo strumento inizierà l’elaborazione

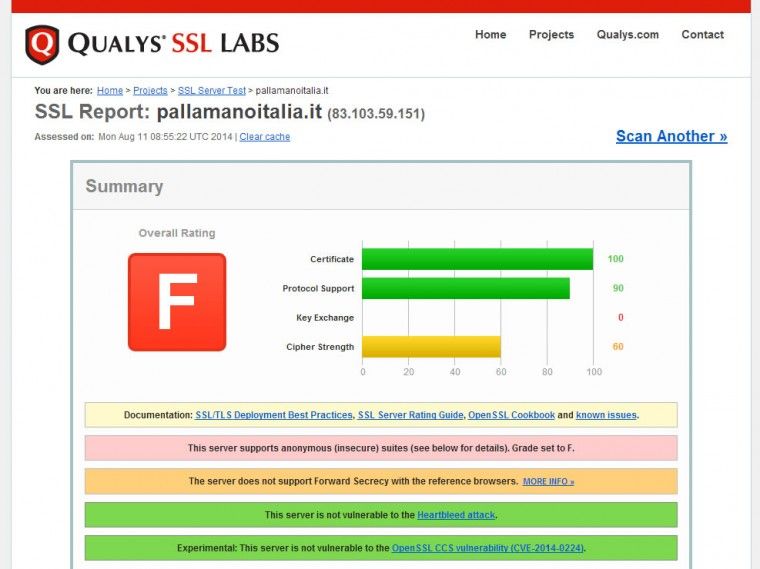
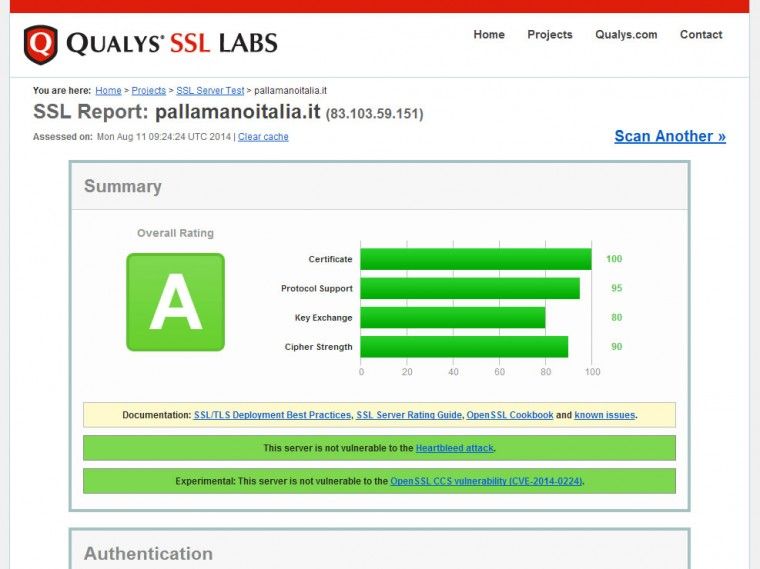
e una volta terminato vedremo il punteggio assegnato alla configurazione TLS del nostro sito. Il nostro primo step come vedete ottiene un pessimo voto.

Andiamo a vedere come è possibile risolvere la serie di problemi identificati.
Aggiungiamo queste righe (e commentiamo le precedenti) al nostro virtualhost per prevenire il caricamento di versioni SSL non supportate sulla nostra macchina.
SSLProtocol all -SSLv2 -SSLv3 SSLHonorCipherOrder on SSLCipherSuite "EECDH+ECDSA+AESGCM EECDH+aRSA+AESGCM EECDH+ECDSA+SHA384 EECDH+ECDSA+SHA256 EECDH+aRSA+SHA384 EECDH+aRSA+SHA256 EECDH+aRSA+RC4 EECDH EDH+aRSA RC4 !aNULL !eNULL !LOW !3DES !MD5 !EXP !PSK !SRP !DSS"
Il warning avviene infatti perché sul nostro server OpenSSL è configurato in un certo modo e dunque la soluzione sarebbe quella di configurare diversamente openSSL oppure come fatto sopra abilitare solo le opzioni valide per il software che gira sul nostro server.
In ogni caso trovate ulteriori dettagli qui.
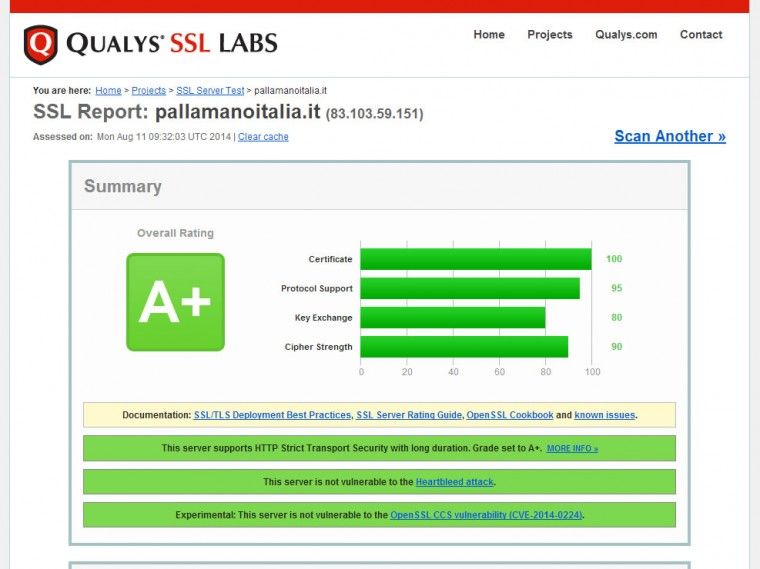
Ora rieseguendo il test dopo questa modifica la nostra configurazione ritorna un ottimo punteggio, ma possiamo fare ancora di meglio identificando eventuali altri problemi nelle parti di dettaglio successive.

Nel nostro caso possiamo aggiungere queste righe al file virtualhost per abilitare Strict Transport Security (HSTS).
<Directory /home/percorso/public_html> Header always set Strict-Transport-Security "max-age=63072000; includeSubDomains" </Directory>
ottenendo un risultato ancora migliore.
Se volete approfondire l’argomento HSTS ecco un ottimo punto di partenza.

A questo punto abbiamo la nostra configurazione TLS funzionante con attivo mod_spdy per migliorare le performance del giochino e siamo pronti per andare a smanettare a livello applicativo.
Redirect 301 e canonicalizzazione
Per evitare problemi di completa duplicazione sarà necessario configurare il sito per lavorare a livello di percorsi su https:// invece di https:// e possibilmente includere le risorse usando ‘//’ per far decidere alla risorsa inglobata su che protocollo essere erogata.
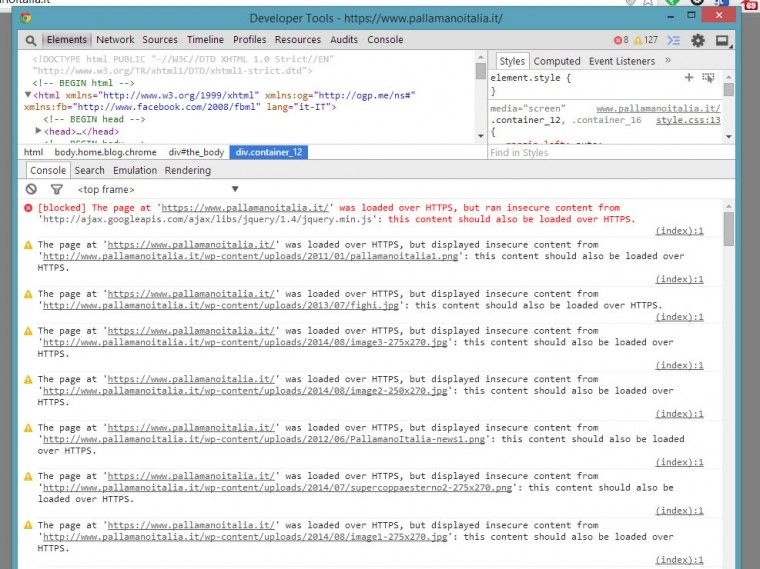
Questo aiuta a prevenire errori e blocchi di risorse come i seguenti che spesso possono essere semplici warning, ma in altri casi generare dei blocchi completi della risorsa (esempio i JS) rendendo inutilizzabile il sito.

Nel nostro caso siamo abbastanza fortunati perché il sito gira in WordPress e dunque dovremo fare pochi passaggi per renderlo fruibile completamente su HTTPS.
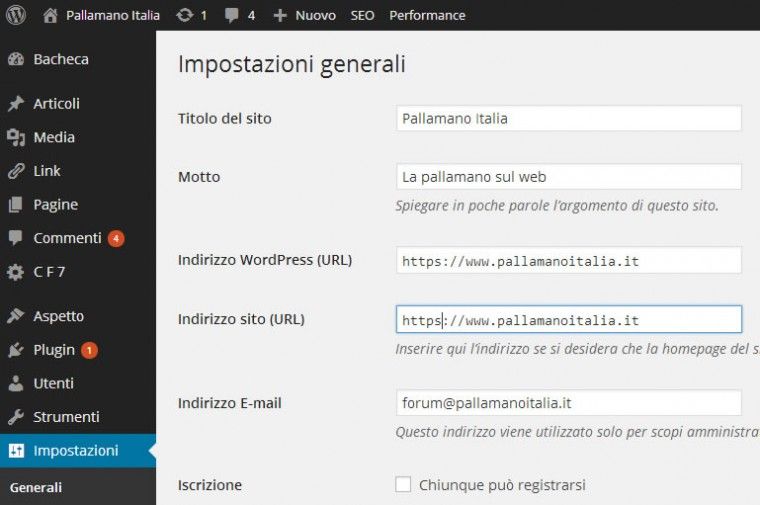
Andiamo in impostazioni > generali e aggiungiamo una bella ‘s’

Se tutto va a buon fine verremo sloggati dal pannello admin. Rieffettuiamo il login e se usiamo Yoast, come consigliato nella guida SEO, andiamo in SEO > Permalinks > Impostazioni canonical > Forza transport su HTTPS.
Ora ci saranno alcuni problemini quindi assicuriamoci che tutte le risorse che rispondono sulla porta 80 e dunque su https:// facciano redirect verso la rispettiva https:// mettendo nel file di virtualhost (nella parte relativa al non TLS) le seguenti righe
RewriteCond %{HTTPS} off
RewriteRule (.*)$ https://www.pallamanoitalia.it/$1 [L,R=301]
Per forzare poi WordPress ad usare TLS aggiungiamo al wp-config.php
define('FORCE_SSL_ADMIN', true);
define('FORCE_SSL_LOGIN', true);
Correggere i percorsi del tema WordPress
Ora sarà possibile che il nostro tema includa qualche risorse hardcoded in ‘https://’ quindi non dobbiamo fare altro che cercare all’interno dei file tutte le occorrenze di queste risorse e convertirle in ‘//’. Per farlo in modo rapido possiamo utilizzare una grep come segue:
cd /home/percorse/public_html/wp-content/themes/miotema/ grep -R 'https://' *
per listare tutti i file che contengono la stringa con la relativa riga coinvolta.
A questo punto sistemiamo tutte le righe e saremo pronti per far navigare i nostri utenti senza problemi di usabilità.
Una volta sistemati tutti i percorsi il lucchetto del vostro browser risulterò verde brillante come segue

Configurare Mod_pagespeed per TLS
Questa non è una cosa che dovete fare per forza, ma dato che sul server in question gira mod_pagespeed riporto la configurazione precedente anche all’interno della parte di virtualhost dedicata ad https.
ModPagespeedRewriteLevel PassThrough
ModPagespeedEnableFilters insert_dns_prefetch
ModPagespeedEnableFilters add_head
ModPagespeedEnableFilters combine_javascript
ModPagespeedEnableFilters combine_css
ModPagespeedEnableFilters outline_css
ModPagespeedEnableFilters move_css_above_scripts
ModPagespeedEnableFilters move_css_to_head
ModPagespeedEnableFilters convert_meta_tags
ModPagespeedEnableFilters extend_cache
ModPagespeedEnableFilters inline_import_to_link,
ModPagespeedEnableFilters rewrite_css
ModPagespeedEnableFilters rewrite_images
ModPagespeedEnableFilters rewrite_javascript
ModPagespeedEnableFilters rewrite_style_attributes_with_url
ModPagespeedEnableFilters collapse_whitespace
ModPagespeedEnableFilters elide_attributes
ModPagespeedEnableFilters convert_jpeg_to_progressive
ModPagespeedEnableFilters convert_png_to_jpeg
ModPagespeedEnableFilters convert_jpeg_to_webp
ModPagespeedEnableFilters insert_image_dimensions
ModPagespeedEnableFilters inline_images
ModPagespeedEnableFilters recompress_images
ModPagespeedEnableFilters resize_images
ModPagespeedEnableFilters inline_preview_images
ModPagespeedEnableFilters resize_mobile_images
ModPagespeedEnableFilters remove_comments
ModPagespeedEnableFilters lazyload_images
ModPagespeedEnableFilters defer_javascript
ModPagespeedEnableFilters sprite_images
ModPagespeedDomain www.pallamanoitalia.it
ModPagespeedDomain pallamanoitalia.it
In aggiunta per far funzionare correttamente mod_pagespeed su https aggiungiamo le seguenti direttive utili a far reperire il certificato, dialogare con https e con mod_spdy e rimuovere le chiamate al dominio stesso riducendo la possibilità di erogare contenuto di tipo diverso da https.
ModPagespeedFetchHttps enable ModPagespeedSslCertDirectory /home/percorso ModPagespeedSslCertFile ssl.crt ModPagespeedMapOriginDomain "https://www.pallamanoitalia.it" "https://www.pallamanoitalia.it" ModPagespeedFetchFromModSpdy on ModPagespeedEnableFilters trim_urls
Se avete bisogno di una guida su mod_pagespeed trovate le informazioni sul wiki gt.
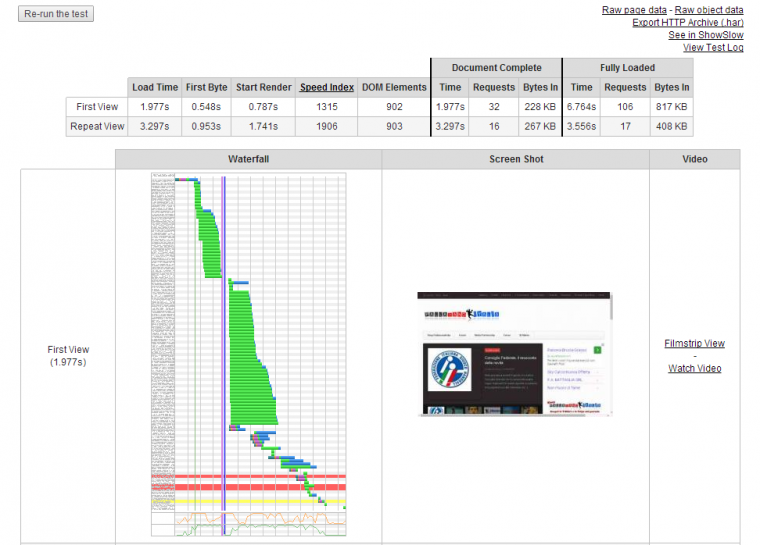
Andiamo ora a vedere cosa ci dice WebPageTest relativamente alla resa del nostro sito (anche se non abbiamo ancora lavorato su tutte le ottimizzazioni) in modo da identificare eventuali lentezze dovute alla nuova configurazione.

A quanto pare tutto sembra filare liscio con un rendering time inferiore ad 1 secondo. Dunque TLS è veloce?
Sembra proprio di sì.
Attivazione della versione TLS negli Strumenti Per I Webmaster di Google
Come già saprete la versione http e quella https vengono considerate come 2 siti completamente differenti quindi dovremo aggiungere il nuovo sito all’interno degli Strumenti per Webmaster di Google.

Dopo qualche giorno se tutto funziona correttamente dovremmo iniziare a vedere i dati di Webmaster Tools aggiornarsi anche sulla versione https creata.
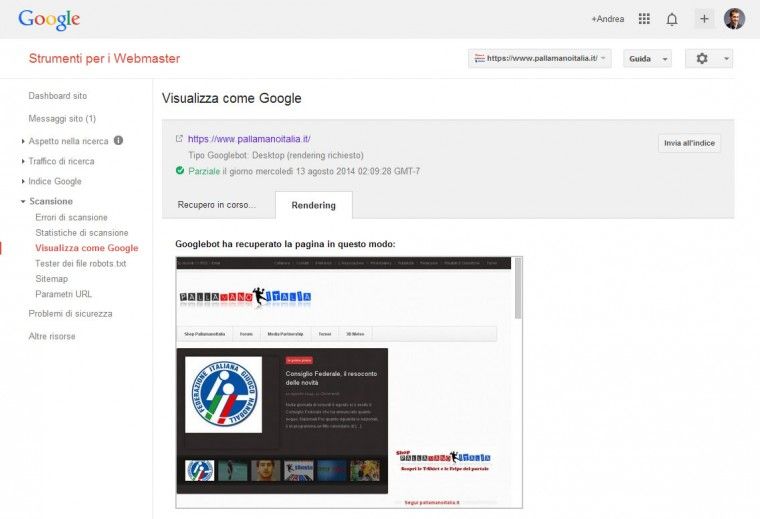
Una delle cose importanti da fare secondo me per assicuraci che Googlebot non abbia problemi è di fare un fetch as Googlebot (Visualizza come Googlebot) come vedete nell’immagine

Se notate errori nei vostri browser o problemi di qualche tipo segnalatemeli e cercheremo di capire insieme come comportarci.
Aggiornamento del giorno dopo – 13-08-2014
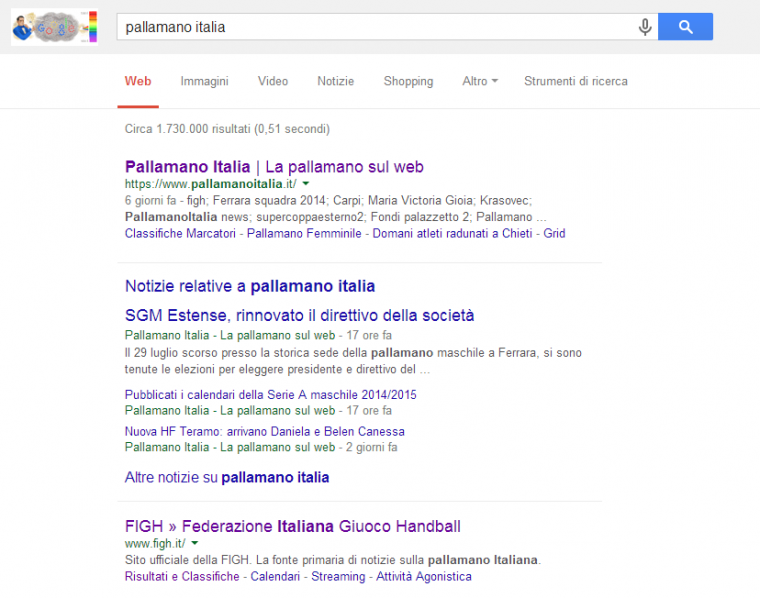
Facendo una ricerca su Google iniziamo già a vedere la migrazione in atto

Aggiornamento tre giorni dopo – 15-08-2014
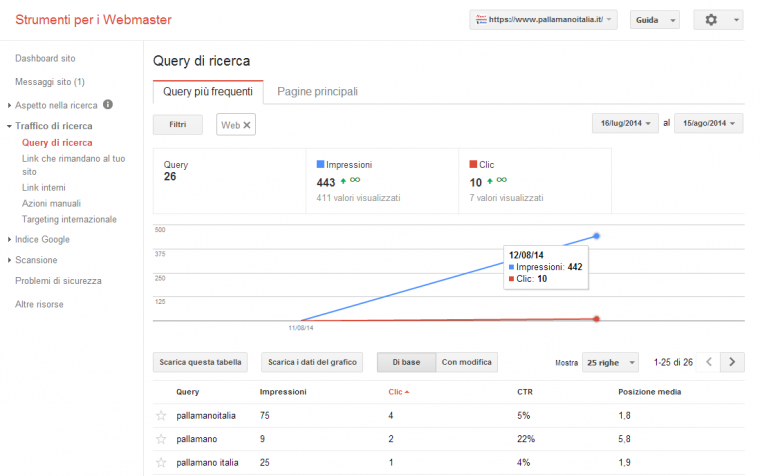
Visitando gli strumenti per i webmaster possiamo già iniziare a vedere alcuni dati che possono tranquillizzarci sul processo di migrazione in atto tramite il pannello query di ricerca

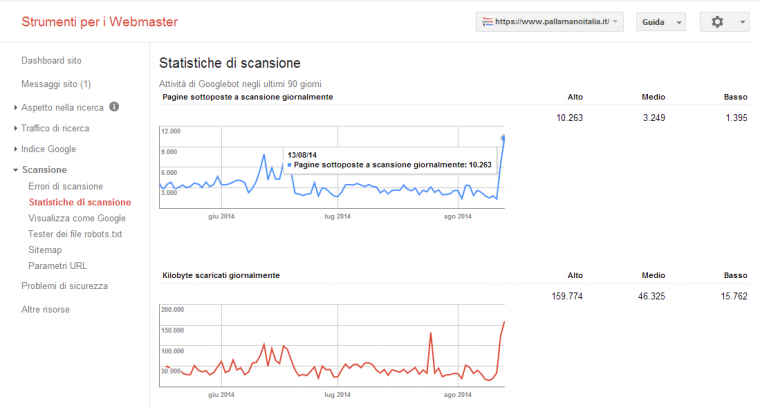
tramite il pannello dedicato alle pagine scansionate che mostra un bel picco

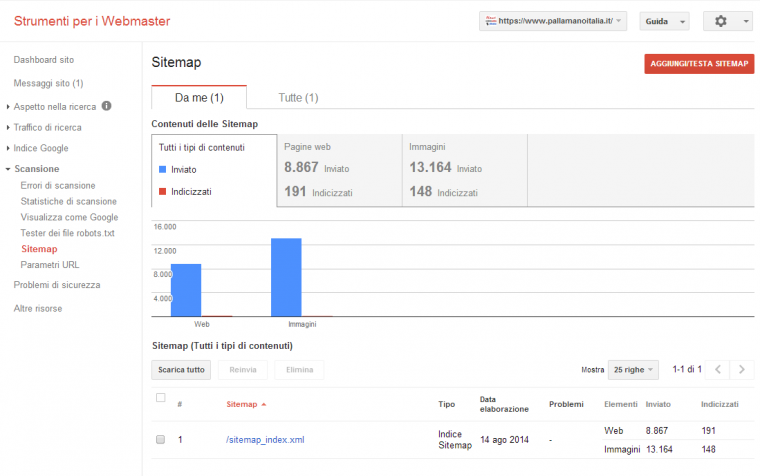
tramite la sitemap che sembra a poco a poco mostrare un riscontro con le pagine indicizzate

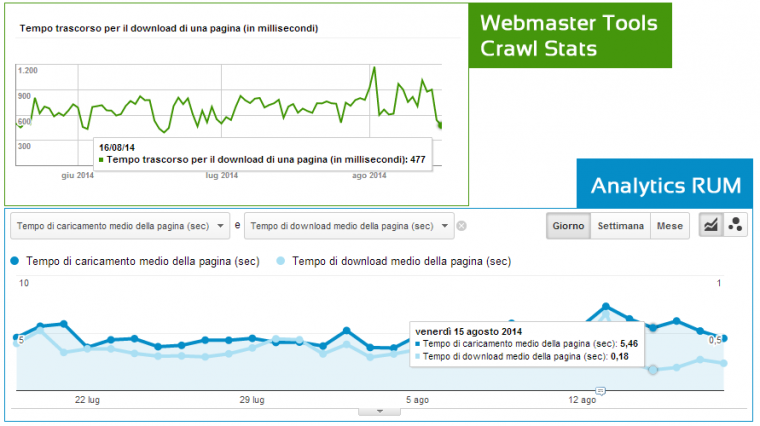
SSL/TLS sono lenti? Per niente se sai cosa fare

Come potete vedere dall’immagine, relativa a qualche giorno dopo la migrazione, non si notano rallentamenti sensibili dei tempi di caricamento per la versione HTTPS.
Complichiamoci la vita e aggiungiamo un altro sito SSL sulla stessa macchina usando SNI
Non mi piace fare solamente le cose ovvie quindi ho testato una configurazione TLS con SNI aggiungendo un altro dominio sullo stesso server in modo da poter far girare X siti in HTTPS sulla stessa macchina, ognuno con il suo certificato.
Quello che faremo qui è lo stesso che abbiamo fatto precedentemente con qualche piccola modifica a livello di Apache.
Il concetto da fare proprio è quello di SNI, spiegato sul Wiki di Apache, e di seguito vedremo come configurare il secondo virtualhost per farlo funzionare sullo stesso server tramite NameBasedSSL Virtualhost.
Il primo step è quello di aggiungere una linea di codice alla configurazione globale di Apache (anche se dipende dalle vostre preferenze) quindi dobbiamo aprire il file con
vim /etc/apache2/apache2.conf
e aggiungere
NameVirtualHost YOURIP:443
Dopo questo step possiamo editare il nostro secondo file di configurazione del virtualhost aggiungendo tutte le direttive e i percorsi ai nuovi certificati generati come segue
<VirtualHost YOURIP:443>
ServerName salserocafe.com
ServerAlias www.salserocafe.com
DocumentRoot /home/salseroPATH/public_html
ErrorLog /home/salseroPATH/logs/salserocafe.com_error_log
TransferLog /home/salseroPATH/logs/salserocafe.com_transfer_log
DirectoryIndex index.html index.htm index.php index.php4 index.php5
SSLEngine on
SSLProtocol all -SSLv2 -SSLv3
SSLHonorCipherOrder on
SSLCipherSuite "EECDH+ECDSA+AESGCM EECDH+aRSA+AESGCM EECDH+ECDSA+SHA384 EECDH+ECDSA+SHA256 EECDH+aRSA+SHA384 EECDH+aRSA+SHA256 EECDH+aRSA+RC4 EECDH EDH+aRSA RC4 !aNULL !eNULL !LOW !3DES !MD5 !EXP !PSK !SRP !DSS"
SSLCertificateFile /home/salseroPATH/ssl.crt
SSLCertificateKeyFile /home/salseroPATH/ssl.key
SSLCertificateChainFile /home/salseroPATH/sub.class1.server.ca.pem
CustomLog /home/salseroPATH/logs/ssl_request_log \
"%t %h %{SSL_PROTOCOL}x %{SSL_CIPHER}x \"%r\" %b"
<Directory /home/salseroPATH/public_html>
Header always set Strict-Transport-Security "max-age=63072000; includeSubDomains"
</Directory>
</VirtualHost>
Ora che il Virtualhost TLS di salsero è ok dobbiamo modificare anche quello di pallamanoitalia cambiando il listening e aggiungendo il ServerName come segue
<VirtualHost YOURIP:443> ServerName pallamanoitalia.it ServerAlias www.pallamanoitalia.it </VirtualHost>
Dopo aver fatto questo possiamo provare un apache2ctl configtest per controllare che tutte le direttive siano corrette e quindi riavviare Apache per rendere effettive le modifiche.
Visitando a questo punto sia salserocafe che pallamanoitalia vediamo che entrambi funzionano in HTTPS senza alcun warning del browser sulla validità del certificato. Guardate qui e qui per verificare in autonomia.
Nello strumento di diagnostica però vedremo un nuovo warning nello strumento che dice
Questo significa su tutti i moderni Browser. Provate ad indovinare quale Browser non supporta SNI? (smile). Lo so che conoscete la risposta.
Una ultima cosa.
Ricordate di impostare un virtualhost TLS di default (ad esempio il vostro indirizzo IP come ServerName) per evitare l’incontrollata duplicazione del dominio TLS di default per ogni richiesta che non soddisfi un versione TLS di altri domini sulla stessa macchina.
vim /etc/apache2/sites-enabled/default-ssl
<IfModule mod_ssl.c>
<VirtualHost YOURIP:443>
ServerName YOURIP
...
</VirtualHost>
</IfModule>
A questo punto non dobbiamo fare altro che ripetere tutti gli step fatti per pallamanoitalia e monitorare l’evoluzione della migrazione ciclando per ogni sito che vogliamo migrare.
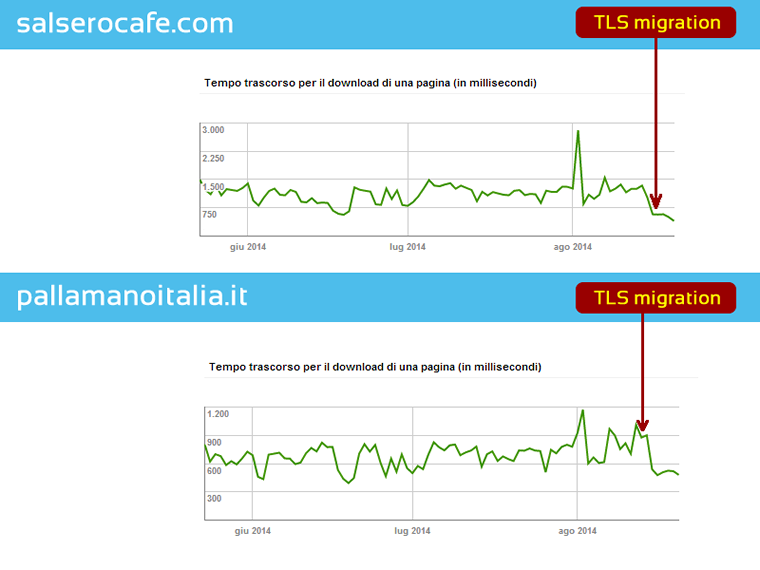
Efficienza di Crawling
Una nota per i più curiosi: andiamo a vedere cosa è successo in termini di efficenza di crawling.

Quindi posso solo consigliarvi di non credere a qualsiasi cosa vi vogliano fare credere in merito alla lentezza e HTTPS. Trovate le risposte nei vostri dati e nei vostri test.
Non accusate la tecnologia, ma accusate voi stessi per l’eventuale incapacità nel non farla funzionare al massimo.
Conclusione
Molto probabilmente non si tratta di una guida completa e assoluta, ma il racconto di un caso di studio fatto in meno di due ore e che spero possa essere utile a tutti dopo l’annuncio molto discusso di Google su TLS come fattore di ranking e considerando che nella credenza comune ci sia il fatto che acquistare e installare un certificato TLS sia una cosa costosa, complessa e che porta al degrado delle performance.
Nulla è impossibile e con un po’ di smanettamento (e qualche errore) possiamo mettere il lucchetto ai nostri siti anche se onestamente non tenderei a farlo per la questione del ranking, ma per una reale utilità del proprio sito.
In questo caso ho mostrato come poterlo fare in modo gratuito per un sito WordPress, ma ad esempio sul mio sito ho testato un certificato di NameCheap da poco più di 9 dollari annui su un server con tantissimi vincoli, ma il fatto di avere una versione non ultra performante e non ultra nuova rende sicuramente il nostro sito migliore rispetto a non averne per niente.
Se volete dunque passare non cercate per forza la soluzione più laboriosa o più costosa e magari effettuate prima degli esperimenti con queste soluzioni low cost che grazie a Giacomo Pelagatti ho deciso di testare con successo.
Datemi un feedback e segnalatemi eventuali altri aspetti da trattare.




Non sapevo di questa possibilità di avere SSL gratuitamente, davvero mooolto utile, grazie per la guida!
Un piacere essere stato utile 😉
Grazie Andrea Pernici per l’esaustivo articolo. Ottima risorsa.
Una domanda: questo procedimento è applicabile anche a Magento? Perché il mio provider per il certificato SSL ha chiesto circa 270 euro (iva esclusa) includendo anche l’indirizzo IP dedicato (a quanto pare necessario per ottenere un certificato SSL). Ovviamente, essendo all’inizio della mia attività di commercio online vorrei cercare di risparmiare qualcosina e pensarci in un secondo momento.
Ciao Giovanni,
nel tuo caso essendo un e-commerce e dunque a fini commerciali puoi usare un certificato di namecheap o di altri provider, ma il costo dipende molto dal tipo di certificato che compri.
Qui trovi una buona lista di certificati poco costosi, ma validi https://www.namecheap.com/security/ssl-certificates/comodo.aspx
Per gli e-commerce ad esempio c’è Instant SSL Pro a 46 dollari.
Molto più abbordabili come prezzi. Ti ringrazio!
Invece per la questione dell’IP fisso? È davvero necessario?
È scritto nel post.
Ciao Andrea, complimenti come sempre scrivi eccellenti post. Ho una domanda da farti. Un appena acquistao un certificato Positive SSL wildcard da usare sui sottodomini di salernostudio.it. Ora mi chiedo, posso solo abilitare l’apertura in automatico in https solo per alcuni sottodomini? È possibile farlo? Come? Per darti ulteriori info i siti sono ospitatati su VPS Aruba con Plesk e sistema operativo CentOS. Grazie mille. A presto ;)
Sì basta che non imposti HSTS 😉
Ciao Andrea,
ho cercato di effettuare il login su startssl.com ma la connessione alla loro pagina di login (https://auth.startssl.com/) è impossibile. Ho provato cancellando cache e cookie e cambiando PC ma il problema persiste, sai come mai?
Ti sei salvato il certificato della tua prima registrazione?
Salve, ho un hosting su Aruba con Windows (praticamente per intenderci il pacchetto da 30 euro al mese). E’ possibile applicarlo anche in questo caso? Altrimenti come si procede in questo caso? Grazie mille!
In questo caso credo tu debba sentire Aruba.
Ciao. Aruba mette a disposizione da un mesetto gratuitamente un certificato per gli hosting come il tuo. Per attivarlo basta un click nella tua area riservata.
Naturalmente devi seguire tutte le osservazioni lato SEO per evitare contenuti duplicati come ha ben spiegato Giorgio in questo articolo e sul Forum Gt.
Si sicuramente i vari provider si adegueranno.
Ciao Andrea,
complimenti per l’articolo.
Una domanda: per quanto riguarda la correzione dei percorsi dopo il passaggio a https pensi sia necessario anche intervenire nel database? Oppure è sufficiente sostituire i link nel tema?
Grazie mille
Lorenzo
Dipende, ma ti conviene fare una ricerca nel DB per avere conferma.
Ciao Andrea, complimenti per questa guida.
Voglio implementare il certificato ssl ma la mia preoccupazione maggiore sono i backlink in entrata.
Ottenere l’aggiornamento dei backlink da tutti i siti è impossibile quindi affidandomi al redirect 301 il mio sito avrà ripercussioni negative lato SEO?
Grazie.
Google ha dichiarato di no.
Non c’è perdita.
Fai il possibile, ma non è necessario.
Se non fai errori tecnici non dovresti subire ripercussioni.
Ciao! Utilissimo articolo! Grazie mille.
Mi sono persa però nel passaggio “Correggere i percorsi del tema WordPress”..come faccio a utilizzare la grep? Puoi fornirmi ulteriori dettagli sulla procedura da eseguire?
Grazie in anticipo
Puoi usare qualsiasi forma di ricerca nei file.
La grep è un comando di linux. Se usi windows va bene un sistema affine.
Buonasera Andrea,
anche io ho problemi su questo aspetto. Io sono su hosting condiviso (non credo funzioni il commando da te segnalato) ed ho difficoltà a trovare come fare per analizzare il tema.
Per analizzare il tema scaricatelo e fai un “Cerca nella cartella” con un editor tipo Sublime Text.
Ciao Andrea,
preciso come sempre.
Un ultimo chiarimento. Nel tema devo cambiare riferimento http: anche a siti esterni come schema.org?
grazie ancora per la disponibilità (e pazienza 🙂 )
Non è necessario, ma puoi farlo. Schema è di default https.
Ciao Andrea,
sto pensando di fare la migrazione all’https, sia perchè a breve (come parlato) google metterà il “non sicuro” e anche per l’utente che magari vedendo un “sicuro” è più invogliato a fare una prenotazione.
Il quesito rimane: ora come ora fare la migrazione all’https, si perde ranking del sito? oppure posizioni nelle serp?
ovviamente seguendo tutta la tua bella e dettagliata guida con tutti i vari redirect.
Invece per la questione del link building in entrata creato in passato e relativo pr me di dovrei portare dietro col redirect giusto?
invece per quanto riguarda il webmaster tools tu dici di impostare il sito https come nuovo sito, ma invece se invece usiamo l’opzione cambio indirizzo?
Grande Andrea, e ancora complimenti per la guida!
Grazie tante
Al.
Ciao Alberto.
Il bollino “non sicuro” lo riceverai per ora solamente se ci sono form di login che richiedono password.
Riguardo al resto con il 301 copri tutte le casistiche. E’è l’unico modo.
Se fai tutto correttamente non c’è bisogno del cambio indirizzo, ma devi comunque creare la properties in HTTPS altrimenti nell’altra non vedi più nulla.
Ciao Andrea,
io ho un e-commerce fatto con prestashop ed il mio hosting mi consente di installare gratuitamente tramite CPanel il certificato SSL con Let’s Encrypt.
Una volta installato il certificato ed abilitato tramite il CMS, i redirect li fa lui in automatico oppure li devo fare io? nel secondo caso, come faccio?
Grazie
Ciao Claudio non conosco Prestashop ma immagino che tu debba occuparti dei redirect.
Nella guida c’è scritto già come puoi fare con le regole di rewrite.
Ho letto che una volta attivata l’opzione SSL sul pannello di prestashop basta aggiungere nell htaccess il seguente codice
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Secondo te può bastare per reindirizzare tutte le pagine indicizzate da Google?
Ovviamente dopo creo su webmaster too un nuovo dominio https del sito e ci carico la nuova sitemap
Si Claudio è la stessa regola che ho messo sopra.
Fossi in te cmq forzerei il tuo nome dominio e non http_host.
Ci sono vari modi per fare il redirect e dipende anche dal webserver che usi.
Ciao Andrea,
volevo aggiornarti sulla situazione con il mio ecommerce fatto con prestashop.
Ho abilitato LetsEncrypt da CPanel ed ho impostato “Abilita SSL” su SI e “abilita tutte le pagine” su SI
Facendo ciò mi ha in automatico aggiornato tutti i redirect da http ad https (tranne due link che ho messo io manualmente).
Ora se vado su google e provo a ricercare una pagina del mio ecommerce mi da come link http ma se lo apro va in automatico su https (quindi in teoria il redirect funziona).
Ora, cosa devo fare per far si che su google venga visualizzato nelle ricerche il link in https anziché il vecchio http? devo andare su webmaster tool e creare un nuovo dominio e pubblicarci la sitemap?
Grazie
Devi attendere che digerisca i redirect se quelli che hai fatto sono dei 301.
Ciao Andrea, come mai spdy e non http/2?
Perché il post è di Agosto 2014 e allora non c’era ancora alcun supporto per HTTP2 e nemmeno moduli pronti per la produzione né su Apache né s NGINX.
Ops… pensavo fosse una qualche scelta di carattere tecnico. Da mobile davvero non l’avevo notata la data di pubblicazione, visto che è stato ricondiviso in questi giorni. Grazie comunque, ottimo articolo davvero! 😉
Ciao!
Mi pare di aver eseguito tutti i passaggi del tutorial per un sito WordPress, utilizzando un certificato Let’s Encrypt. Attendo i prossimi giorni per vedere la migrazione su Google.
Il lucchetto è verde in tutto il sito.
Domando:
– nel database è così importante trasformare i link http in https oppure se ne può fare a meno visto che ho impostato il redirect 301 in htaccess?
– nel tema devo trasformare tutto in //? Tipo leggo https://ogp.me oppure l’importante è che il lucchetto sia verde e non avere la “mania” di tutto https?
– quando inserisco il mio sito in una directory, oppure da altre parti, devo preferire ormai https rispetto ad http?
– la vecchia proprietà http in Strumenti per i Webmaster di Google la posso cancellare oppure è meglio lasciarla come archivio storico?
Ciao.
– Nel database è importante cambiare i link interni altrimenti costringi sia l’utente che il motore a sorbirsi un passo in più…ossia il redirect.
– Meglio evitare uso di // ora perché è stato deprecato come best practice. Forzare direttamente https://, ma non è necessario ovunque. Importante è su risorse incluse che genererebbero mixed content issues.
– Se sei in HTTPS fai pure tutto in HTTPS. Sarebbe più semplice da gestire.
– Lasciare pure e crea un SET che includa tutte le property.
Bene!
L’indicizzazione procede spedita, questo mi rincuora molto!
Però, il mio robots.tx è il seguente
User-agent: *
Disallow: /wp-admin/
Disallow: /go/
Allow: /wp-admin/admin-ajax.php
In Indice Sitemap mi compaiono Avvisi “URL bloccato da robots.txt.” e nei valori compaiono alcuni link delle pagine e dei post (non riesco a visualizzare la lista completa, solo 3)
Pensi che sia dovuto alle immagini e che quindi debba mettere
Allow: /wp-content/uploads/
Oppure, come faccio ad identificare il problema? Uso Yoast per il SEO.
Poiché il mio sito è monotematico e senza date di articoli, nella sitemap ho abilitato solo Articoli e Pagine, niente categorie, tag, ecc. Va bene?
Media (attachment) e Link affiliazioni sono impostati su “non nella sitemap”, lascio così o cambio?
In Titoli & Metadati > Tipi articolo, Media è noindex, però nel caso Google pescasse l’immagine, faccio fare redirect all’articolo dove è stata inserita l’immagine. Va bene?
Uso solo 2 Categorie, in Titoli & Metadati > Tassonomie “Categorie”, “Tag”, “Link di Categorie” sono su noindex, “Formato” su Disabilitato. Va bene? In sostanza “Formato” e “Link di Categorie” cosa sarebbero?
Mi sono dilungato un pò per dare degli elementi per capire il problema sollevato all’inizio.
Grazie!
Leggi qua https://seoblog.giorgiotave.it/seo/wordpress
Il prossimo commento con mail inesistente sarà cancellato.
Si… scusa… la paura dello SPAM.
Ho letto la guida, ma nel mio caso in particolare, cosa pensi? Cosa abilitare/disabilitare? Come identifiacre il significato degli Avvisi?
Il significato trova risposta nella prima parte dedicata al robots.txt
Quindi confermi il fatto di dover resettare il mio robots.txt
da
User-agent: *
Disallow: /wp-admin/
Disallow: /go/
Allow: /wp-admin/admin-ajax.php
a
User-Agent: *
Disallow:
perché è il nuovo metodo, ovvero non serve più bloccare ad esempio /wp-admin/ ed il resto lo si fa con noindex?
Molto utile, grazie. Una domanda: come fare per non perdere i like di facebook? Avevo post con più di 1k like, ma ora tutti si sono azzerati…
Avevo sentito da qualche parte che google usava i like di facebook per il posizionamento. Questo procede? In questo caso la perdita di like può portare a una perdita anche di posizionamento su google?
Grazie
Barbara
Ciao Barbara l’unico modo che mi viene in mente è passare al counter l’url senza https, ma in ogni caso non è un problema.
Il motore di ricerca non usa in alcun modo il numero quantitativo delle condivisioni. Ovunque tu l’abbia letto è una fesseria.
Grazie mille!
Buonasera.
Ottimo e chiarissimo articolo.
Mi rimane tuttavia un dubbio: bisogna ricorrere all’HTTPS anche per quei siti che non richiedono l’inserimento di dati come password o numeri di carta di credito?
Per svariati clienti ho realizzato dei siti vetrina nei quali non è presente nemmeno il pannello di gestione.
Grazie.
In generale nulla è obbligatorio.
Decidi in base alle necessità di business.
Questo è chiaro,più che altro ho formulato male la domanda.
Quello che intendevo dire è che in questi giorni non si fa altro che parlare del passaggio dall’HTTP all’HTTPS per i siti di ecommerce ed i blog, pena veder etichettato il proprio sito da parte di Google come”insicuro”.
Quindi chi volesse creare (o mantenere) un business online deve necessariamente correre ai ripari al fine di evitare penalizzazioni del proprio sito.
Ovviamente nessuno è obbligato ad adeguarsi.
Ma come deve comportarsi chi ha un sito che non richiede l’inserimento di alcun dato da parte dei visitatori?
Si puo’ permettere il lusso di ignorare questo aspetto o dovrà prepararsi ad un declassamento di qualche tipo per il suo sito?
Grazie.
Non è previsto alcun declassamento.
Questa modifica non è relativa a Google Search, ma all’applicazione Google Chrome.
Le cose non sono in nessun modo collegate.
Adesso è chiarissimo, grazie mille!
Ciao Andrea,
seguito la ottima guida e il sito risulta in https.
Quando in home page provo http fa il redirect a 301.
Così anche dalle pagine interne.
Dopo qualche giorno le pagine interne hanno smesso di fare il redirect mentre la home continua a funzionare.
Riscritto .htaccess tutto rifunzionava per poi rismettere dopo un paio di giorni.
HP funziona redirect mentre le pagine interne non fanno redirect ma rispondono con un pagina di testo e immagini senza foglio di stile.
Alcune info CMS WP e hosting condiviso.
Hai qualche idea? Ci sto impazzendo non capendo dove potrei sbagliare..
Hai verificato che il tuo .htaccess non venga modificato da qualcuno o da qualche plugin wp?
al sito ho accesso solo io .
Plugin ho provato a disattivare la cache essendo quello che mi veniva in mente tra i possibili e riportare solo il redirect nel htaccess ma il problema mi persiste.
Solo la hp fa redirect a versione https
Ma nell’htaccess cosa hai messo?
attualmente ho messo questo che da ieri sta funzionando:
# BEGIN WordPress
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*) https://%{SERVER_NAME}/$1 [R,L]
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
……
Ho fatto diverse prove quando non funzionava.
Ultimo Backup che ho è questo (ho messo example anzichè il mio sito 🙂 ):
# BEGIN WordPress
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule (.*)$ https://www.example.com/$1 [L,R=301]
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
avevo già risposto ma qualcosa sarà andato storto.
Scusa se ho fatto passare giorni non volendo.
attualmente il codice che funziona è:
# BEGIN WordPress
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*) https://%{SERVER_NAME}/$1 [R,L]
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
avevo fatto varie prove ma ti metto uno degli ultimi che non funzionava (ho messo esempio al posto del mio sito):
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
RewriteCond %{HTTPS} off
RewriteRule (.*)$ https://www.esempio.com/$1 [L,R=301]
sicuramente sbagliavo qualcosa…
grazie per il supporto 😉
Mettendolo sotto non ti funzionerà mai.
Il passaggio da HTTP verso HTTPS da parte di un sito già indicizzato richiederà una nuova indicizzazione?
E nel qual caso, si avrà un periodo nel quale il sito non sarà presente nelle SERP?
Grazie
Si, ma quello che al massimo può succedere se fai tutto correttamente è che ti possa trovare tutte e 2 le versioni in SERP finché non vengono digeriti i 301.
Ciao Andrea, ho letto la tua guida, molto interessante. Il mio sito (maxambroxdesign.it) si trova sui server di Aruba, ho installato correttamente il certificato SLL, ma non capisco come mai cercando su google “max ambrox” esce il mio sito, ci clicco e mi va sulla versione http, se invece digito manualmente https, mi va nella versione sicura. Questa cosa non la capisco, eppure ho cambiato le impostazioni da backend di wordpress, ho modificato il file htacces così. senza virgolette ovviamente.
“# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
# END WordPress”
Ho inserito questo codice nel wp-config.php
define(‘FORCE_SSL_ADMIN’, true);
define(‘FORCE_SSL_LOGIN’, true);
Nonostante tutto, nella versione https, cliccando sulla voce di menù “web” non mi compare il lucchetto verde.
Sapresti darmi qualche delucidazione?
Grazie
Molto probabilmente avrai ancora incluse delle risorse non in https.
Ciao Andrea,
non ho capito se quando aggiungo il nuovo sito https su Google Search Console devo anche aggiungere la medesima sitemap. Potresti aiutarmi? Grazie.
Si è come se fosse un nuovo sito.
Ciao Andrea,
Complimenti per questo post ancora validissimo! L’ho linkato nella nostra guida WordPress.
Un saluto,
Enrico
Ciao Andrea
complimenti per l’ottima guida, mi è stata molto utile.
Volevo avere una tua conferma il mio .htaccess di WP è così composto:
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
RewriteCond %{HTTPS} off
RewriteRule (.*)$ https://www.miosito.com/$1 [L,R=301]
# END WordPress
Va bene oppure posso ci sono elementi superflui?
ti ringrazio
Salve, ho attivato certificato ssl sul mio sito ed autenticato nel google console, ora, dal mio pc vedo tutto correttamente con lucchetto sicuro verde mentre dal cellulare no, forse perché è un android versione 4.3 che non supporta questo tipo di certificato?
Probabilmente hai configurato male SSL_ciphers
salve, esiste un metodo alternativo per forzare transport su HTTPS ? se non si ha yoast premium non è possibile effettuare tale operazione
Ciao Marco. Non è necessario Yoast per fare la migrazione.
Buonasera Andrea, complimenti per questa importante guida.
Ho una domanda su google console.
Dobbiamo quindi creare una nuova proprietà per un sito modificato in HTTPS, ma la precedente in HTTP perché dovrebbe rimanere al suo posto? Se la nuova proprietà invia la nuova sitemap (aggiornata) a cosa serve la precedente in HTTP? E se si per quanto tempo?
Ciao Paolo io consiglio di tenerla per capire se nel tempo subentrano anomalie e per esempio ti perdi redirect o continua a fare impression in SERP o altro.
Grazie, avevo intuito che si trattasse di verifiche. Ma dopo quanti giorni circa si dovrebbero visualizzare le Query sulla nuova proprietà (con https)?
I classici 2 gg di ritardo di WMT.
Ho provato a fare la migrazione ma non sono riuscito.. Ho trovato un servizio online, hanno fatto tutto loro in poche ore.
Quale è il costo di questo servizio?
Ill sito a cui fa riferimento per ottenere il certificato gratuito purtroppo non esiste piu’. Ne conoscete qualcun altro?
Usa letsencrypt / certbot https://certbot.eff.org/