Strumenti per Webmaster: identificare i problemi critici e risolverli
- Impostazioni
- Dashboard
- Aspetto nella ricerca
- Scansione
- Traffico di ricerca
- Indice di Google
- Problemi di sicurezza
- Altre risorse
- Funzioni sperimentali
- Disavow (rifiuto link)
- Cambio indirizzo
- Best practices GENERALE
- Search Console per App Mobile
Gli Strumenti per Webmaster di Google sono il punto 0 di ogni strategia di posizionamento.
Conoscere se stessi, infatti, è il punto 0 di ogni strategia.
Non importa su quale sito stiate lavorando.
Google ci comunica alcuni errori esplicitamente, altri ce li fa solamente intuire.
Il nostro compito non è risolvere tutti i problemi. Il nostro compito è metterci nelle condizioni teoriche di saper affrontare il maggior numero possibile di criticità e di produrre una soluzione pratica.
Una volta che conosciamo una soluzione (meglio sarebbe conoscerne 2 o 3) possiamo valutare ulteriormente. Diciamolo fin dall’inizio: ci sono delle criticità segnalate dagli Strumenti per Webmaster di Google per le quali il gioco non vale la candela.
Allo stesso tempo, però, non ci possiamo permettere di investire nei nostri progetti senza la ragionevole certezza che Google stia traendo il massimo dal sito web.
Scorriamo allora dall’alto verso il basso tutte le schede degli Strumenti per Webmaster alla ricerca delle informazioni che sono per noi più significative.
Disclaimer: Fornire un documento che comprenda tutti i casi tecnicamente possibili, non è realistico. Sono a disposizione per integrare o discutere quanto proposto.
Casi tipici, soluzioni proposte ed eccezioni non possono essere considerate “universali”.
Il Webmaster Tool è uno strumento, questo documento è un altro strumento (molto più parziale).
Il lavoro del SEO va oltre il mero utilizzo di strumenti.
Impostazioni
 Destinazione Geografica (se il vostro dominio non ha un tld nazionale): è soltanto un’indicazione, Google poi valuta anche molto altro, ma certamente è una pratica consigliabile.
Destinazione Geografica (se il vostro dominio non ha un tld nazionale): è soltanto un’indicazione, Google poi valuta anche molto altro, ma certamente è una pratica consigliabile.
Attenzione a fare confusione. Non ci si riferisce alla lingua parlata nel sito ma alla nazione che noi desidereremmo avere come mercato. Se il sito è solo in italiano, è ragionevole settare su Italia (con buona pace del Canton Ticino, di Città del Vaticano e di San Marino).
Se il sito è in inglese, toccarlo può voler dire perdere tantissimo mercato.
Il caso tipico nel quale ci può tornare utile è quando abbiamo un sito multilingue con una versione doppia per Inghilterra e Stati Uniti.
► Dominio Preferito
Premessa che ci sarà utile anche successivamente – Google ragiona in termini di URL ossia di indirizzi univoci.
Un URL → Una risorsa
URL2 → Home Page
Allora c’è qualcosa che non va: URL1 o URL2 verrà considerato come duplicato.
Cosa comporta questo?
#1 → Un link a URL1 non si somma con un link a URL2.
#2 → Google disperderà le sue risorse sia per scaricare URL1 che per scaricare URL2.
#3 → URL1 o URL2 rischiano di non essere indicizzate a causa di duplicazione interna.
I motori di ricerca stanno diventando sempre più bravi a capire qual’è l’indirizzo “ufficiale” delle risorse sui siti web, tuttavia questo non giustifica mancanze.
► Velocità di scansione
Se il vostro sito non ha problemi grossi nel rispondere alla mole di richieste che sta facendo il crawler di Google, non toccate questa funzione.
Se invece ritenete che il robot di Google stia paralizzando il vostro server, potete usare questa funzione per rallentare il bot nell’immediato ma il vostro sito ha con ogni probabilità grossi problemi e dovete intervenire a livello di architettura infromativa e di canonicalizzazzione.
La dashboard degli Strumenti per Webmaster
Quando accediamo agli strumenti per i webmaster di Google ed entriamo in uno dei siti gestiti ci troviamo di fronte ad una dashboard che contiene principalmente 4 elementi: i messaggi ricevuti, lo stato degli errori di scansione, le query di ricerca e la situazione delle sitemap.
Questi 4 elementi ci danno una visione di anteprima veloce della situazione e tramite i link veloci ci permette di raggiungere le rispettive sezioni per gli approfondimenti. Vediamo gli elementi che compongono la dashboard uno ad uno tramite delle immagini per permettervi di familiarizzare.
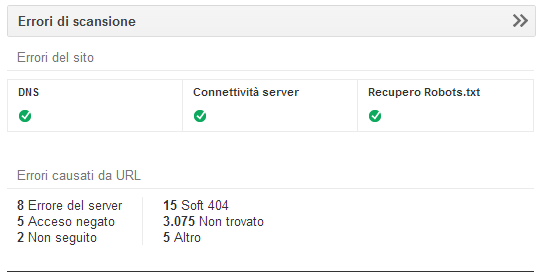
Widget degli Errori di scansione
Mostra in modo rapido lo stato dei DNS, della connettività del server e dello stato di recupero del robots.txt.
Oltre a questo mostra un’anteprima dei principali errori che riscontra ad ogni singola URL.

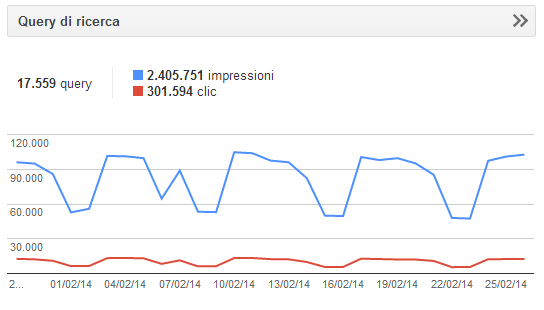
Widget delle query di ricerca
Mostra il numero di query per cui il nostro sito genera impression (visualizzazioni) in rete di ricerca con i relativi click e trend nel tempo.

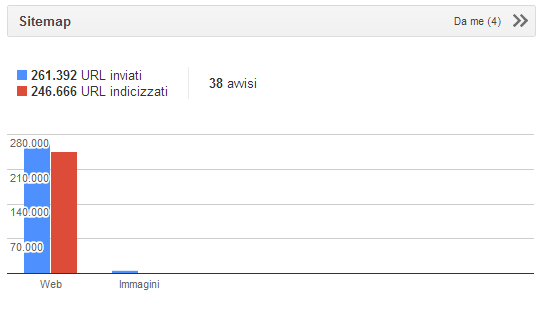
Widget delle sitemap
Mostra il numero di URL inviati e quelle effettivamente indicizzate oltre agli avvisi su eventuali errori.

Aspetto nella ricerca
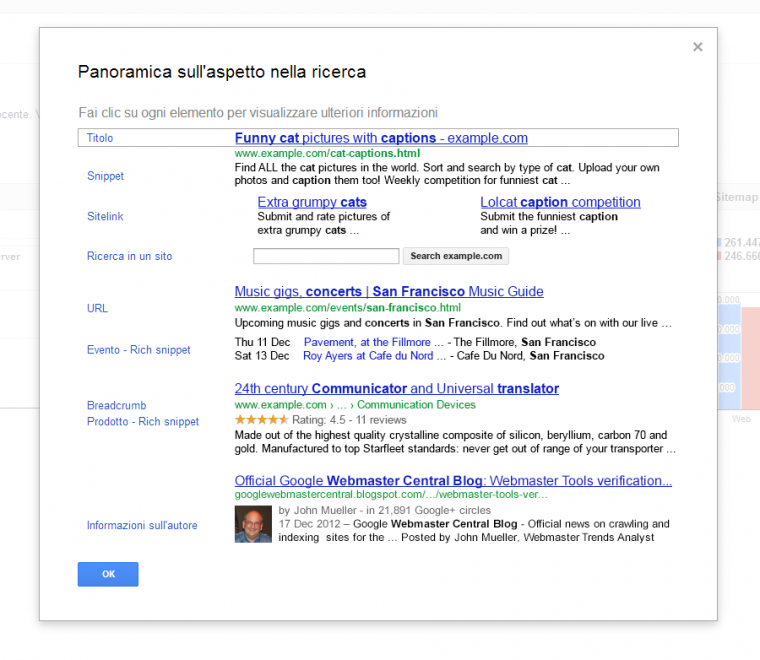
Aspetto nella ricerca è la macro categoria che contiene alcuni degli strumenti e funzionalità per gestire al meglio la nostra immagine all’interno dei risultati di ricerca di Google. È una semplice mini guida introduttiva ai vari elementi che possono comporre la SERP.

Nell’immagine vengono descritti:
| Elemento SERP | Come influenzarlo | Strumento dedicato |
|---|---|---|
| Title | Scrivi descrizioni informative e pertinenti nel tag HTML | – |
| Snippet | Fornisci un riepilogo breve e preciso dei contenuti della pagina nel tag della meta descrizione. Scrivi contenuti informativi e pertinenti per il corpo della pagina. | Utilizza la funzione Miglioramenti HTML per favorire l’ottimizzazione delle meta descrizioni sul tuo sito. |
| Sitelink | I sitelink vengono generati algoritmicamente a seconda del sito web e della query dell’utente. Non è possibile “attivare” i sitelink. | Se non vuoi che una pagina venga visualizzata come sitelink, puoi farla retrocedere nella funzione Sitelink. |
| Ricerca in un sito | La casella di ricerca viene attivata tramite algoritmi basati sul sito web e sulla query dell’utente; viene visualizzata quando riteniamo che possa aiutare l’utente a perfezionare la ricerca. | – |
| URL | Organizza le tue pagine web in una struttura logica. Potresti anche prendere in considerazione l’utilizzo di breadcrumb. | La funzione Parametri URL ti consente di fornire a Google informazioni su come gestire gli URL contenenti parametri specifici. |
| Evento – Rich Snippet | Esegui il markup delle parti pertinenti delle tue pagine web per aiutarci a comprendere i tuoi contenuti. | Utilizza Evidenziatore di dati per taggare i dati degli eventi. Consulta la dashboard Dati strutturati per verificare se è stata eseguita la scansione dei tuoi contenuti sottoposti a markup. |
| Breadcrumb | Esegui il markup dei contenuti nel corpo delle tue pagine web. | Consulta la parte relativa all’Elemento di navigazione sul sito della dashboard Dati strutturati per verificare se è stata eseguita la scansione dei tuoi contenuti sottoposti a markup. |
| Prodotto – Rich Snippet | Esegui il markup delle parti pertinenti delle tue pagine web per aiutarci a comprendere i tuoi contenuti. | Consulta la dashboard Dati strutturati per verificare se è stata eseguita la scansione dei tuoi contenuti sottoposti a markup. |
| Informazioni sull’autore | Conferma la paternità dei tuoi contenuti associandoli al tuo profilo Google+. | Consulta le Statistiche sull’autore per verificare quali profili autore sono associati ai tuoi contenuti. |
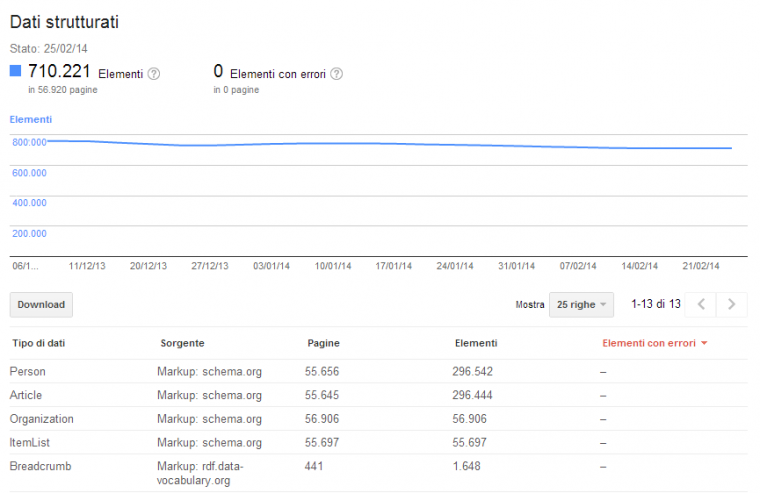
Dati Strutturati
Questa sezione è particolarmente utile per identificare eventuali problemi nel markup strutturato che abbiamo aggiunto alle nostre pagine HTML. Oltre a farci vedere quanti dati sono stati estrapolati possiamo anche correggere e usare questa sezione come ausilio all’implementazione.

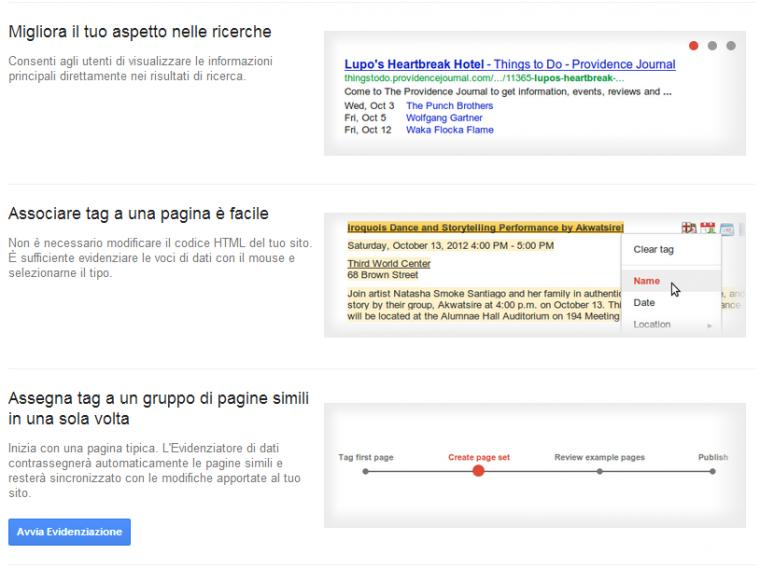
Evidenziatore di Dati (Data Highlighter)
L’evidenziatore di dati è un’alternativa che Google offre all’implementazione del codice sul sito web. Tramite questo strumento è infatti possibile comunicare a Google come è strutturata la pagina a livello di dati tramite un’interfaccia grafica e interattiva.
Oltre al video potete vedere un po’ una sintesi di come si presenta nell’immagine sotto.

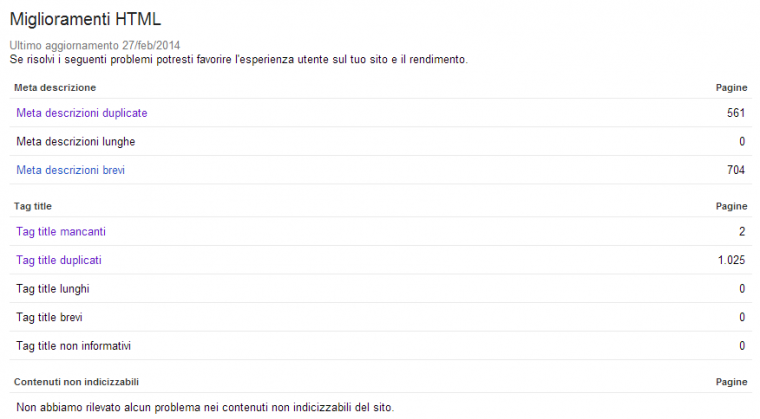
Miglioramenti HTML
Gli errori in questo tool sono l’ennesimo campanello di allarme che abbiamo contro la duplicazione interna: pagine con lo stesso titolo o con la stessa descrizione sono spesso la stessa pagina duplicata. La nostra abilità, in questo caso, sta nel capire come si è creata la duplicazione e nel segnalare allo sviluppatore la soluzione corretta.
Se title e description sono duplicati ma non lo è tutta la pagina, allora avete un problema rilevante di generazione di questi due campi fondamentali. Cercate di elaborare un insieme di fattori che siano in grado di rendere i title e le description le più personali ed uniche possibile. Fatelo non tanto per Google, quanto per l’utente.
Sono poi possibili utilizi più creativi di questo strumento.
Avete un ecommerce? Questa scheda può segnalarvi eventuali duplicazioni trai prodotti.
Avete un forum? Sempre in questa scheda riuscirete a scoprire eventuali “crossposting”.
In generale, se lavorate con grossi database aggiornati a più riprese, correte sempre il rischio di inserimenti doppi: la scheda Miglioramenti HTML può aiutarvi.
In una consulenza, inoltre, possiamo proporre la visione di questa scheda come “termomentro” della corretta implementazione di quanto viene proposto: questi numeri sono facili ed intuitivi da capire per il cliente e, cliccando su un title, chiunque capisce la natura di un problema come la duplicazione interna.

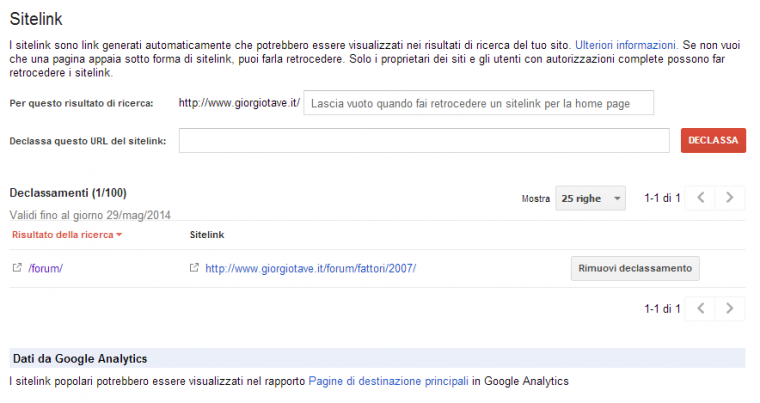
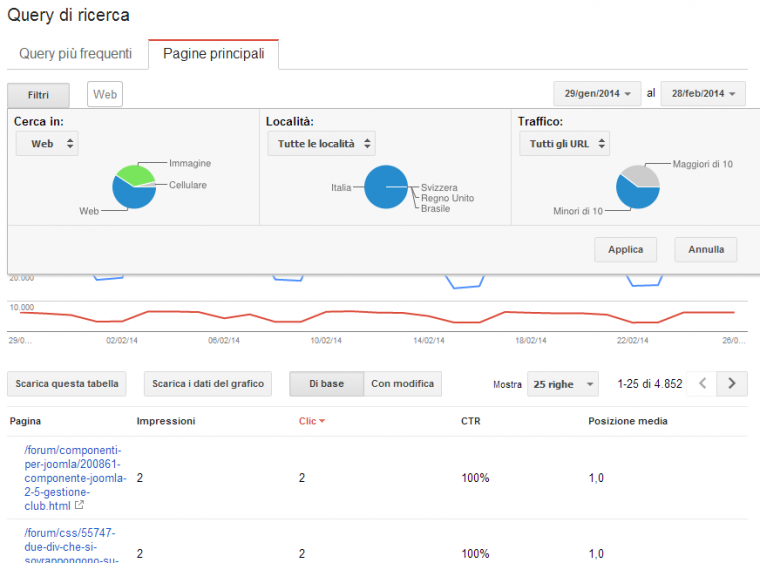
Sitelink
Soprattutto per le pagine del nostro sito web che ricevono più visite dei motori di ricerca, è utile verificare quali Sitelink vengono visualizzati per cercare di massimizzare il CTR.
Esempio “forum per webmaster”
Quali sono le pagine che meritano qualche attenzione in più?

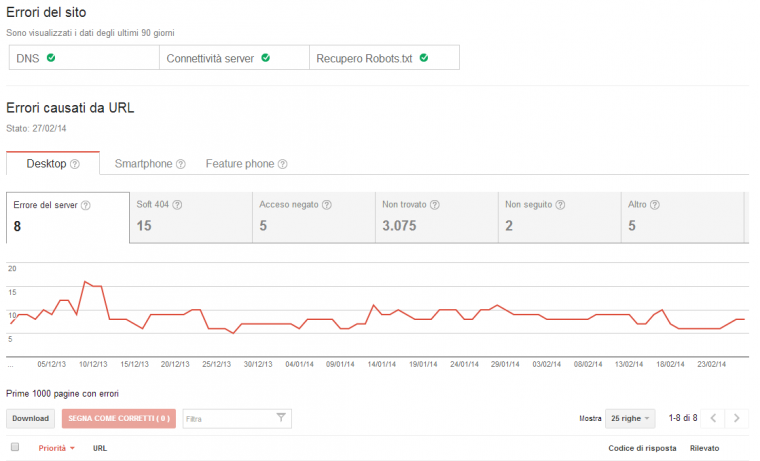
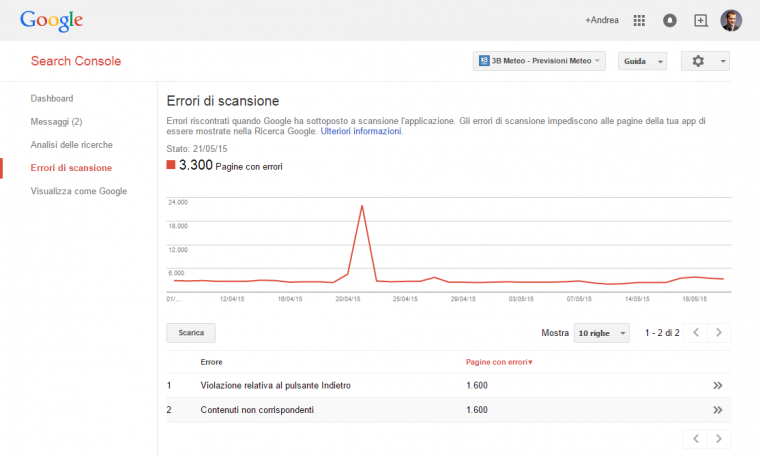
Errori di scansione
È la parte più sostanziosa della nostra analisi. Questa scheda mette decisamente in moto la nostra preparazione tecnica.
Gli errori del sito riguardano il DNS, il server ed il file robots.txt: qua la SEO c’entra relativamente poco: potete però utilizzare lo strumento per visualizzare lo storico dei downtime del vostro server. Ricordiamoci che un problema di reperibilità del file robots.txt è da considerarsi un problema critico: se Google non riesce ad accederlo, onde evitare un accesso ad aree non consentite, non accede a nessun’altra pagina del vostro sito.
Gli errori sono ripartiti suddivisi tra Web, Mobile e News. Vediamo un’immagine.

Ci concentriamo sulla parte Web che è comune a tutti i siti.
► Errori del server
Sono tipicamente errori 500. Solitamente a causa dell’URL richiesta o di un errore nel codice che il server tenta di restituire si crea una situazione di errore o di stallo nel server. Altre volte a creare questo stallo può essere un sovraccarico.
√ Approccio
Le URL richieste dovrebbero esistere oppure no?
Se dovrebbero esistere, allora possiamo inviare l’URL allo sviluppatore affinché risolva il problema;
Se non dovrebbero esistere, allora dobbiamo richiedere allo sviluppatore che restituiscano un errore 404 (e noi dovremo poi trattarlo come un 404).
In caso di sovraccarico, solitamente, Google rispetta gli utenti e diminuisce la sua frequenza di scansione, ma se se non dovesse farlo possiamo chiedergli noi di rallentare sempre via webmaster tool.
√ Cause tipiche
Caratteri strani negli URL (dipende da come il vostro server li legge)
Difetto delle necessarie verifiche dei parametri passati attraverso l’URL da parte del server.
√ Eccezione
► Soft 404
Questo errore è molto difficile da scoprire senza gli Strumenti per Webmaster di Google.
Può succedere che il sito web mostri la classica pagina di errore 404, ma che in realtà non stia restituendo anche ai client (crawler o browser che siano) un corretto codice 404.
In questa maniera solitamente Google dovrebbe indicizzare moltissime pagine duplicate (la pagina 404) su tantissime URL differenti dato che se il codice non è corretto non può sapere che si tratta di una error page.
In questi casi Google utilizza sistemi che si basano anche sul testo per individuare gli URL che sembrano restituire pagine 404.
√ Approccio
√ Cause tipiche
√ Eccezione
Come fare per trovarle? Semplicemente prepariamo una query del tipo [site:nomedominio.tld “testo di una pagina 404 reale”] e vediamo se restituisce risultati.Esempio: https://bit.ly/QExJMU
► Accesso negato
√ Approccio
se il link è esterno possiamo solamente provare a spiegarcene il motivo per poi interrogarci in ottica di sicurezza.
√ Cause tipiche
√ Eccezione
► Non trovato
Finalmente il pluricitato errore 404. Questo campo è spesso il più popolato ed è anche quello che dovremo governare meglio.
√ Approccio
L’URL che restituisce errore 404 esisteva?
Sì. Per quale buon motivo non gli abbiamo asseganto un redirect 301 verso una delle pagine simili del nostro sito nel momento stesso in cui abbiamo eliminato la risorsa?
No, la pagina non è mai esistita.
Dove Google ha trovato l’URL che risponde all’errore?
Le possibili risposte a questa domandai sono tipicamente 5:
- In un link interno
- In un link esterno
- Nella Sitemap
- Nel suo indice (pagine che non sarebbero dovute esistere, generate in automatico per errore ed ora eliminate)
- Non è stato trovato da nessuna parte (generato per tentativi).
Alcune di queste condizioni sono segnalate cliccando sul link proprio dagli Strumenti per Webmaster di Google.
Possibili interventi:
1. Ovviamente, dobbiamo correggere il link. Se il vostro sito ha un numero ragionevole di pagine, vi sono strumenti ottimi per trovare tutti gli errori di questo tipo.
Se usate WordPress esiste un plugin chiamato Broken Link Checker che controlla periodicamente tutti i link presenti sul sito e verifica che non vi siano collegamenti verso errori 404. Utilizza molte risorse, soprattutto durante il primo lancio, ma vi permette di tenere sempre sotto controllo anche il post che avete scritto 4 anni fa che da domani potrebbe tranquillamente linkare una pagina 404.
Per qualsia tipologia di sito, potete invece utilizzare Xenu, un tool che spiderizza il vostro sito e, tra le altre cose, se trova un 404 vi mostra rapidamente da dove è linkato.
2. Se abbiamo la massima confidenza con il webmaster del sito che si collega a noi, possiamo chiedergli di cambiare il link. Se pensiamo esista anche un piccolo ostacolo affinché ciò avvenga, è preferibile creare un redirect 301 ad hoc.
3. Dobbiamo immediatamente capire come mai un URL di un pagina che non è mai esistita è finito in Sitemap. Potrebbe non essere l’unico. Subito dopo bisogna correggere.
4. Talvolta per errori di programmazione si creano dei percorsi di URL a dir poco fantasiosi verso pagine generate automaticamente ma che non hanno nessun valore per il sito. Il crawler di Google, spesso, trova questi percorsi e gli esplora: il nostro compito è rimuoverli, assieme a tutte le pagine erroneamente generate.
Dopo la rimozione, è corretto lasciare un 404 che verrà metabolizzato con il tempo da Gogole.
5. Può capitare che Google provi a richiedere URL a caso del nostro sito web. Se, ad esempio, abbiamo una pagina ?p=1 e ?p=2 Google può tentare un accesso a ?p=3. In altre situazioni si è notata la richiesta di URL lette in forma testuale e non di link.
Spesso poi, Google richiede URL letti in maniera parziale nei file Javascript o CSS
Questi casi possono finire tra gli errori, ma in ogni modo non ci devono preoccupare: se la pagina non è mai esistita, non la stiamo segnalando al motore noi e non disperde link popularity, è bene che restituisca il 404.
Come abbiamo visto in alcuni dei casi precedenti siamo stati noi a richiedere agli sviluppatori di produrre un errore 404 in luogo di altri più gravi: il 404 non è necessariamente un problema.
► Non seguito
Qua vengono notificate situazioni nelle quali il crawler di Google non è in grado di raggiungere la risorsa indirizzata dall’URL per problemi tecnici ma senza ottenere dal server un errore esplicito.
√ Approccio
Proviamo ad accedere alla pagina utilizzando uno strumento che ci permetta di vedere gli header delle richieste e delle risposte HTTP. Su Firefox, ad esempio, possiamo utilizzare HttpFox.
Se non riscontriamo nulla di strano, possiamo fare la stessa richiesta con Javascript, i cookies e le varie applicazioni del browser disabilitate (ricreando, in parte, lo stato di accesso al sito del crawler di Google). Il nostro compito sarà fornire a chi si occupa dello sviluppo informazioni più precise possibili.
Alternativa: utilizziamo il tool “Visualizza come Google”.
√ Cause tipiche
√ Eccezioni
► Altro
√ Approccio
Se il link è esterno e pensiamo possa avere qualche valore possiamo segnalare la correzione al webmaster che ci linka.
√ Caso tipico
In questa condizione, non soltanto avete questa tipologia di errore, ma probabilmente avete a monte centinaia di pagine per le quali il crawler è passato e delle quali voi non conoscete l’esistenza.
√ Eccezioni
Capita per molti siti di trovarsi ricopiati da aggregatori di pagine che non linkano la fonte ma scrivono parte dell’URL nel testo. Possiamo quindi trovare sul web qualcosa come “https://www.tuosito.tld/URL-pagi…”.
Ultimamente Google ha la tendenza a seguire qualsiasi cosa assomigli ad un link.
Un’eventuale richiesta di una URL che termina con tre punti, può facilmente non essere supportata dal server che restiuisce errore.
In questi casi non possiamo né dobbiamo fare nulla: il codice 400 è la risposta più corretta.
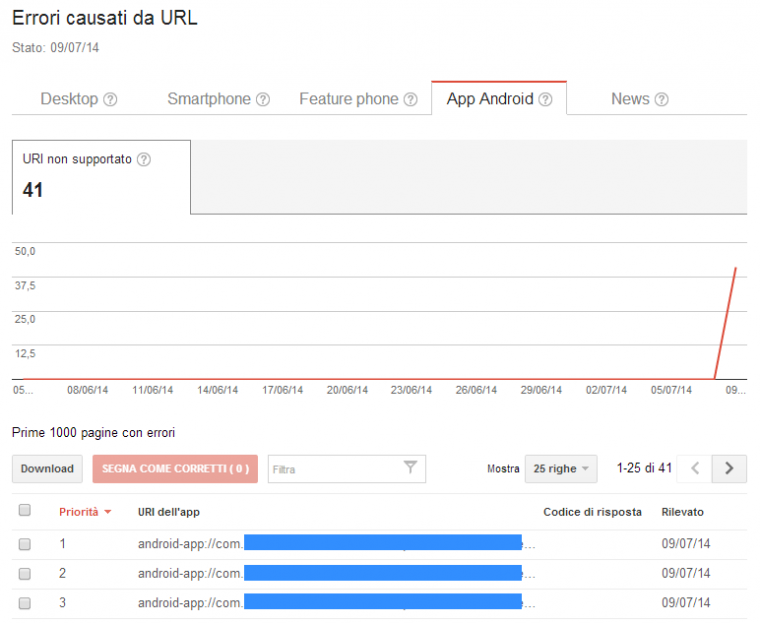
In-App Linking Android
Come sapete è possibile collegare l’applicazione mobile del proprio sito con il sito web pagina per pagina tramite In-App link per rendere scansionabile e indicizzabile l’applicazione Android. Attualmente è possibile fare il debug e avere informazioni sullo stato dell’implementazione tramite gli strumenti per webmaster.
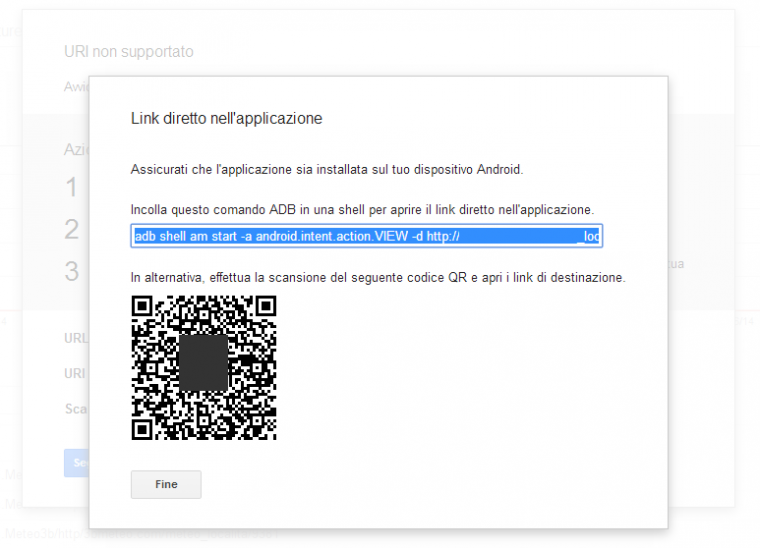
È possibile testare tramite un dispositivo mobile gli eventuali problemi usando un QR code oppure anche da una qualsiasi shell usando ADB Tools.
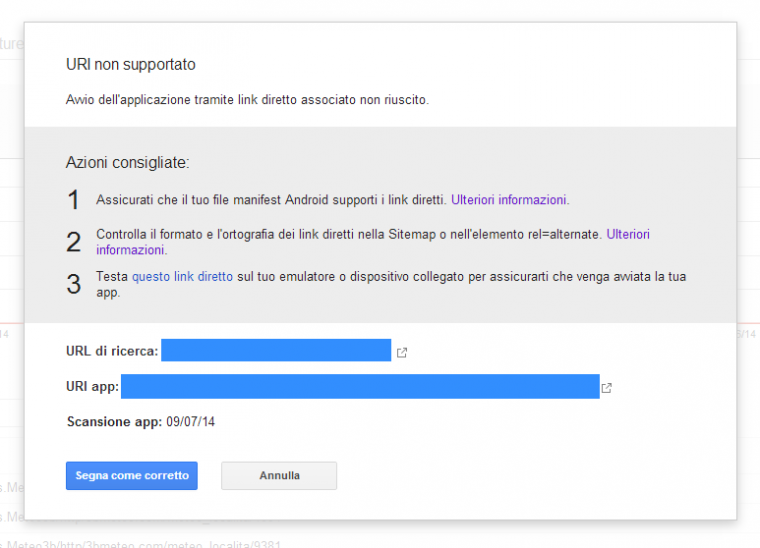
Vediamo però come si presenta la sezione con l’elenco degli errori riscontrati

Le informazioni sull’errore singolo

e la possibilità di testare il problema

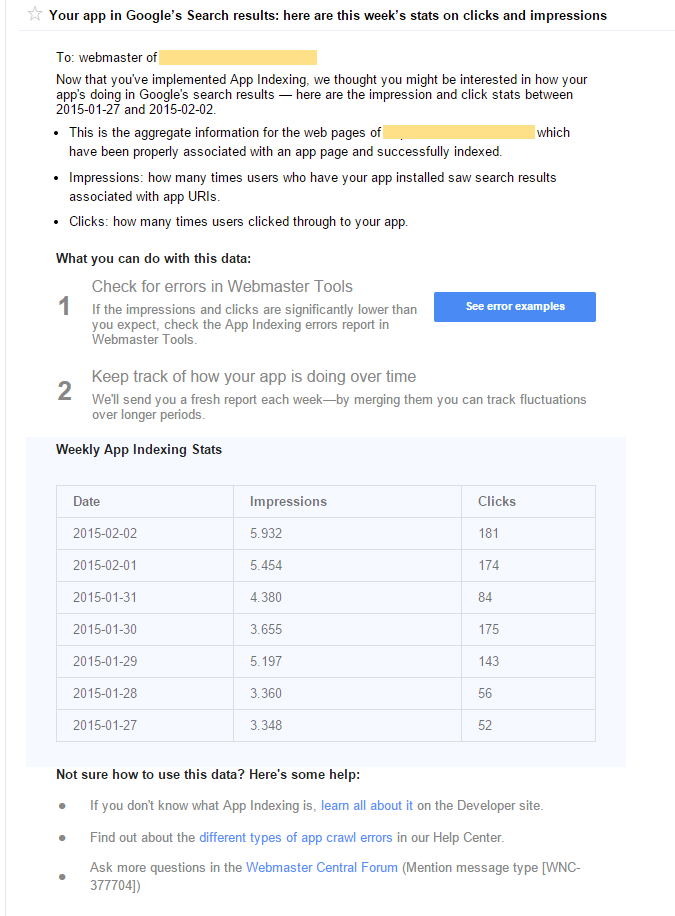
Oltre a questo una volta implementato tutto correttamente riceverete anche un messaggio con la rese del vostro In-App Linking in SERP.

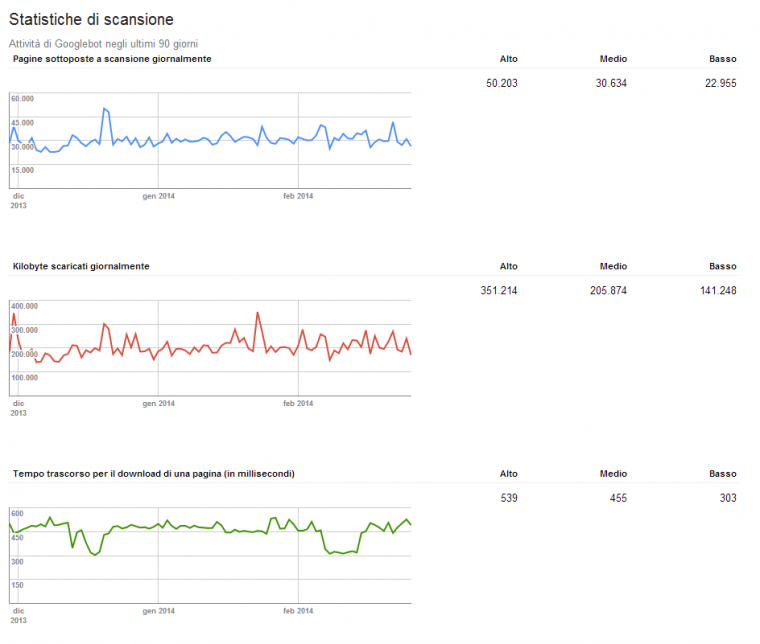
Statistiche di scansione
Questa scheda è la più criptica ma talvolta anche la più illuminante su alcuni comportamenti del sito.
In generale possiamo supporre che il crawler di Google ci dedichi un tempo ed una quantità di banda limintata e dunque il nostro scopo sarà, molto generalmente, abbassare i grafici rossi e verdi a fronte di un aumento del grafico blu.
Se non è sempre vero il contrario, può succedere che all’aumentare del peso delle pagine o all’aumentare del tempo impiegato per il download di una pagina, Google cominci ad accedere meno pagine
Ovviamente non tutti i siti sono “al limite” e dunque non sempre migliorare questi parametri ha effetti diretti sul crawling, ma restano comunque buoni obiettivi ai quali puntare.
Per prima cosa, esistono strumenti grazie ai quali questi grafici si arricchiscono di dati: uno di questi è il Google Chart Decoder di SearchBrain (https://tools.searchbrain.it/google-chart-decoder/).
Attenzione a cosa succede dopo picchi anomali nel grafico blu: si chiama in gergo deep crawl ed ha spesso come motivazione un cambiamento sostanziale sul sito. Possono derivarne grossi scombussolamenti in serp, sia in senso positivo che negativo.
Di seguito una immagine di come si presenta questa sezione.

Visualizza come Google
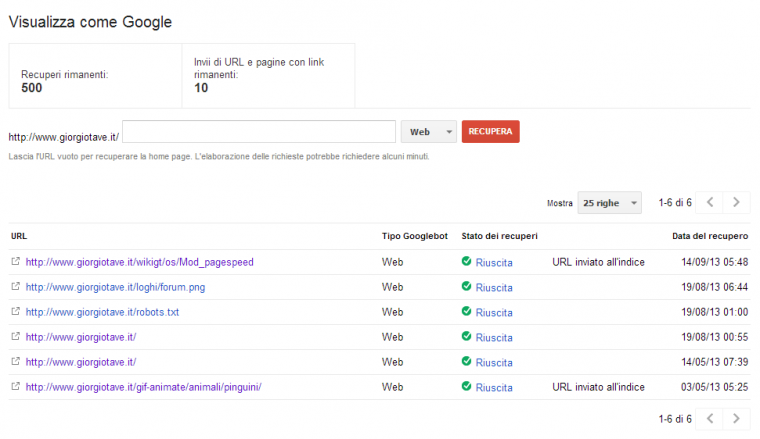
Fetch as Googlebot è uno strumento molto utile che consente di simulare l’accesso alla pagina da parte di Googlebot.
Semplicemente inserendo l’URL da testare dopo alcuni secondi ci viene fornito il RAW code della scansione con tutte le indicazioni del caso cliccando sul bottone “riuscito” in caso di esito positivo. La risposta dovrebbe essere ad esempio come segue:
URL: https://www.giorgiotave.it/wikigt/os/Mod_pagespeed
Data: sabato 14 settembre 2013 05:48:20 GMT-7
Tipo Googlebot: Web
Tempo di download (in millisecondi): 736
I contenuti della pagina qui visualizzati potrebbero essere incompleti. Leggi l’articolo del Centro assistenza sulla funzione Visualizza come Google per informazioni dettagliate sui limiti di recupero.
HTTP/1.1 200 OK Server: nginx Date: Sat, 14 Sep 2013 12:48:21 GMT Content-Type: text/html; charset=UTF-8 Transfer-Encoding: chunked Connection: keep-alive X-Content-Type-Options: nosniff Content-language: it Vary: Accept-Encoding,User-Agent Expires: Thu, 01 Jan 1970 00:00:00 GMT Cache-Control: private, must-revalidate, max-age=0 Last-Modified: Mon, 02 Sep 2013 12:08:30 GMT Content-Encoding: gzip <!DOCTYPE html> <html lang="it" dir="ltr" class="client-nojs"> <head> <title>Mod pagespeed - WikiGT</title> <meta charset="UTF-8" /> ...
Qui potete trovare l’immagine di come si presenta lo strumento e se notate trovate anche un bottone che vi consente di inviare l’URL all’indice per velocizzare ad esempio la ri-scansione/aggiornamento o indicizzazione/de-indicizzazione in base alle esigenze.

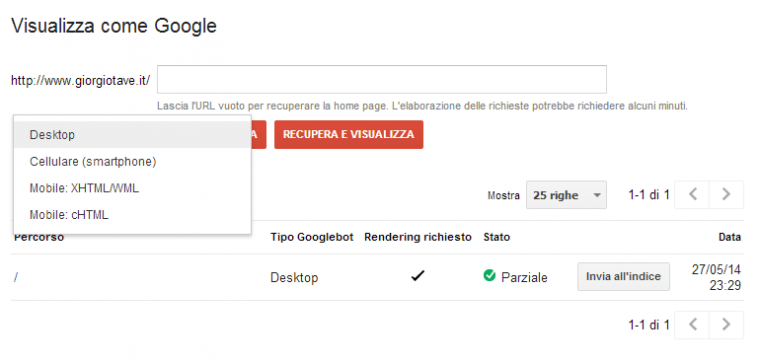
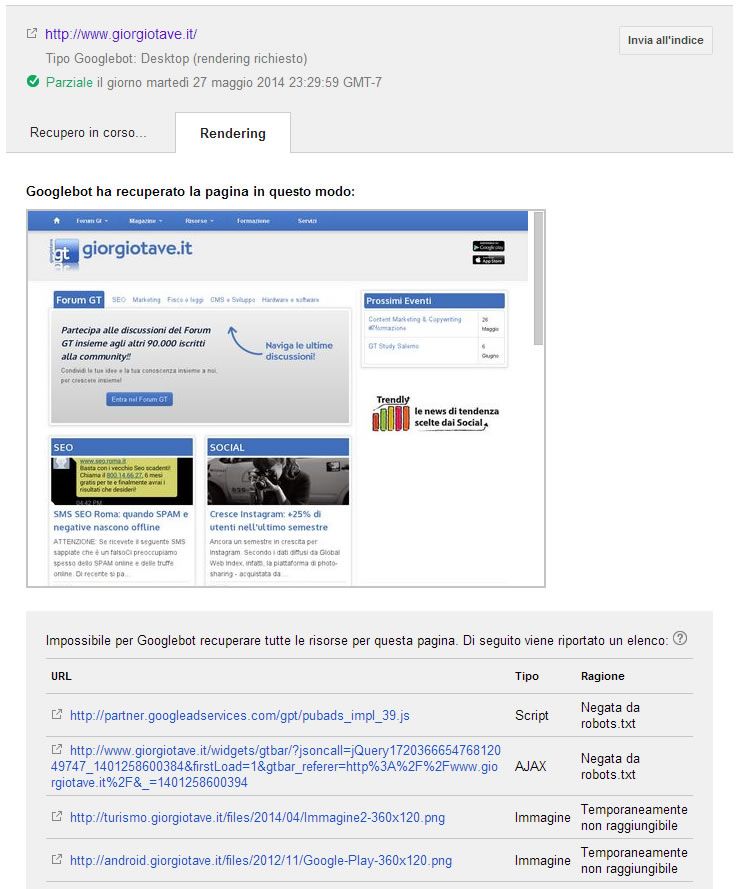
In data 27 Maggio 2014 lo strumento è stato aggiornato
Ora il Visualizza come Google permette di selezionare il tipo di dispositivo e di renderizzare la pagina e dunque mostrare l’esecuzione di Javascript, CSS compatibilmente con l’annuncio fatto pochi giorni prima.

Cliccato sullo stato verrà mostrato il risultato con eventuali problemi

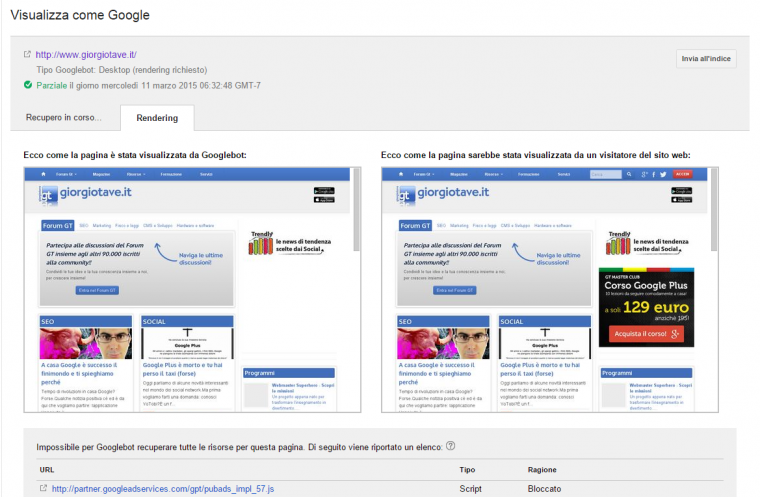
In data 11 Aprile 2015 lo strumento è stato aggiornato
Ora include sia la versione che vede Googlebot sia quella che vede l’utente.

URL bloccati
Il file robots.txt deve essere il più corto possibile.
Bloccare un URL via robtos.txt equivale di fatto a disperdere tutto il PageRank che entra su quell’URL. Link popularity che è già sul nostro sito e che noi decidiamo di gettare via.
Dobbiamo intervenire con cambiamenti di implementazione e se non ci riusciamo con metatag settati con <noindex,follow> o rel canonical.
L’errore tipico è quello di inserire sul file robots.txt parti fondamentali dell’architettura del nostro sito come le pagine tag e gli archivi. In questa maniera, quanto valore dei link disperdiamo?
Un errore grave quanto utilizzare il nofollow sui link interni.
Per un approfondimento consiglio la lettura di questo post un po datato che spero possa darvi idee utili: https://www.seomoz.org/blog/serious-robotstxt-misuse-high-impact-solutions.
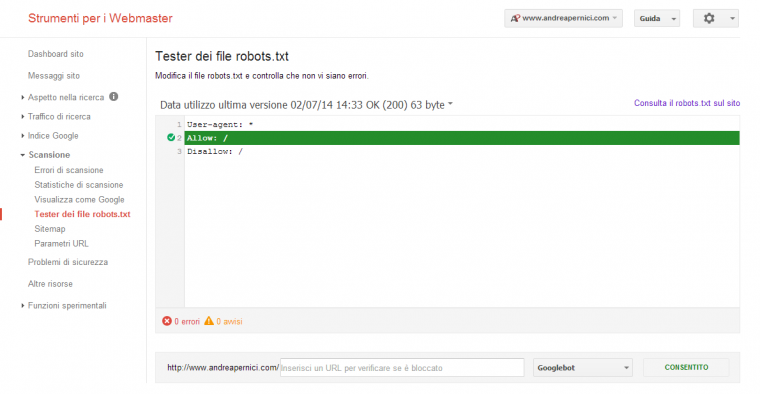
Tester dei file robots.txt
Lo strumento precedente viene rimpiazzato in modo semplicemente estetico e rinominato. Mettiamo uno screen dell’attuale per conoscenza.

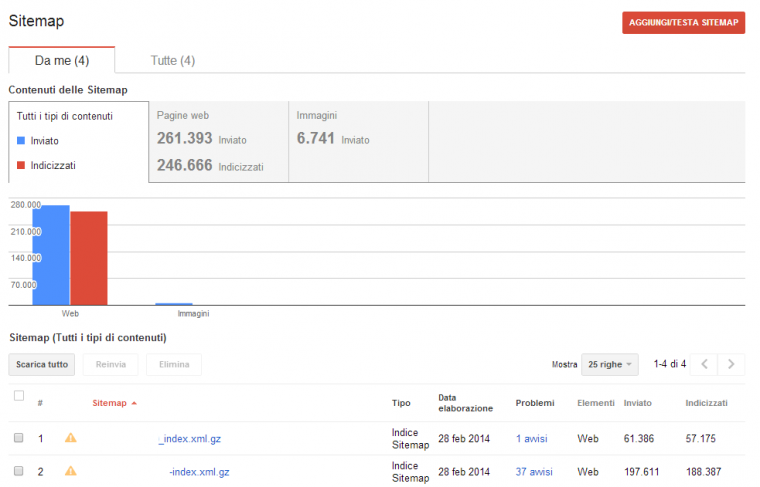
Sitemap
Questa scheda rappresenta uno strumento fantastico per capire come sta procedento il nostro lavoro e per localizzare intoppi.
La prima cosa da fare con una Sitemap che non si è mai vista è scaricarla e darla in pasto a dei crawler: tipicamente utilizzo Screaming Frog, ma Xenu è gratis ed è un’ottima alternativa.
Screaming Frog accederà tutte le URL in Sitemap al posto nostro e ci dirà se hanno il noindex, se restituiscono correttamente un codice 200 e se hanno un canonical verso una qualche pagina.
Queste sono le tre condizioni tipiche che impediscono legittimamente al crawler di indicizzare il vostro contenuto: dobbiamo quindi essere certi che il motore di ricerca non sprechi le sue risorse su pagine che non possono essere indicizzate.
Possiamo avere un grosso controllo dell’indicizzazione del sito segmentando le Sitemap in più file dedicati alle varie sezioni del sito. In un ecommerce, quindi, potremo impostare: una Sitemap per le pagine statiche/informative, una Sitemap per le pagine delle categorie ed una serie di Sitemap che contengano ciascuna tutti i prodotti di ogni categoria.
In questa maniera sapremo se ci sono problemi a livello di architettura dei contenuti (magari le pagine di categoria nono sono indicizzate a causa della duplicazione interna) e se alcune sezioni sono meglio indicizzate di altre: tutti questi valori ci aiuteranno nel risolvere eventuali problemi SEO del nostro negozio online.

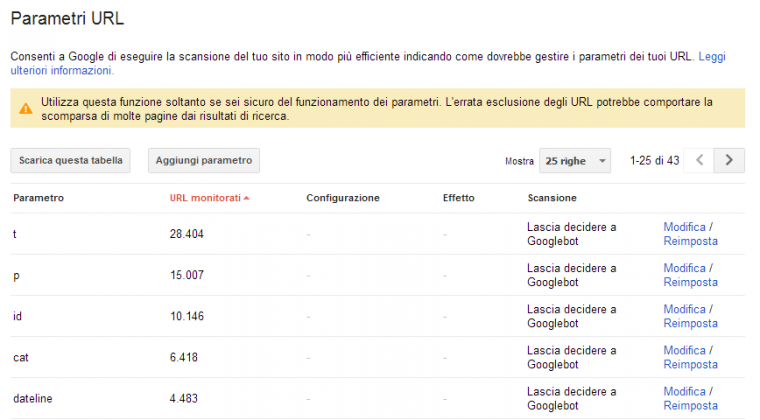
Parametri URL
Questa scheda è molto pericolosa: se non avete il pieno controllo della funzione di un parametro, lasciate a Google il compito di decidere che cosa fare.

Le informazioni che troviamo possono aiutarci a:
#1 → prendere conoscenza del sito. Vengono portati a galla molti URL d’esempio che potremmo non aver mai visto.
#2 → far emergere possibili ottimizzazioni.
Cosa fare per ogni parametro segnalato:
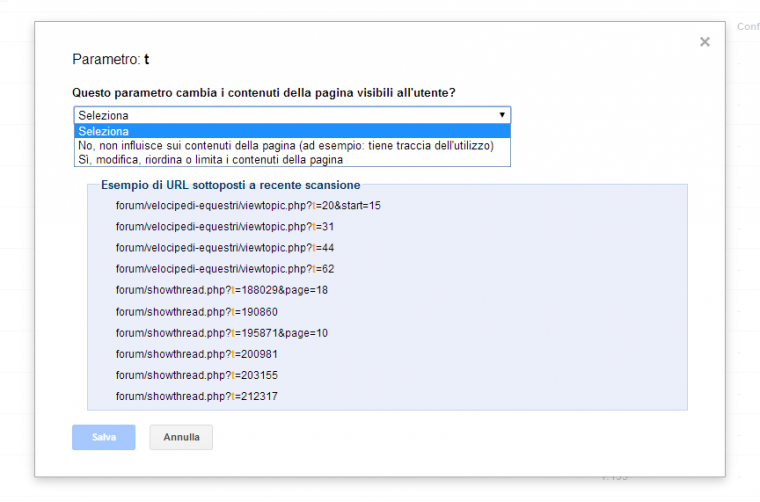
#1 → clicchiamo su “Modifica” e poi su “Mostra URL d’esempio”. Abbiamo capito a cosa ci si riferisce?
#2 → digitiamo su Google [site:nomesito.tld inurl:parametro] e vediamo quali pagine possono essere coinvolte: sono le pagine che abitualmente troviamo nei risultati di ricerca o sono molto simili ad altre pagine per le quali ci vogliamo posizionare?

Più il sito aumenta di complessità, più ci affidiamo a CMS e plugin che non padroneggiamo e più problemi troveremo.
Dobbiamo decidere se queste pagine devono esistere oppure no, se hanno contenuti unici oppure no. Possiamo intervenire a livello di implementazione, di canonicalizzazione (se sono molto simili ad altre pagine nell’indice) o imponendo un noindex,follow se sono utili al solo fine di collegamento con delle foglie del sito ma non hanno contenuti originali e non si posizioneranno mai.
Grazie allo strumento possiamo dire direttamente a Google
#1 → Se il parametro modifica oppure no il contenuto della pagina.
#2 → Se ordina, circoscrive, specifica, traduce o numera le pagine.
#3 → Se gli URL con il parametro devono essere indicizzati tutti, solo uno (specificare il valore del parametro) oppure nessuno.
In realtà è molto meglio agire direttamente sul codice del sito e risolvere a quel livello il problema, poi successivamente ribadire il concetto attraverso questo strumento.
(https://searchengineland.com/google-adds-url-parameter-options-to-google-webmaster-tools-86769)
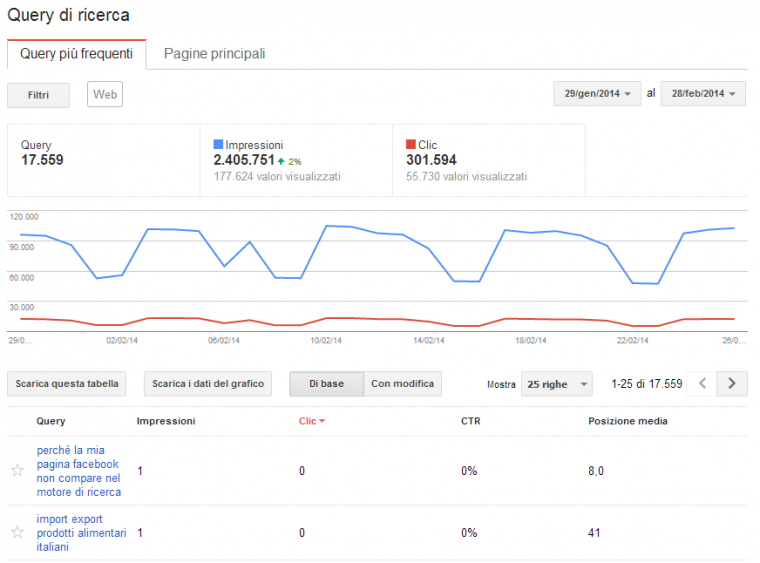
Query di ricerca
Questa tab è diventata essenziale dato il continua aumento delle personalizzazioni. Se non siete riusciti a convincere il vostro cliente che lavorare sulle singole keyword non ha molto senso, non ci sono tool migliori di questo per mostrare in maniera oggettiva il vostro lavoro (soprattutto se integriamo con Analytics).
Per avere dati affidabili ricordatevi di impostare coerentemente i filtri: solo ricerca web e solo una nazione. Mescolando tipologie di SERP e nazionalità si creano solamente grossi problemi.
Altra buona pratica è quella di selezionare solamente le parole chiave realmente utili, per ripulire in un paio di click il report dalle ricerche più inutili.
Per cosa utiliziamo questa tab?
Ovviamente per monitorare i posizionamenti, ma anche per acccorgerci di eventuali trend generali del sito (sia riguardanti la stagionalità che riguardando i posizionamenti) ma soprattutto per iniziare con il piede giusto il vostro lavoro di SEO.
Quali sono gli interventi che spesso ci dimentichiamo di fare mentre avrebbero effetti significativi in poche settimane? Quelli sul CTR delle query più visualizzate e per le quali siamo meglio posizionati.
Scorriamoci tutte le ricerche e chiediamoci: il nostro title e la nostra description sono ottimizzati per la parola chiave per la quale siamo posizionati? Li contengono? Invogliano sufficientemente al click?
Vediamo ad esempio https://www.google.it/search?q=immagini+gif&ie=utf-8&oe=utf-8&pws=0
2.500 ricerche al mese e solo 400 click (13%). Siamo sulla media della posizione per demeriti di chi ci precede, ma cambiando title e description possiamo migliorare ancora.
Per farlo al meglio, cambiando il rapporto, possiamo vedere per quali altre parole chiave è posizionata quella pagina (questo report evidenzia benissimo come sia pericoloso puntare su di un posizionamento secco prima di controllare in quale condizione siamo).


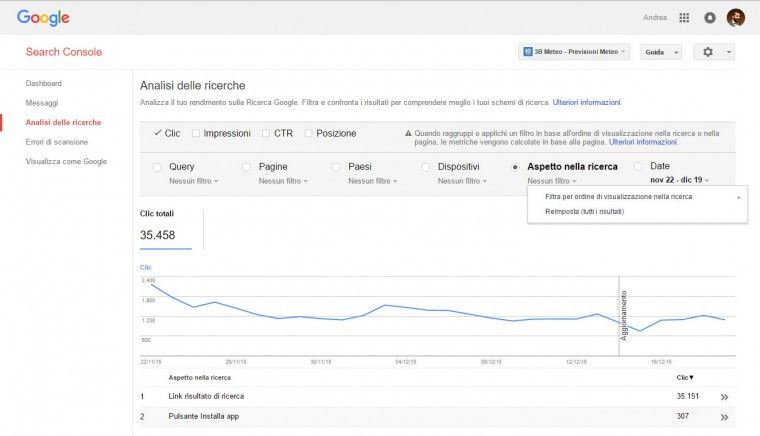
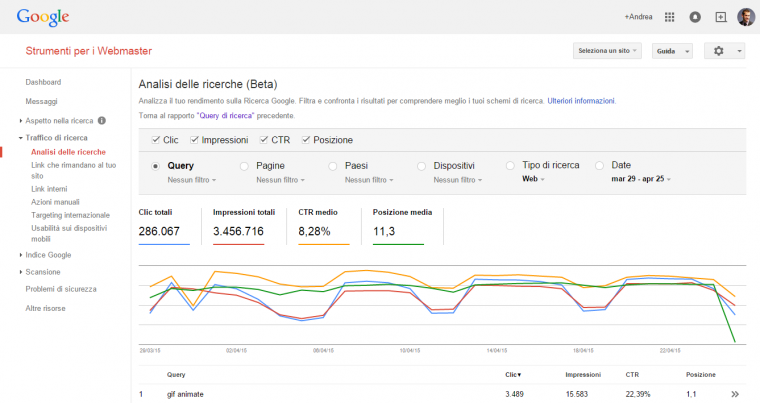
Analisi delle ricerche (Beta)
Si tratta della nuova funzionalità che rimpiazzerà la precedente. In sostanza si possono fare le stesse analisi, ma in modo più dettagliato

Link che rimandano al tuo sito
Su questi aspetti si discute già abbastanza. Fortunatamente poche volte in questa scheda si nascondono criticità, o almeno la criticità principale è avere troppi pochi backlink segnalati.
Visto che si parla tanto di Penguin Update e di come questo aggiornamento possa essere influenzato dall’anchor texte dei backlink troppo ripetuto.
L’invito è di controllare come si viene linkati da eventuali domini che si collegano a noi da molte pagine del loro sito.
Se sono molti siti differenti a linkarci con la stessa ancora… probabilmente non dobbiamo cercare nel webmaster tool ma già sappiamo cosa abbiamo combinato.
Ricordiamoci che l’elenco dei link presentati in questi report non è completo: decide Google cosa farci vedere.
Link interni
Anche i numeri che trovate in questa scheda non sono precisi, tuttavia vi permettono di farvi una buona idea di quelle che sono le principali criticità della vostra architettura informativa.
Ci sono pagine che ricevono molti più link di quanti ne dovrebbero ricevere in ottica SEO?
Nel caso tipico si lasciano molti link provenienti da tutte le pagine del sito verso pagine di contatto o create per ragioni amministrative. Una possibile soluzione? Togliere tutto quello che si può togliere e creare una pagina unica contenente un menù delle pagine “amministrative”.
Non dimentichiamoci che siamo noi a dover spiegare a Google ed agli utenti quali sono le pagine importanti per noi.
Azioni manuali
In questa parte dedicata alle notifiche trovate eventuali segnalazioni di azioni manuali intraprese dal team antispam di Google nei confronti del vostro riguardo ad alcune forme di violazione delle linee guida.
Trovate tutte le possibili motivazioni a questo link.
Di recente è stata aggiunta anche una notifica relativa al Rich Snippet Spam.
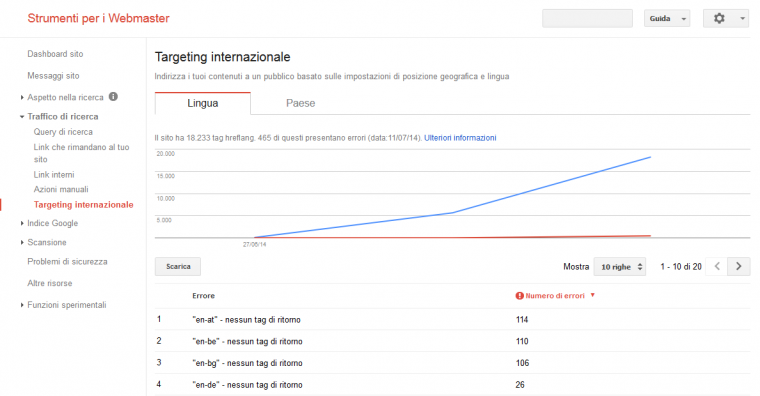
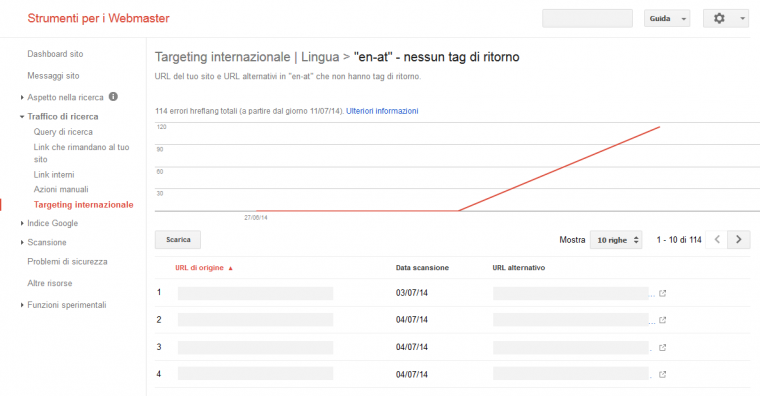
Targeting Internazionale
In questa sezione rilasciata nel Luglio 2014 è possibile verificare la corretta implementazione del markup multilingua (hreflang) già citato in questo post sulla SEO internazione.
La prima schermata illustra i vari errori

e cliccando è possibile andare più in dettaglio nel debugging dei problemi.

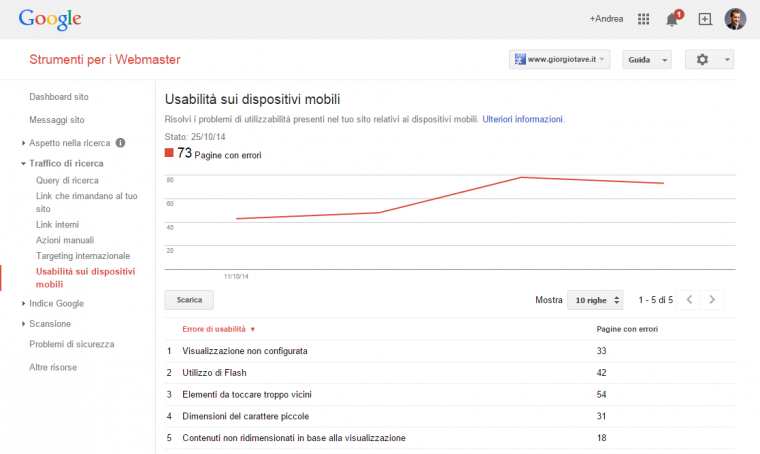
Usabilità sui dispositivi mobili

La grande attenzione di Google alla crescita del mobile è sempre più presente all’interno del Webmaster Tool e ora con questa funzionalità vengono diagnosticati i problemi di usabilità del sito da Smartphone.
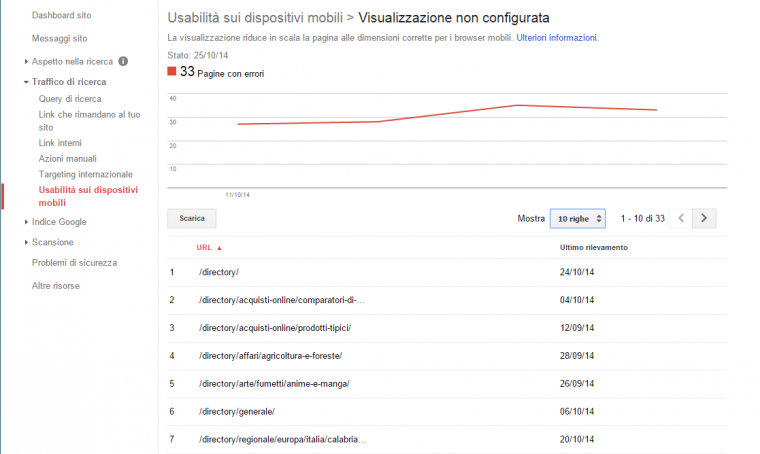
Cliccando su ogni voce si possono vedere le pagine dove viene riscontrato il problema

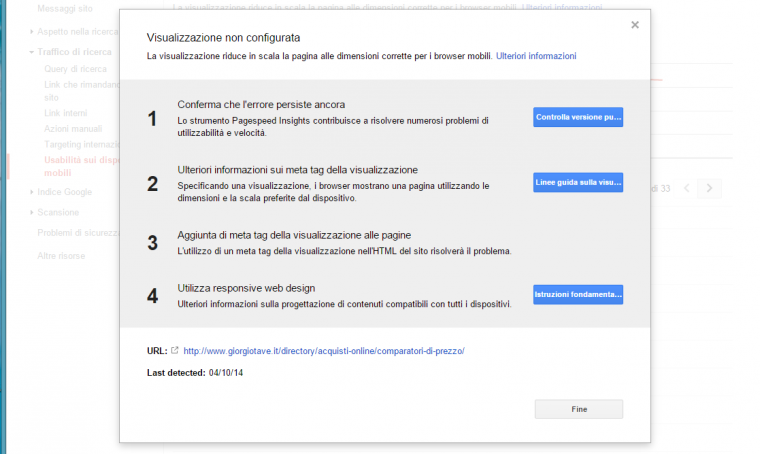
Cliccando poi su ogni singolo URL si possono ottenere una serie di consigli che rimandano alle varie guide

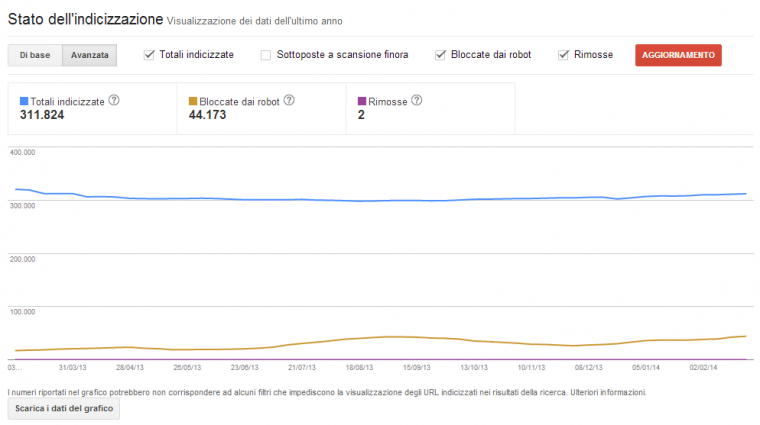
Stato dell’indicizzazione
Mostra un grafico che ci da un’idea dell’andamento dell’indicizzazione delle nostre pagine all’interno del motore di ricerca. È possibile scaricare un CSV con tutti i dati. Si presenta come segue:

Sono presenti le seguenti voci all’interno del grafico:
- Totali indicizzate: Il numero totale di URL del tuo sito che sono stati aggiunti all’indice di Google.
- Bloccate dai robot: Gli URL a cui Google non è riuscita ad accedere perché sono bloccati nel file robots.txt.
- Rimosse: Gli URL rimossi dai risultati di ricerca di Google in seguito a una richiesta di rimozione di URL.
- Sottoposte a scansione finora:Il numero totale di URL del tuo sito a cui Google ha avuto accesso.
Parole chiave per la rete di contenuti
Una scheda molto confusionaria ma dalla quale si possono ricavare indizi interessanti per un’analisi più approfondita del testo delle pagine.
Per quanto Google sia abile nell’identificare le porzioni di testo identiche in tutte le pagine, perché non limarlo a priori il più possibile?
Utiliziamo anchor text che potrebbero essere migliorati? Non è inusuale vedere ecommerce che linkano alla pagina prodotto attraverso la scritta “vai alla scheda”. In questi casi ci troveremmo probabilmente “scheda” tra le parole più utilizzate sul nostro sito.
Perché non utilizzare, ad esempio, il nome del prodotto?
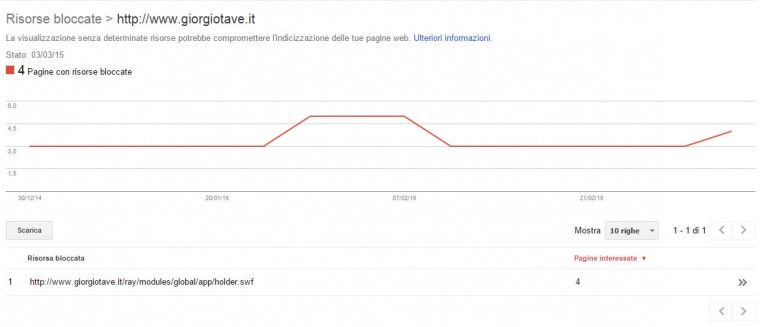
Risorse bloccate
Sempre in data 11 Marzo viene aggiunta una sezione che mostra le risorse bloccate incluse nelle nostre pagine.

Rimozione URL
Un altro degli strumenti da usare con molta attenzione. È importante sapere che le pagine o cartelle intere possono essere cancellate solamente in coincidenza di istruzioni noindex nei meta robots oppure disallow all’interno del robots.txt.
L’eventuale rimozione “cosmetica” forzata ha durata di un mese quindi se il problema che causa l’indicizzazione non viene risolto allora le pagine ricompariranno di nuovo all’interno dei risultati di ricerca.
Problemi di sicurezza
Questa sezione è sicuramente molto utile nei casi in cui il vostro sito venga bucato da qualche Cracker. La cosa non è così rara soprattutto se si usano CMS Open-Source o script di terze parti.
Il video di Maile Ohye spiega in modo sintetico di cosa si tratta.
Altre risorse
La sezione include dei link a strumenti che non sono necessariamente parte della suite e che non fanno riferimento diretto al proprio sito. Di seguito la tabellina presentata all’interno della pagina.
| Strumento | Descrizione |
|---|---|
| Strumento di test per i dati strutturati | Utilizza lo strumento di test per i dati strutturati per verificare che Google possa analizzare correttamente il markup dei dati strutturati e visualizzarli nei risultati di ricerca. |
| Assistenza per il markup | Dubbi sulla modalità di aggiunta del markup dei dati strutturati all’HTML? Prova questo strumento “posiziona e fai clic”. |
| Strumento di test per il markup delle email | Convalida i contenuti dei dati strutturati di un messaggio email HTML utilizzando lo Strumento di test per il markup delle email. |
| Google Places | Il 97% dei consumatori cerca online attività commerciali locali. Fatti trovare quando ti cercano grazie a Google Places for business, una piattaforma locale gratuita di Google. |
| Google Merchant Center | Il posto per caricare su Google i dati dei tuoi prodotti e renderli disponibili in Google Shopping e altri servizi di Google. |
| PageSpeed Insights | Utilizza PageSpeed Insights per scoprire come rendere veloci le tue pagine web su tutti i dispositivi. |
| Ricerca personalizzata | Sfrutta la potenza di Google per creare un’esperienza di ricerca personalizzata per il tuo sito web. |
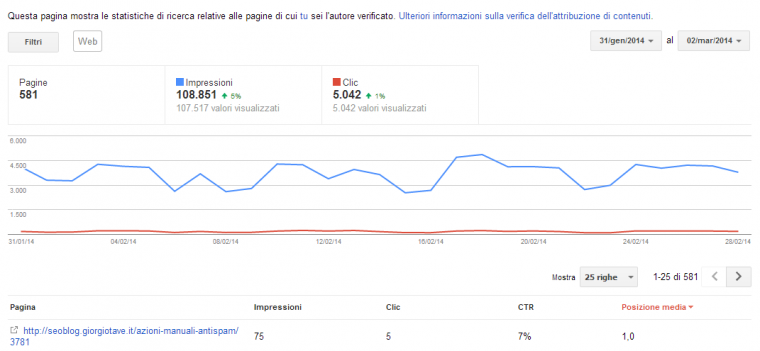
Statistiche sull’autore
Questa sezione rappresenta in pratica le statistiche relative all’authorship del vostro account Google e non del vostro sito. Vengono mostrate le statistiche di Click e Impression delle pagine di cui siete autori verificati con anche l’indicazione della posizione media in SERP.
Potete approfondire con la nostra guida su come implementare l’authorship.

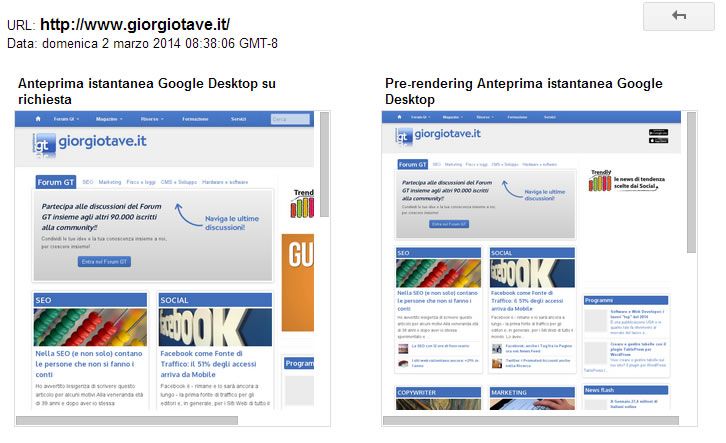
Anteprime istantanee
Tramite questo strumento è possibile vedere l’anteprima istantanea per come la recupera Google.
Dopo la scansione vedrete degli screenshot del vostro sito e alcune indicazioni, più eventuali errori rilevati. Tra le informazioni fornite ci sono:
Queste immagini sono diverse?
Esistono diversi motivi per cui l’Anteprima istantanea collettiva potrebbe avere un aspetto diverso rispetto all’Anteprima istantanea su richiesta. Le limitazioni dei file robots.txt e gli errori di recupero sono una causa comune. Per ricevere un rapporto completo dei contenuti di questa pagina che Googlebot è riuscito a recuperare, utilizza Visualizza come Google.
Viene utilizzato un algoritmo dinamico per determinare il momento in cui eseguire il rendering del sito. Ti invitiamo ad assicurarti che siano adatti entrambi i rendering perché non esiste alcun metodo per selezionare il tipo di rendering da utilizzare.
Altre possibili cause:
Flash: Le anteprime precedenti vengono generate senza plug-in Flash. Di conseguenza la tua pagina viene visualizzata come se venisse visitata utilizzando un browser non Flash. Le pagine contenenti Flash possono essere rappresentate meglio in produzione, ma devi assicurarti che il tuo sito possa essere visitato senza problemi anche dai visitatori senza Flash.
User-agent: Queste immagini potrebbero essere diverse se il tuo sito mostra a Googlebot contenuti diversi da quelli visualizzati per gli utenti. Tieni presente che tali attività possono essere ad alto rischio perché il cloaking va contro le Linee guida sulla qualità di Google.

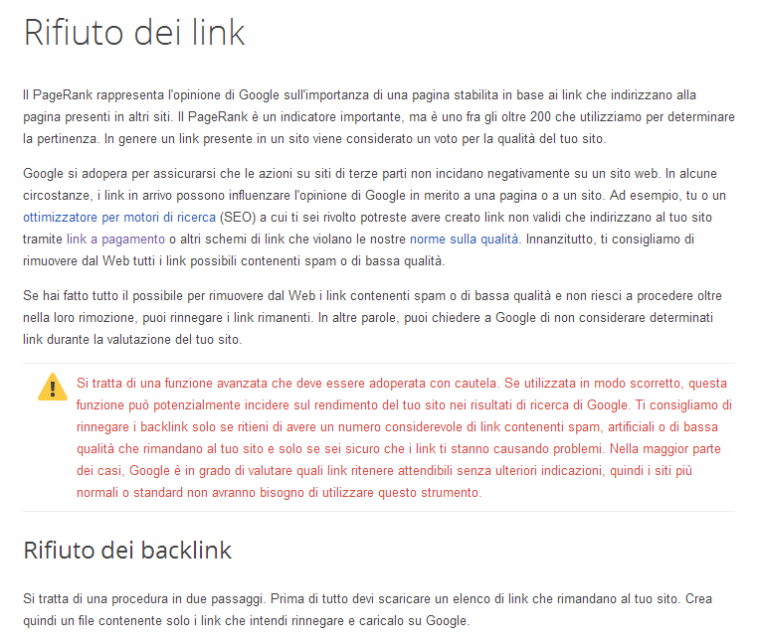
Rifiuta Link (Disavow tool)

È uno strumento che tendenzialmente nasce per arginare la Negative SEO e che nella maggior parte dei casi non va utilizzato se non con piena consapevolezza del suo funzionamento. Nel 99% dei casi può solo fare dei danni al proprio sito.
Incolliamo una porzione della sezione di spiegazione sullo strumento per la rimozione dei link esterni dal Link Graph (in pratica una volta inviato il file quei link verranno considerati alla stregua di nofollow). Di base il suo funzionamento dipende dal momento in cui le pagine che contengono questi link vengono riesaminate quindi non esiste un tempo minimo o massimo di effetto di tale strumento.

Essendo un strumento potenzialmente dannoso non lo troverete all’interno del menu degli strumenti per webmaster, ma potete raggiungere lo strumento Disavow Tool al seguente indirizzo:
Un esempio di sintassi del file è la seguente
# rimossi molti dei link spammo.com ma mancavano questi https://spam.spammo.com/negative/commenti.html https://spam.spammo.com/negative/link-a-pagamento.html # Ho contattato il proprietario di linkdicacca.com in data 14/10/2013 per # chiedere la rimozione dei link ma mi ha dato del salame domain:linkdicacca.com
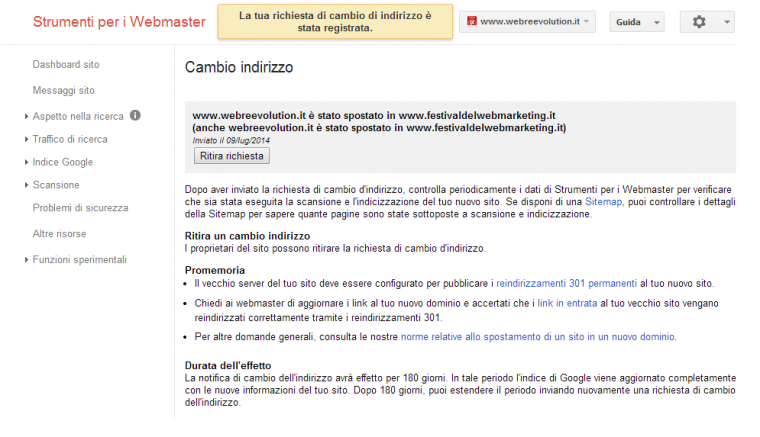
Cambio indirizzo
Questo strumento è utile in caso di spostamento del dominio. Velocizza agli occhi di Google la comprensione di quello che sta avvenendo rispetto al redirect 301 anche perché è un’indicazione a livello di dominio e non di URL.
Di seguito una immagine che illustra lo stato degli strumenti per webmaster dopo aver impostato la migrazione dal vecchio al nuovo.

Come è possibile vedere anche dalle indicazioni fornite non può comunque sostituire i puntuali redirect da URL a URL.
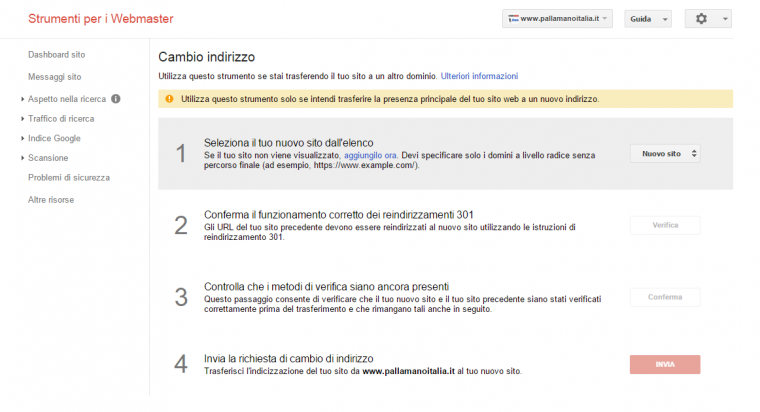
In data 14/10/2014 Google ha aggiornato lo strumento che ora è diventato un Wizard più user firendly e si presenta come segue:

Best practices GENERALE
1) Scegliere un albero di navigazione e fare in modo che dalla home tutti i contenuti si possano raggiungere anche con Javascript disabilitato in maniera organizzata.
2) Selezionare quale tipologia di pagina dovrà posizionarsi e quale invece no.
Nella maggior parte dei casi, aumentare il numero di URL senza aumentare di pari passo il contenuto originale disponibile per il motore di ricerca equivale a peggiorare il posizionamento del sito.
Esempi classici: ordinamente negli ecommerce, tag per i progetti editoriali.
3) Queste pagine rappresenteranno la versione canonica del sito e dovranno essere quelle utilizzate nelle Sitemap e quelle verso le quali concentreremo la link juice / ottimizzazione on-site.
4) Scopriamo tutte le altre pagine e decidiamo:
4.1) Devono esistere necessariamente?
4.2) Hanno link utili all’interno (svolgono una funzione di collegamento) o sono copie di altre pagine già presenti? <noindex,follow> o canonical.
In questi casi ricordiamoci che la miglior soluzione possibile è risolvere per via implementativa, la peggiore è ricorrere al robots.txt.
5) Verifica periodica degli Strumenti per Webmaster di Google: cosa stiamo sbagliando, cosa non stiamo comunicando bene.
Ricordiamoci sempre che:
Meno URL sottoposte al crawler di ricerca, maggior percentuale di pagine indicizzate e contenuti più freschi nell’indice.
Indicazioni in questo senso, molto interessanti, sono arrivate anche ultimamente con le nuove best practices di Google per i siti mobile:
“Responsive web design saves resources for both your site and Google’s crawlers. For responsive web design pages, any Googlebot user-agents needs to crawl your pages once, as opposed to crawling multiple times with different user-agents, to retrieve your content. This improvement in crawling efficiency can indirectly help Google index more of the site’s contents and keep it appropriately fresh.” (https://developers.google.com/webmasters/smartphone-sites/details)
Meno URL da indicizzare e meno duplicazione interna, minor dispersione della nostra autorevolezza.
Visita la nostra sezione dedicata se vuoi avere una visione più completa degli strumenti per webmaster diversi da quelli di Google. Tra questi troverai anche gli strumenti webmaster di Bing.
Guarda anche l’appuntamento con il FocusON SEO di FastForward dedicato agli strumenti per webmaster
Search Console per App Mobile Android
Contestualmente al rebranding in Search Console Google aggiunge una funzionalità molto interessante per i possessori di Applicazioni Android. È infatti possibile aggiungere la propria applicazione con deep link all’interno degli strumenti per controllarne il rendimento in SERP

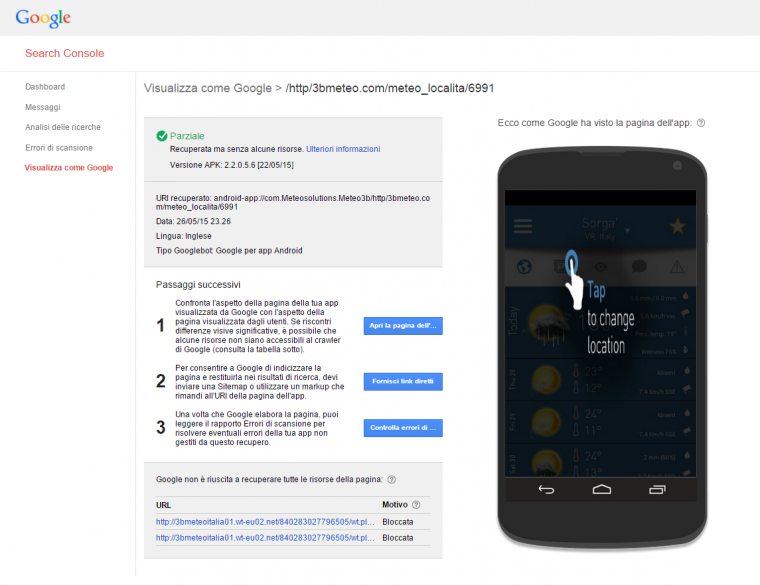
Visualizza come Googlebot mobile
Così come avviene per i siti web anche per le app è possibile simulare il rendering dell’applicazione tramite visualizza come Googlebot.

Aspetto nella ricerca
Con questa funzionalità è possibile diagnosticare che tipo di snippet compare in SERP quando agisce l’app indexing