
Avevo già espresso di recente la mia gratitudine a Google perché sta salvando la SEO e in generale sta rendendo il web migliore cercando anche di realizzare quel grande sogno che Tim Berners-Lee immaginava nel 2001.
Possiamo polemizzare, possiamo lamentarci, ma sicuramente tra i tanti errori (come opinioni personali) che possiamo trovare in SERP, sono più le cose positive di quelle negative… e di gran lunga. Sfido chiunque a dire il contrario!
Ieri è arrivata un’altra notizia molto interessante che apre nuovi scenari e rafforza le idee di chi osserva le cose con lungimiranza, oltre a rendere ancora più solido il valore della SEO Tecnica.

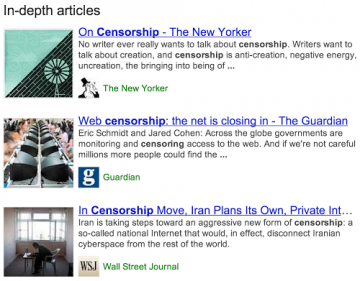
Parliamo degli “in-depth articles” a cui Google ha deciso di associare un nuovo formato visuale in SERP, che pone l’enfasi anche sugli autori o publisher oltre che alla validità del prodotto editoriale. Nel post è presente qualche esempio da provare per ottenere il nuovo box e viene linkato l’articolo con i dettagli più tecnici relativi al box degli articoli approfonditi.
In sostanza, chi ci aveva visto lungo dovrebbe essere già pronto a beneficiare di questa eventualità con piccoli accorgimenti che sono i seguenti:
- Schema.org Article markup (abbiamo parlato di markup strutturato spesso 1, 2, 3, 4)
- Authorship markup (ne abbiamo parlato più volte 1, 2, 3, 4, 5)
- Paginazione e canonicalizzazione (trattato qui)
- Logo dell’organizzazione (o Publisher) (in tempi non sospetti)
Ma andiamo a vedere più nel dettaglio.
Schema.org Article Markup
Per questa opzione nello specifico viene consigliato di implementare nel codice i seguenti attributi relativi a Article di schema.org (e suppongo ogni sua estensione):
- headline
- alternativeHeadline
- image (nota: l’immagine deve essere spiderizzabile e indicizzabile)
- description
- datePublished
- articleBody
e dunque per fare un esempio semplice semplice
<div itemscope itemtype="https://schema.org/Article"> <h1 itemprop="headline">Titolo dell'articol</h1> <h2 itemprop="alternativeHeadline">Titolo Alternativo</h2> <img itemprop="image" src="vostraimmagine.estensione" alt="testo alternativo immagine" /> <p itemprop="description">Descrizione dell'articolo.</p> <p itemprop="articleBody">Corpo dell'articolo.</p> <time itemprop="datePublished" content="2013-08-07" datetime="2013-08-07T09:40:14+00:00">7 agosto 2013</time> </div>
Ovviamente questo ho solo l’essenziale, ma in realtà il markup articolo presenta moltissime proprietà interessanti che si possono usare.
Authorship Markup
Bene lo sappiamo già che Google ama il concetto di Author Rank e quindi vi consigli di leggere i vari articoli dedicati all’implementazione di questo markup che sono linkati sopra.
Questo markup aiuta gli algoritmi a comprendere chi sono gli autori rilevanti oppure gli esperti in certe materie e dunque buoni candidati per entrare nel box degli “in-depth articles”.
Paginazione e Canonicalizzazione
Molto interessante il fatto che Google metta enfasi su questi due elementi indicando per l’ennesima volta un comune errore che viene commesso nel mix di rel=”prev”, rel=”next” e rel=”canonical”.
Viene ribadita dunque l’importanza della correttezza tecnica delle implementazioni e soprattutto del mix spesso errato che avviene quando si tratta di scegliere la canonica nella paginazione. Per i contenuti composti da più pagine infatti il markup prev e next aiutano gli algoritmi a comprendere in modo più corretto la composizione degli articoli (e in genere dei contenuti multi-pagina), quindi è importante che la canonicalizzazione venga effettuata correttamente per evitare di annullare l’effetto della paginazione. Nello specifico caso dunque ogni paginata deve essere canonica oppure bisogna optare per la pagina contenente tutti i contenuti.
Logo dell’organizzazione o Publisher
Ecco che ora assume un senso la notizia passata in sordina relativa al markup organization per il logo ed assume ancora più senso il collegamento con la pagina Google+ per i brand.
Implementare il rel=”publisher” è molto semplice e basta aggiungere una riga al vostro <head> che linka la pagina G+ come segue:
<link href="https://plus.google.com/117510669985299383051/" rel="publisher" />
Implementare invece il markup organization ha alcuni vincoli tra cui la visibilità necessaria del box “markuppato” e la lacunosità delle informazioni fornite:
<div itemscope itemtype="https://schema.org/Organization"> <a itemprop="url" href="https://www.example.com/">Home</a> <img itemprop="logo" src="https://www.example.com/logo.png" /> </div>
Il logo deve essere visibile nella pagina e di forma quadrata almeno 230x230px.
Qualche pensiero e lettura tra le righe
Forse questa è la prima volta che Google afferma in via ufficiale che Schema.org, Authorship e Publisher in qualche modo possono migliorare la presenza sulle ricerche aldilà dei rich snippet.



